Displaying Uneven Height Elements in Grids
- Digital Engineering
Displaying Uneven Height Elements in Grids
At times all front-end developer face this issue that when they use floated blocks for listing items in grid, they have to use a fix height for each floated block which again creates issues like one have to put limited data in it or sometimes in case of lesser data an unnecessary blank spaced line we receive.
And if they do not use fix height, the next row elements moved out of the flow as shown in below figure:
The solution is very simple. Use display:inline-block in place of float as follows:
display:inline-block; vertical-align:top; min-height:1px; width:xxxpx;
But still we are having some browsers which all time gives us pain only. In Indian sites we cannot think without IE7 till now. So we have to do something for the mischevious IE7 because inline-block won’t work in IE7 and below. So we have to include:
*display: inline; _height:150px; *zoom:1;
- Here * used for IE7 and below
- _ used for IE6 because min-height is not supported in IE6. So we can omit it now. (Else it will be an assumed height of an entity.)
- Zoom property of IE only gives a block structure and sets hasLayout to true and display:inline treats it inline so both comply display:inline-block.
So final definition of display:inline-block entities will be:
display:inline-block; vertical-align:top; min-height:1px; width:xxxpx; *display:inline; *zoom:1;
Just put it on your Grid structure elements and enjoy
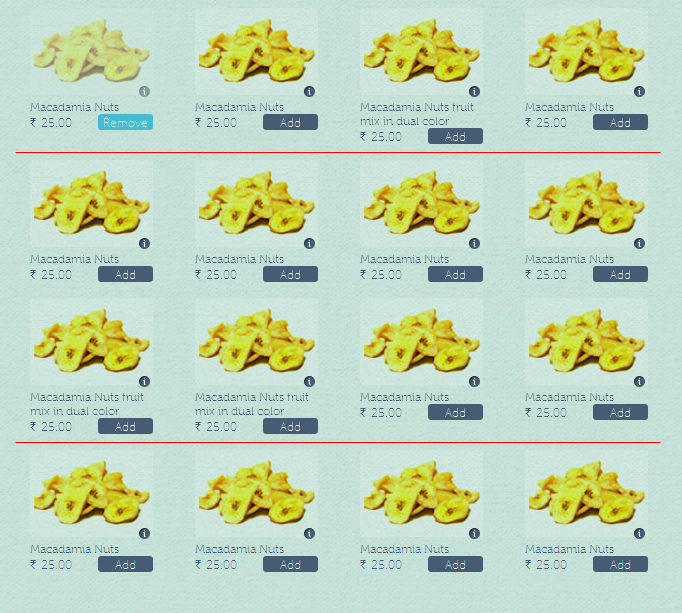
Here is the output of it:
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s