WordPress Optimization
- Digital Engineering
- General
WordPress Optimization
- Introduction
- Best tools for speed test
- Reasons for WordPress Website Slowing down
- Backup our WordPress Installation
- Install WordPress Caching Plugin
- Remove Unused Plugins
- Optimize Images for Speed
- Use Lazy Loading if Needed
- Selectively Load Scripts
- Updating the PHP Version
- Optimize Your Static Content
Introduction
Why is page speed important?
Website Page speed is important for SEO factors, because loading times improves our website ranking, and user experience.
Our Website speed, or website performance, proves how quickly a browser is able to load web pages from a given site.
Web Page load speed is very important for SEO because it is one of the key determining factors for Google’s algorithm. Slow sites turn visitors away. Fast sites provide good user experiences for your visitors, and Google will rank those sites higher than slow-loading ones.
You can use multiple tools and run multiple tests.
Best tools to run a website speed test(Most Popular).
- IsItWP Website Speed Test Tool
- MonsterInsights
- Pingdom
- Google Pagespeed Insights
- GTmetrix
- WebPageTest
Reasons for Your WordPress Website Slowing down.
- Web Hosting – If our web hosting server is not properly configured it can mess up your website speed.
- WordPress Configuration – If our WordPress site is not serving cached pages, then it will overload your server thus causing your website to be slow or crash entirely.
- Page Size – Mainly images that aren’t optimized for the web.
- Bad Plugins – If you’re using a poorly coded plugin, then it can significantly slow down your website.
- External scripts – External scripts such as ads, font loaders, etc can also have a huge impact on your website performance.
Steps to improve page speed
a). First we will need to take backup our WordPress Installation
We can use any of the available plugins like Duplicator, UpdraftPlus to backup our entire WordPress install, including your database, plugins, themes, uploads, and more.
b). Install a WordPress Caching Plugin
We can use a good WordPress caching plugin, but we recommend using either WP Rocket (premium) or WP Super Cache (free) plugin.
You can check out a step by step guide on how to install and set up caching plugins on the official sites of cache plugins.
I.e. we can use:
SiteGround SG Optimizer
This plugin has all the powerful features that you’d get with a premium WordPress caching plugin like WP Rocket.
W3 Total Cache
This plugin serves posts and pages to memory or disk, caching of feeds, search result pages, database objects and minified CSS and Javascript files.
WP-Optimize
Autoptimize
For Setup, You can see here.
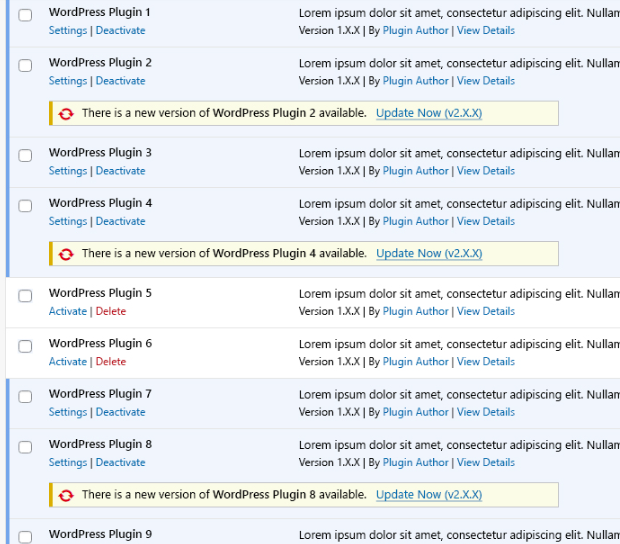
c). Remove any Unwanted or Unused Plugins
It’s common to install many plugins according to requirements in WordPress website usage.
We should review our website’s plugin usage and remove the ones that aren’t needed or used anymore, and that haven’t been updated for a long time should also be removed.

d). Optimize Images for Speed
If images aren’t optimized, then that will affect our website. In fact, non-optimized images are one of the most common speed issues that we see on websites.
Before you upload any photo directly from your phone or camera, we recommend that you use any app to optimize those images for the web, or you can use the online optimize images tool.
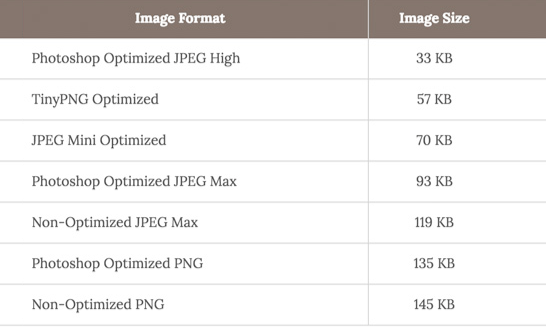
In original formats, those pictures can have large file sizes. But you can decrease those image sizes by up to 5x. You should need to compress any kind of images like JPG, PNG, GIF, etc.
Below is a comparison chart of the file sizes.

We can use various plugins to optimize images like WP Smush.
We can use:
CSS Sprites
How to use SVG Image Sprites
e). Use Lazy Loading if Needed
If you add many images, videos, embeds, and photo galleries, then you should need to add lazy loading.
We don’t need to load all the images and videos at first time, lazy loading downloads will be visible on the user’s screen. It replaces all other images and video embeds with a placeholder image.
After lazy loading, When a user scrolls down, our website will load images those are now visible in the browser’s viewing area. You can lazy load images, videos, and even WordPress comments and gravatars.
We can use the Lazy Load by WP Rocket plugin for images, iframes, and videos. For WordPress comments see our guide on how to lazy load comments in WordPress.
f). Selectively Load Scripts
According to plugins all the activated plugins scripts get added to the global header of your page, meaning they’re loaded on every page.
So every time a user loads your page, all of the plugin scripts get loaded too, whether they are actually needed on the specific page or not. If you have more plugins, the more scripts you have – which may impact your performance heavily.
An effective task you can perform to improve page performance is to only serve the scripts that are actually needed on the various pages of your website.
We can do this by i.e. Asset Cleanup, WP Plugin Manager, Plugin Organizer Plugin.
g). Updating the PHP Version
It’s also important to ensure that you’re running the latest PHP version for your hosting configuration. Updating your PHP version can help you gain some performance and security benefits as well as access to new WordPress features.
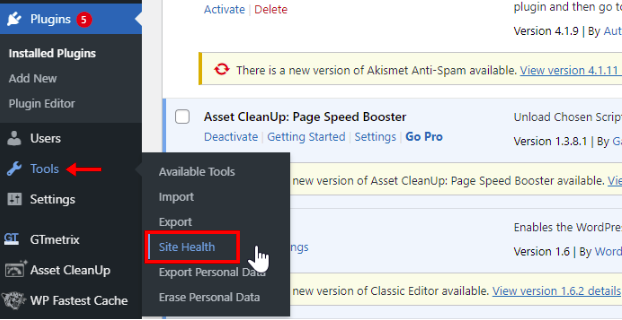
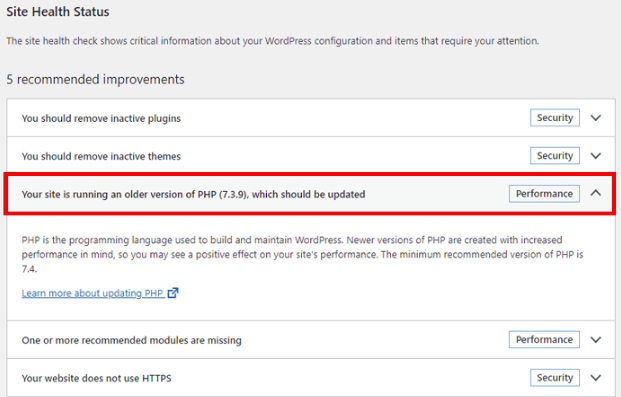
To check your PHP version (you’ll need admin rights), hover over “Tools” on your WordPress sidebar, and click on “Site Health”.

If you’re not running the latest PHP version, WordPress will flag it as one of the recommendations. Expand the recommendation, and follow the link to update your PHP version.

h). Optimize Your Static Content
Compress static content with gzip. Compressed files are smaller, so will obviously load faster. Sometimes this option is available in the cPanel also.
The best option is to enable gzip compression straight from cPanel (if your host offers you that) if you’re on a shared server.
You can enable gzip compression by using a plugin like W3 Total Cache.
Take the load off your web server with a CDN(content delivery network). Your static resources (like images, scripts and CSS files) will be served from optimized content delivery network servers all over the world – generally that is the closest server to your visitor. And your web server will be freed up to serve the rest of your site, improving performance.
Ideally, look for a web host that offers a CDN in its hosting plans, like SiteGround. There are also lots of CDN networks out there:
That’s it! We hope this blog is helpful for you to learn how to improve wordpress speed and performance.
Try this out for optimization. Don’t forget to check your website speed before and after implementing these. You’ll be surprised these changes will increase your Website performance.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
