Creating Backend Web Service for a Mobile Application (iPhone, Android, BlackBerry) using PHP
- Digital Engineering
Creating Backend Web Service for a Mobile Application (iPhone, Android, BlackBerry) using PHP
Web services are basically used for backend support for mobile apps. That means if we have to make an app which will use to save any kind of data in database or have login, registration etc. services or have to upload images, videos using mobile (iPhone, Android, Blackberry) app than we have to create a frontend or we can say it GUI for user view and a backend for support.
Step 1:For web service firstly we have to generate a URL with some segments through which we will call different services for login, registration etc.
URL:
Step 2:This URL called by frontend and services we have to get in backend using $_GET.$j_deco=json_decode(stripslashes($_GET[‘json’]));
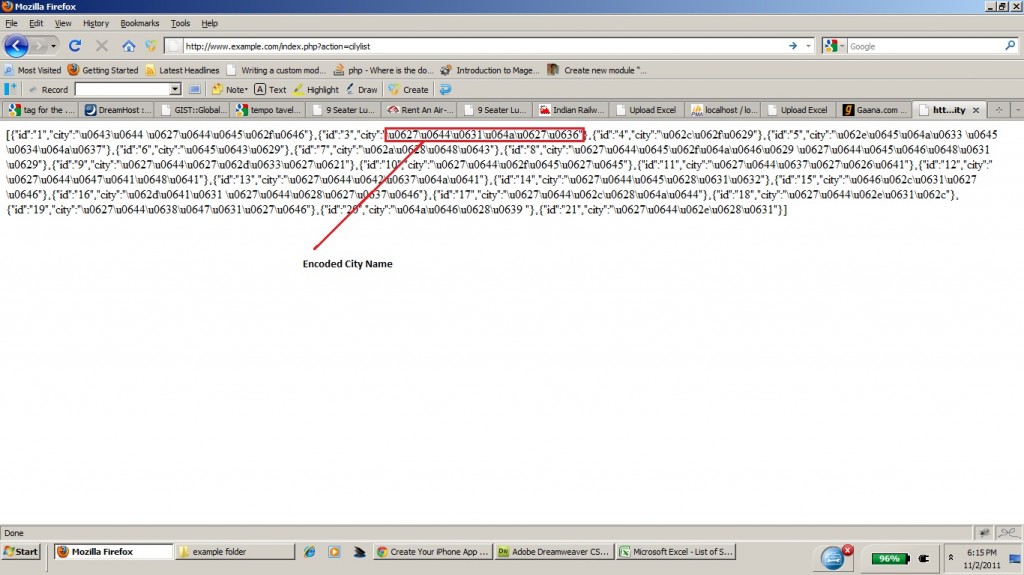
Step 3: This will give us decoded form of the above URL.
Step 4: After decoding we will get action using $action = $_GET[‘action’], and make a switch case to call a particular function for particular action.
switch ($action)
{
case “login”:
$email=$j_deco[0]->email;Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â //It will get email
$pass=$j_deco[0]->password;Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â //It will get password
Login($email,$pass));Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â //Function Calling
break;
}
Step 5: Now the final function for login service.
function Login($email=NULL, $pass=NULL)
{
$arrayList = array();
$login_qry=”select id,email from user_login where email=’$email’ and password=’$pass'”;
$chk_login=mysql_num_rows(mysql_query($login_qry));
if($chk_login==0)
{
$result[‘status’]=”false”;
$arrayList[] = $result;
}
else
{
$data_login=mysql_fetch_assoc(mysql_query($login_qry));
$result[‘status’]=”true”;
$result[‘id’]=$data_login[‘id’];
$arrayList[] = $result;
}
echo json_encode($arrayList);Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â Â //return encoded form of result.
}
Step 6: Finally the encoded result reached to frontend whenever the service will called as shown in the screenshot above.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s