Implementing Agora RTM for Web-to-Phone Messaging in React and React Native
- Mobile

Implementing Agora RTM for Web-to-Phone Messaging in React and React Native
In the modern landscape of cross-platform communication, the integration of Agora Real-Time Messaging (RTM) into React and React Native applications has emerged as a game-changer. This integration facilitates seamless and real-time messaging between web and mobile, bridging the gap between these two platforms.
Agora RTM is not just a tool, but a catalyst that empowers developers to craft interactive and engaging user experiences. It enables web applications to converse effortlessly with mobile apps, unlocking a plethora of possibilities for various use cases – from instant messaging and collaboration to remote support and customer engagement.
In this blog, we invite you on a journey to explore the magic of Agora RTM. We’ll uncover its key features, delve into its integration with React and React Native, and reveal the immense potential it holds for enhancing user engagement and interactivity across web and mobile platforms. So, buckle up and get ready to step into the future of cross-device messaging!
Key Features:
Agora RTM introduces a host of powerful features that make it the perfect choice for enabling web-to-phone communication in React and React Native applications.
- Real-Time Messaging: Agora RTM offers instant and reliable message delivery, ensuring that users can communicate seamlessly and in real-time.
- Cross-Platform Compatibility: It seamlessly integrates into both React web applications and React Native mobile apps, providing a unified communication experience.
- User Presence: Developers can easily determine the online/offline status of users, enabling features like user availability indicators.
- Customizable: The platform allows for extensive customization, enabling developers to tailor the messaging experience to their specific application needs.
- Security: With end-to-end encryption, Agora RTM prioritizes the security and privacy of user communications.
- Scalability: It can handle large volumes of messages and users, making it suitable for applications of any scale.
Why RTM:
- Seamless Integration: Agora RTM seamlessly integrates with React and React Native, bridging the web-to-phone communication gap effortlessly. This means developers can utilize a single platform for both web and mobile applications, streamlining development and reducing complexity.
- Real-Time Efficiency: Agora RTM offers real-time messaging capabilities, ensuring instant and reliable message delivery. Whether you’re building an instant messaging app, a collaborative tool, or customer support features, real-time communication is crucial for an engaging user experience.
- Cross-Platform Compatibility: With Agora RTM, you achieve true cross-platform compatibility. Messages sent from a web application built with React can be received and responded to in real-time by users on React Native mobile apps, and vice versa. This ensures a unified user experience across devices.
- User Presence Management: Agora RTM provides user presence management, enabling developers to track users’ online/offline status. This feature is invaluable for applications that require user availability indicators or need to manage presence effectively.
- Message History: Agora RTM stores message history, allowing users to access their previous conversations across devices. This enhances user convenience and makes it easy to pick up where they left off.
- Customization: Developers have the flexibility to customize the messaging experience to align with their application’s unique requirements, ensuring that Agora RTM caters to a wide range of use cases.
- Security: Agora RTM prioritizes security through end-to-end encryption, making it suitable for applications that require data privacy.
- Scalability: Additionally, it can scale to accommodate a large number of messages and users, ensuring robust performance regardless of the application’s size.
Steps to Implement RTM:
Create Agora Resources and get App ID:
- Create a developer account at agora.io. Once you finish the signup process, you will be redirected to the Dashboard.
- Navigate in the Dashboard tree on the left to Projects > Project List.
- Save the App ID from the Dashboard for later use.
- Generate a temp Access Token (valid for 24 hours) from the dashboard page with given channel name, save for later use.
For Web:
Install Dependencies:
Install the necessary dependencies for Agora RTM integration using npm

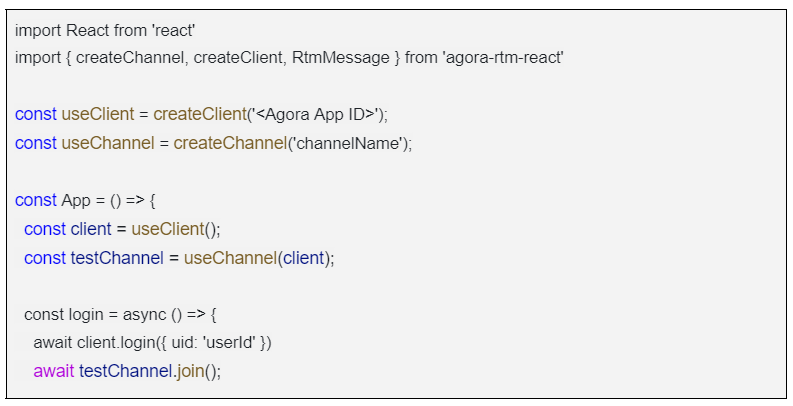
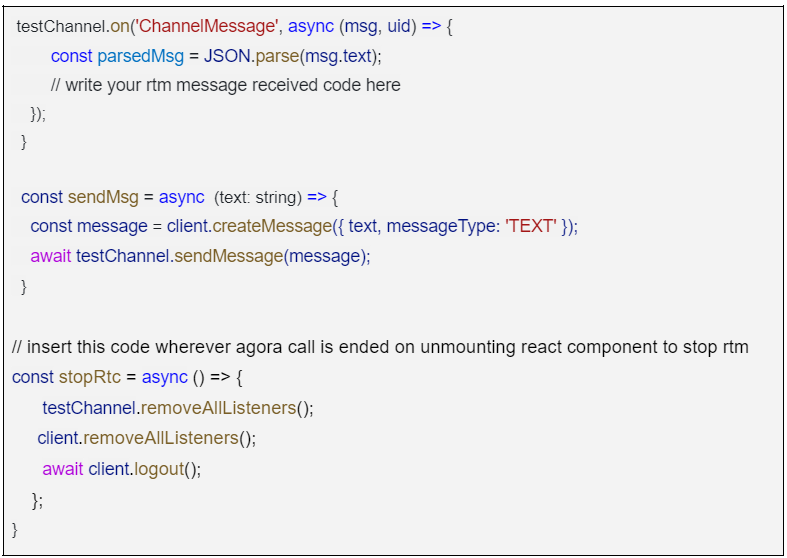
Step to Integrate RTM:
Now, you can use Agora RTM functions in your React Native components. For example, you can send and receive messages, manage user presence, and perform other real-time messaging tasks using the RTM SDK’s API.


For React Native:
Install Dependencies:
Install the necessary dependencies for Agora RTM integration using npm

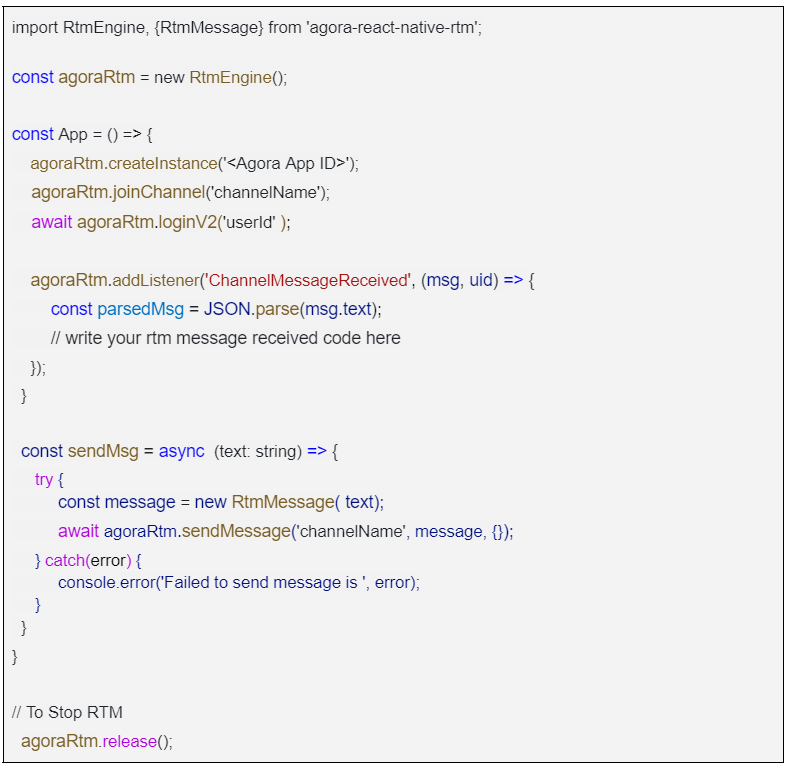
Step to Integrate RTM:
Now, you can use Agora RTM functions in your React Native components. For example, you can send and receive messages, manage user presence, and perform other real-time messaging tasks using the RTM SDK’s API.

Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
