Flutter Vs React Native
- Mobile
Flutter Vs React Native
Flutter Vs React Native

For cross-platform app development, we are using the React Native framework widely. But in May 2017 a new cross-platform app development framework came into the market that was Flutter. I hope everyone knows about the flutter framework now. Now the question arises why we should choose flutter over react native? So here we are going to talk about some nutshell about the Flutter framework and what are the differences between Flutter and React Native which affects the App performance.
So first we need to know about the Flutter framework and what features are provided by the Flutter.
What is Flutter
Flutter is a free and open-source mobile UI framework created by Google and released in May 2017. In a few words, it allows you to create a native mobile application with only one codebase. This means that you can use one programming language and one codebase to create two different apps (for iOS and Android).
That’s not all, we can also develop WEB applications as well as Desktop applications with a single codebase.
Flutter consists of two important parts:
- An SDK (Software Development Kit): A collection of tools that are going to help you develop your applications. This includes tools to compile our code into native machine code (code for iOS and Android).
- A Framework (UI Library based on widgets): A collection of reusable UI elements (buttons, text inputs, sliders, and so on) that we can personalize for our own needs.
To develop with Flutter, we use a programming language called Dart. The language was created by Google in October 2011, but it has improved a lot over these past years.
Dart focuses on front-end development, and we can use it to create mobile and web applications.
If you know a bit of programming, Dart is a typed object programming language. You can compare Dart’s syntax to JavaScript. So that will be an advantage for a react native developer familiar with the dart language. He or she can adopt the dart programming language very fast.
Simple to use and learn
Flutter is a modern framework and you can feel it. Flutter provides very simple designing pattern code, so you can easily create some beautiful UIs in a few seconds. The Hot Reload functionality allows the users to see the UI changes in real-time. So no need to build the whole code, again and again, your updated UI is just a click away.
Why choose Flutter over React Native
Now here comes the most important question that why we should choose flutter for development rather than choose React Native.
A Growing Community
Flutter has a robust community and it’s just a beginning.
You don’t have to worry about creating all the functionality from scratch. All the basic functionality packages are available on the official site. You just have to import those packages in your current project. All the flutter packages are available on the below link.
Supported by Android Studio and VS Code
Flutter is available on different IDEs. The two main code editors for developing with this technology are Android Studio (IntelliJ) and VS Code.
Android Studio is a complete software with everything already integrated. You have to download Flutter and Dart plugins to start.
VS Code is a lightweight tool, and everything is configurable through plugins from the marketplace.
You are free to choose your preferred IDE!
Now talk about some stats that define the advantages of the flutter.
Popularity
Flutter is the fastest growing community as compared to the react-native. According to GitHub, Dart is the most popular and growing language in 2019-2020. Flutter already got 116K stars on GitHub.
We continue to see fast growth in Flutter usage, with over two million developers having used Flutter in the last 3 years since its release. Despite these unprecedented circumstances, in March there was 10% month-over-month growth, with nearly half a million developers now using Flutter each month.
Analyzing performance
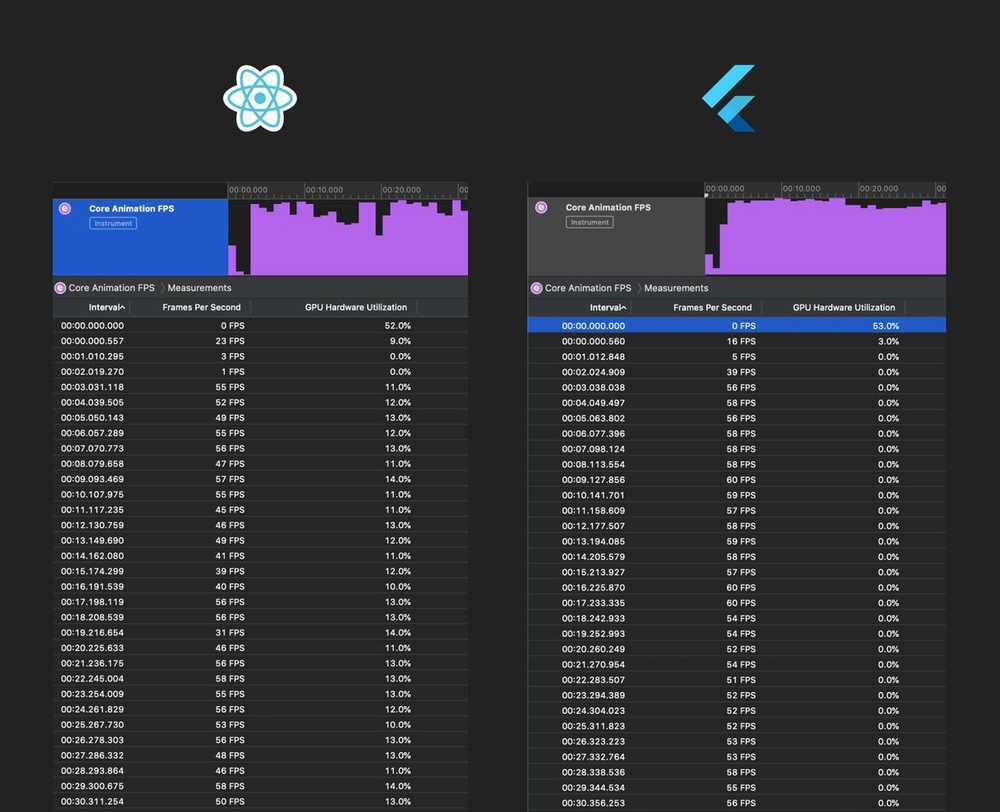
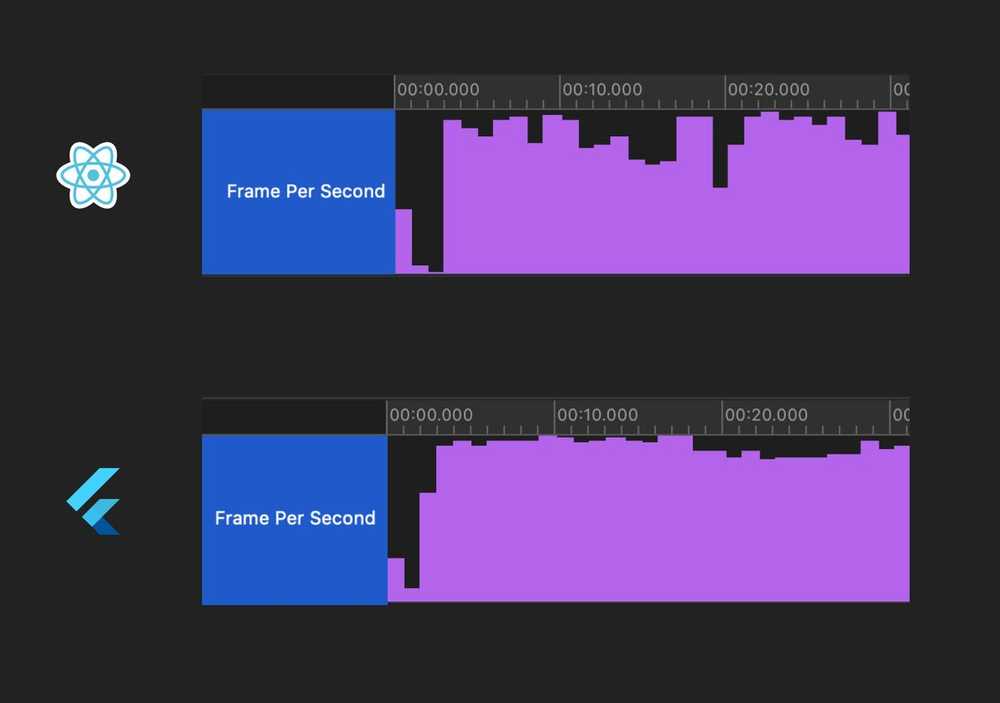
The metric that has picked for the analysis is FPS in time (Frames per second).
Analysis has been done on the scrolling of a list as much as can do on both android and IOS phones.
When started analyzing the performance, first, I can look at the app FPS on startup and when the app becomes actually usable:
For ReactNative – 2 seconds in and we’re still on 1 FPS.
For Flutter – 2 seconds in and we’re good to go at 39 FPS.

When the app started scrolling, Flutter seemed smoother, and it can also be seen when you compare the charts and how ReactNative’s FPS is more unstable. It’s worth noting that once we picked up the scroll speed on React Native, I started to see how items are mounted, which caused a bit of flickering (really tiny, but noticeable).
Here you can see how FPS is much more unstable in ReacNative. The Y-axis shows ranges from 0 – 60 FPS.

|
Property |
Flutter |
React Native |
Winner |
|
Installation and configuration |
Easy. Developers can use the advanced kit and run the Flutter SDK. |
It’s a bit complicated. Because it creates packages before installation |
Flutter |
|
Platform Support |
Android, IOS, WEB, Desktop Applications |
Android, IOS, Web |
Flutter |
|
Documentation |
Clear and comprehensive |
Low in quality |
Flutter |
|
Performance |
Flutter boasts about widgets and application’s performance. It is highly capable of handling any issues related to UX. |
On the other hand, React Native may need additional components to amplify UX performance like touch events, notifications, etc. |
Flutter |
|
Hot Reload Support |
Flutter’s hot reload feature is the talk of the town. Developers are just loving this feature because it allows them to alter the code without disturbing the base. |
React Native ensures fast refresh of the code so that the developers can see the changes in the code instantly |
In both cases, the application relaunches automatically making it extremely easy for developers to update the code. |
|
Code Structure |
Flutter offers you a pool of widgets that can be reused to create an application. You can customize the UI layout using Dart and develop an app of your desire. |
React Native follows JavaScript coding standards. You need to create different classes and execute the code separately to design an application. |
Flutter wins here because of the ease of development it provides. |
|
User Interface |
Flutter masters the art of UI designing using widget sets. You can have a natural-looking UI using Flutter |
React Native is also in the race of designing a great UI, but Flutter is far more ahead. It uses native components to bridge the gap. |
Flutter |
|
Libraries and Support |
Flutter has extended library and support but not as much as React Native |
React Native extends its support to a pool of external libraries |
React Native (Flutter community growing fastly) |
|
Trending |
Based on the Stack Overflow Survey 2019, Flutter ranks above ReactNative when asked developers about their loved frameworks |
React Native has been in the race for a long, but only 62.5 % of developers love it over Flutter |
Flutter |
|
Developers’ Productivity |
We have already discussed Flutter’s hot reload feature and its importance. Flutter is also known for its faster code compilation. |
React Native offers tons of libraries and has very high code reusability. |
Both of them provide the same features to assist the developer. |
|
CI/CD Support |
Deployment using Flutter is quite easy. You can use CLI and get going with it. |
Sadly, React Native doesn’t have a CI/CD solution. You will have to use a third-party solution for app deployment |
Flutter |
|
Testing Support |
Flutter provides a widget testing feature using which you can test the UI and run unit tests |
You need third-party tools to run testing on apps built with React Native. |
Can do testing on both platforms but Flutter provides its own testing components |
|
Suitability for MVPs |
Flutter is an ideal option if you wish to release an MVP of your product. |
React Native has its limitation and may fall short in releasing MVP |
Flutter |
Companies using Flutter
Here some companies who already start working on flutter are:
- Alibaba Group
- ebay
- Tencent
- BMW
- Dream 11
- GROUPON
- Capital One
- EMMAR
Conclusion
The Flutter framework is new and the community is making a consistent effort and it’s looking more promising than react native. Both the frameworks are in equal and strong competition.
But we can say Flutter is the future of development but the result yet to be declared.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
