Android: Jetpack Navigation
- Digital Engineering
- Mobile
Android: Jetpack Navigation
Before Navigation you must have known of Android Jetpack.You must be hearing a lot about Android Jetpack, which is a set of components, tools and guidance to make Android apps.
What is Android Jetpack?
Android Jetpack is a set of components, tools, and guidance for Android apps. Components like Live Data, Data Binding, ViewModel, WorkManager for background jobs and Navigation.
We can use it by adding Androidx namespace into our project which comprises of Android Jetpack Libraries
What is Navigation?
Basically,navigation refers to the interactions, allowing users to navigate across, into and back out from different pieces of content within your application.
Navigation automatic handling of fragment transactions so that easy to navigate between fragments.we can use Fragments in main_activity to reduce the complexity of an application.
The Navigation component requires Android Studio3.3 or higher and is dependent on Java 8 language features
Navigation Component consists of three key parts:
1.Navigation Graph: This is the XML resource that contains all navigation-related information in one place so you can easily check the whole app flow in Graph.
2.NavHost: An empty container, showing destinations from the navigation graph. This component contains a default NavHost implementation, NavHostFragement that shows fragment destinations.
3.NavController: A single object which manages app navigation within a NavHost.
Why we use Navigation Component
1.It handles fragment transactions easily with its available API
2.It allows checking the flow of application through navigation graph
Provide standardized resources for animations and transitions
3.It implements and handles deep linking
4.It handles Up and Back actions correctly by default
Integration
Step 1:Just include the following dependencies in build.gradle file.
|
1 2 3 4 |
def nav_version = "2.2.2" // Java language implementation Implementation "androidx.navigation:navigation-fragment:$nav_version" implementation "androidx.navigation:navigation-ui:$nav_version" |
Step 2:Create a new Android Resource Directory with Resource Type As Navigation and create a new resource file named nav_graph.xml under the navigation directory . That file contain 3 sections – Destination, Graph and Attributes.
Step 3:Create one fragment in your MainActivity in which you want to navigate to other fragments.
|
1 2 3 4 5 6 7 8 |
<fragment android:id="@+id/nav_first_fragment" android:name="androidx.navigation.fragment.NavHostFragment" android:layout_width="match_parent" app:defaultNavHost="true" app:navGraph="@navigation/nav_graph" android:layout_height="match_parent" /> |
Also create one other blank fragment to Navigate from Home Fragment to newly created fragment.
Step 4:Now add both the fragments into Navigation Graph Res file like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/nav_graph" app:startDestination="@id/nav_first_fragment"> <fragment android:id="@+id/nav_first_fragment" android:name="app.navigationcomponentexample.FirstFragment" tools:layout="@layout/fragment_first"> <action android:id="@+id/action_first_to_second" app:destination="@id/nav_second_fragment"/> </fragment> <fragment android:id="@+id/nav_second_fragment" android:name="app.navigationcomponentexample.SecondFragment" tools:layout="@layout/fragment_second"/> </navigation> |
Step 5:Notice that for first fragment we have defined an action
|
1 2 |
android:id="@+id/nav_first_fragment" app:destination="@id/nav_second_fragment" |
Each action should have a unique id which we will use to navigate to the required destination.
Navigation types:
1. Navigation using destination Id
|
1 2 3 |
button.setOnClickListener { findNavController().navigate(R.id.nav_second_fragment) } |
2. ClickListener
|
1 2 |
button.setOnClickListener( Navigation.createNavigateOnClickListener(R.id.nav_second_fragment, null)) |
3.Navigation using Actions
|
1 2 3 |
button.setOnClickListener { findNavController().navigate(R.id.action_first_to_second) } |
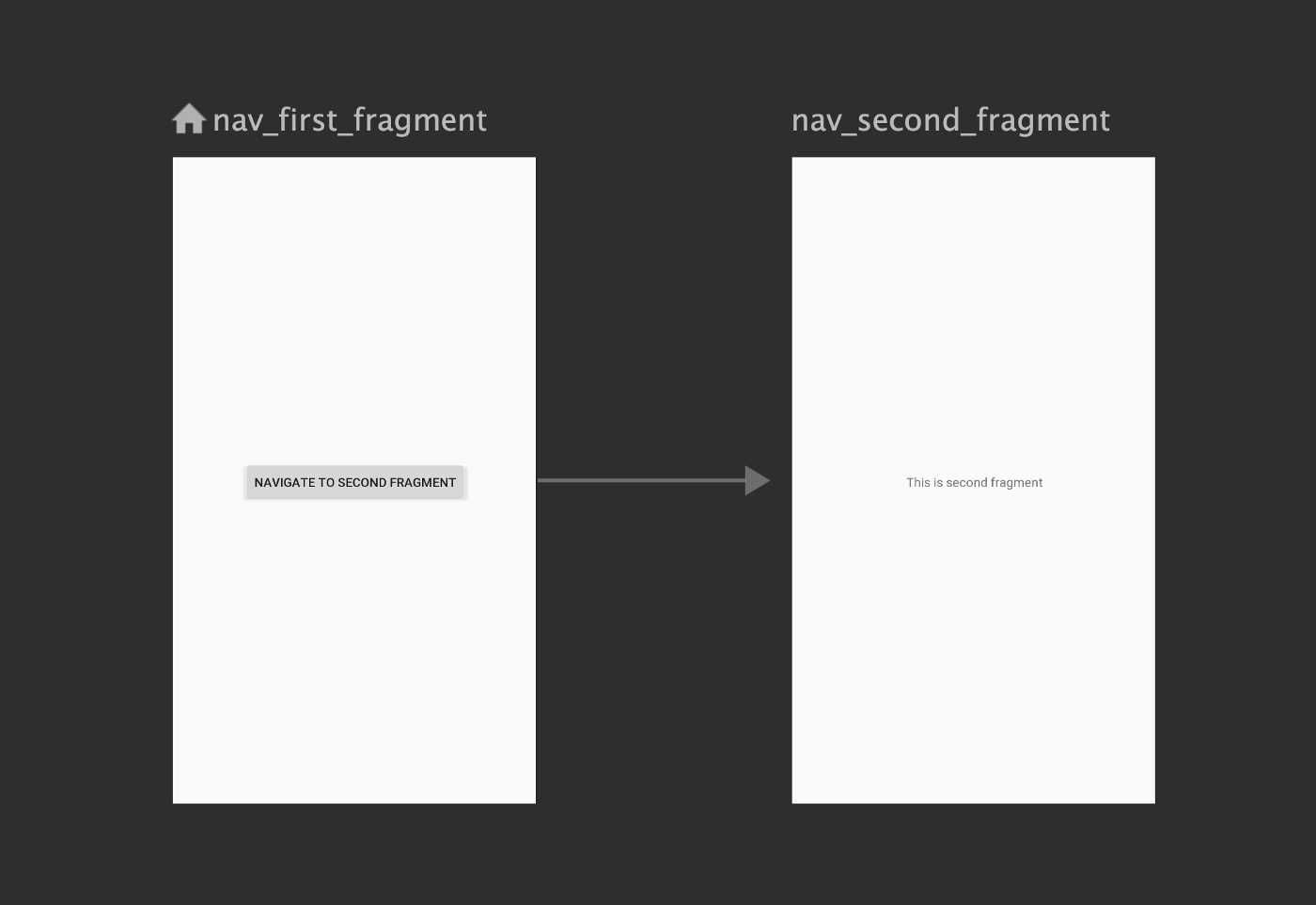
After this step when you open the nav_graph.xml and switch to the design tab, it should look like the following

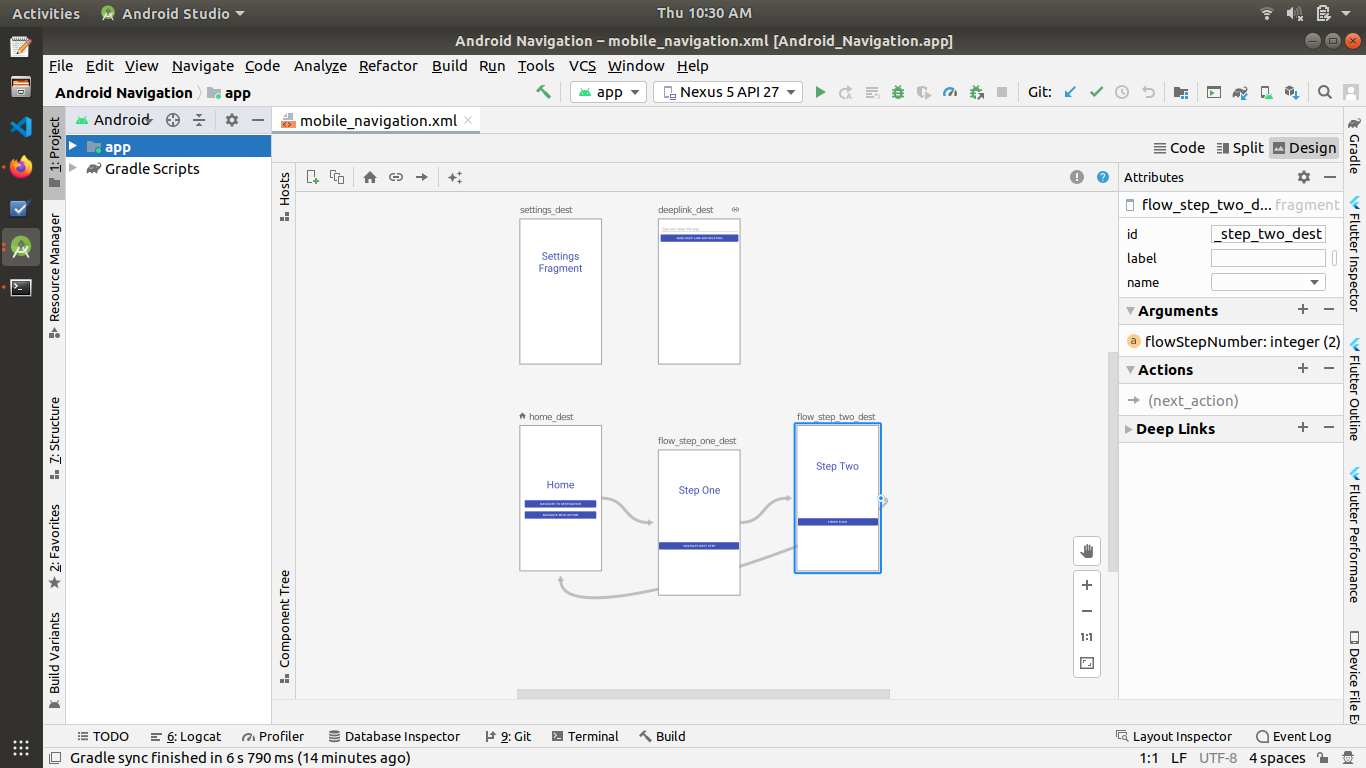
Step 6:After adding 3-4 fragments in your project and adding all of them into the navigation graph, your navigation graph’s design will look something like this.

Thank you !
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
