Headless CMS and Strapi
- Digital Engineering
Headless CMS and Strapi
What is Headless CMS?
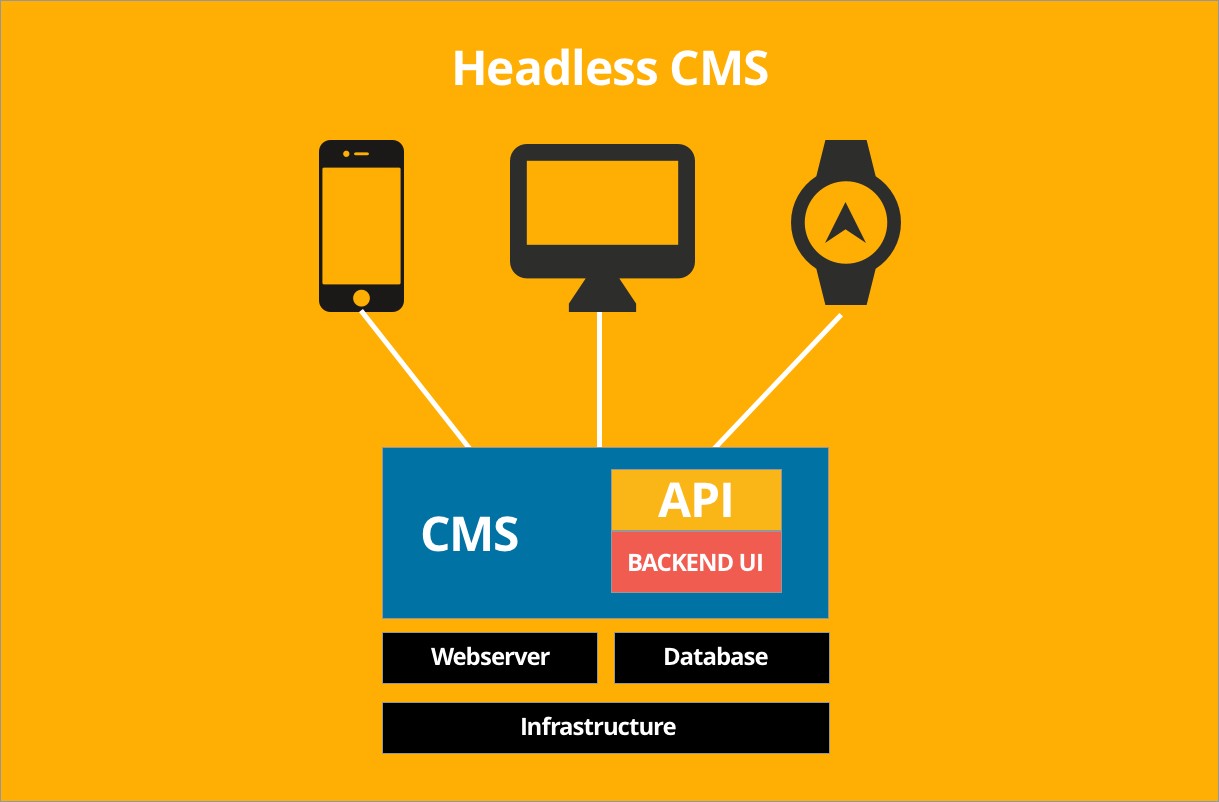
A headless CMS is a backend content management system (CMS) where the content repository or “body” is separated or decoupled from the presentation layer or “Head”.
It allows you to manage content in one place and still be able to deploy that content across any front end you choose.

Some popular headless CMS are Kontent.ai, Magnolia, Agility CMS, Contentful, Butter CMS, Contentstack, Netlify, Strapi, etc.
What is Strapi?
Strapi is a headless CMS that is used to develop websites, mobile applications, eCommerce sites, and APIs. It allows you to create an API. The system builds APIs based on content models automatically, making it easy to view data in the CMS with Strapi examples.
- Strapi CMS is a free, open-source headless CMS that uses an API to link your frontend to Strapi’s backend.
- It’s a developer-friendly open-source and free-to-use service.
- Strapi is simple to learn and use, and you can get work done in minutes.
- Strapi may be used with React, Vue, Nuxt.js, Next.js, Angular, Svelte, Sapper, and Flutter
Why use Strapi over other CMS?
Over half of all websites on the Internet are CMS websites, many of which are powered by WordPress. This content management system is known for its versatility and ease of use, with an immense array of plugins that provide functionalities. Other options include Drupal and Joomla, both of which are considered more powerful but more complex, making them suitable for web design professionals.
Even e-commerce websites can benefit from dedicated solutions such as Magento, Shopify, OpenCart, or Prestashop. Some beginner-friendly alternatives – for instance, Wix – boast fewer functionalities.
As for those who want no compromises, Strapi is regarded as a CMS of choice. From static websites to mobile applications, brand or corporate websites, editorial sites, e-commerce, and more, this fully customizable open-source headless content management system.
Strapi provides a user-friendly admin panel interface which is quite simpler than other CMS interfaces. Strapi is open-source and free to use. Added features available with the Enterprise Edition. Learn more on strapi.io/pricing-self-hosted.
How Strapi is different from WordPress the well-known CMS?
WordPress is the tried and true Content Management System (CMS), often called the best (and most popular) solution. It allows practically anyone to edit, create, and update the content rendered on a website. Strapi however, is the latest in next-generation ‘headless’ CMS systems, which saves a ton of developer time.
Making the choice between the two is a complex decision at the convergence of business requirements and developer preference.
In a traditional or monolithic CMS like WordPress, everything is packaged together: the backend is rigidly and intricately linked to the design frontend part of your application.
A headless CMS like Strapi focuses on its primary mission: managing content. It does so by storing content in a database, providing an interface to manage content, and exposing it with an API, to make it available to any frontend.
Strapi V/S Contentful
Security & Hosting
Both Strapi and Contentful are headless CMS. The main difference between them is that Strapi is an open-source product, while Contentful is a proprietary SaaS (software-as-a-service). This influences a lot of important things like hosting, security, performance, cost, and customization of the CMS.
Customization
We can customize anything through the API or by editing the automatically generated code files.
Contentful can be classified as a tool in the “Cloud Content Management System” category, while Strapi is grouped under “Self-Hosted Blogging / CMS”.
Installation
Installing from CLI
Strapi CLI (Command Line Interface) installation scripts are the fastest way to get Strapi running locally.
Preparing the installation
The installation requires the following software to be already installed on your computer:
- Node.js (opens new window): only LTS versions are supported (v14 and v16). Other versions of Node.js may not be compatible with the latest release of Strapi. The 14. x version is most recommended by Strapi.
- npm (opens new window)(v6 only) or yarn (opens new window)to run the CLI installation scripts.
- Python (opens new window)when using an SQLite database
A database is also required for any Strapi project. Strapi currently supports the following databases:
| Database | Minimum version |
|---|---|
| SQLite | 3 |
| PostgreSQL | 10 |
| MySQL | 5.7.8 |
| MariaDB | 10.2.7 |
PART A: Creating a Strapi project
1. In a terminal, run the following command:
Using npm : npx create-strapi-app@latest my-project --quickstart
Using yarn: yarn create strapi-app my-project --quickstart
2. Register the first administrator user
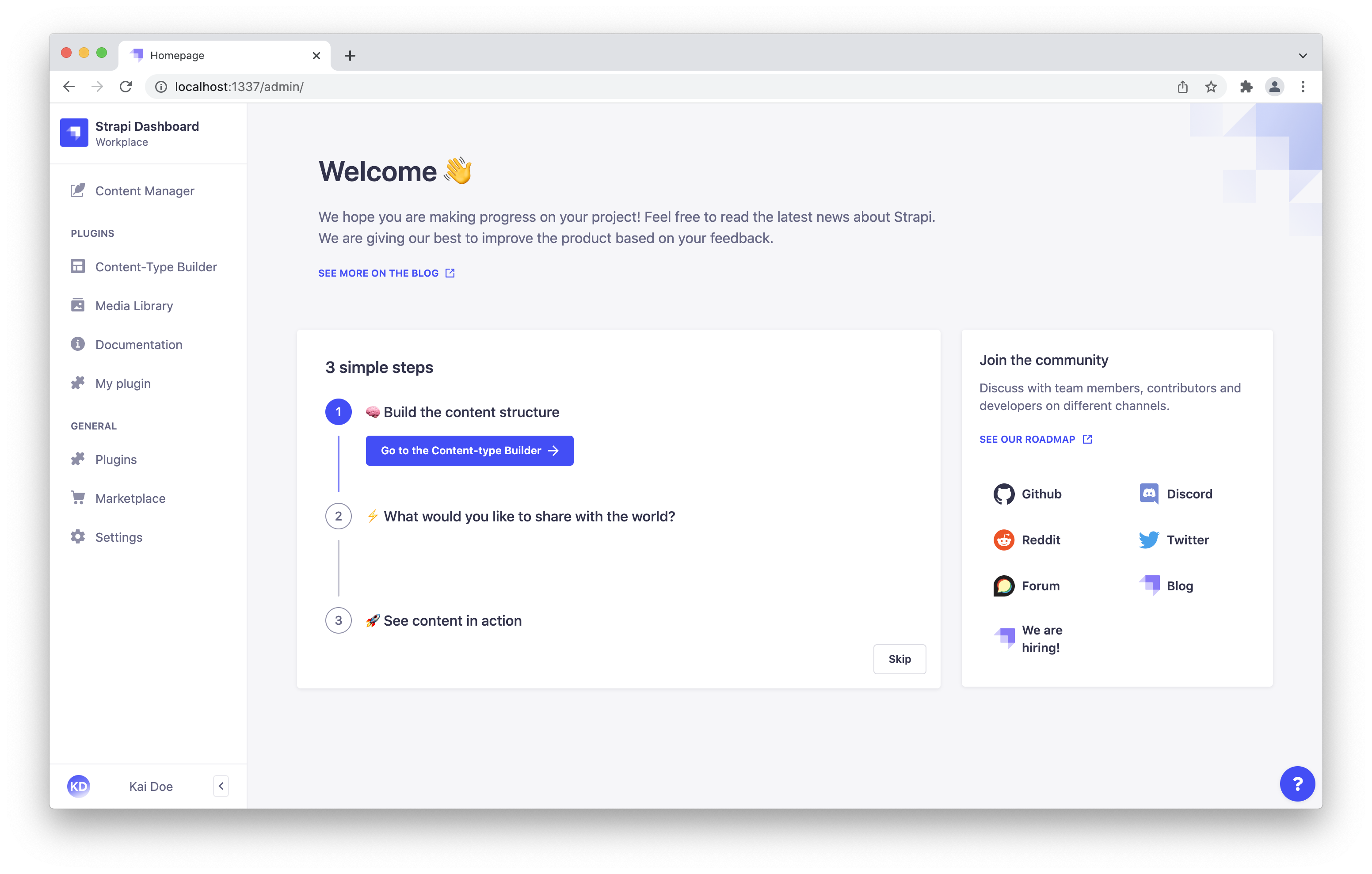
Once the installation is complete, your browser automatically opens a new tab.
By completing the form, you create your account. Once done, you become the first administrator user of this Strapi application. Welcome aboard, commander!
You now have access to the admin panel (opens a new window):

PART B: Build your Content
The installation script has just created an empty project. Before start creating our content let’s understand the terms Content type builder, Collections, Single types, Components, and Dynamic Zones.
Content type builder
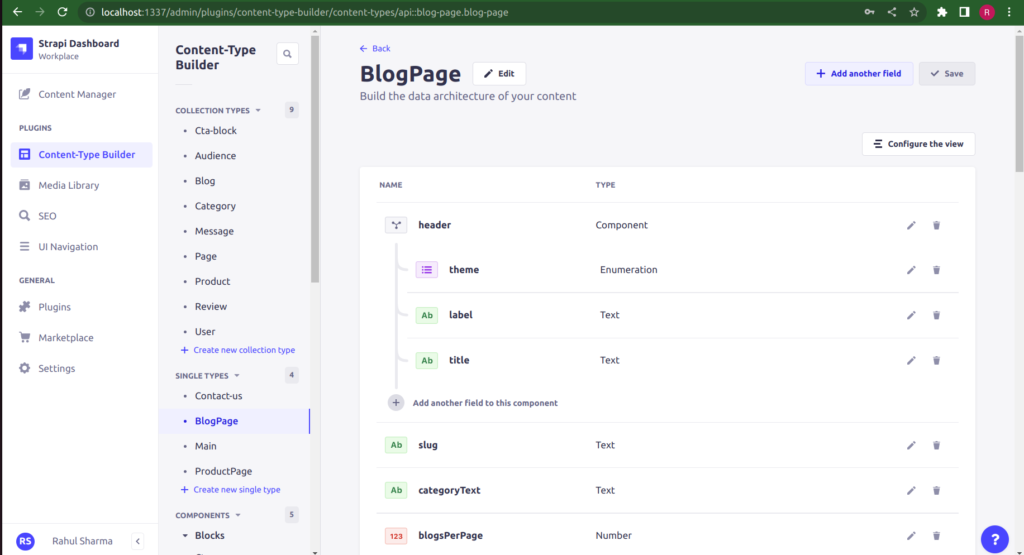
The Content-type Builder is a core plugin of Strapi. It is a feature that is always activated by default and cannot be deactivated. The Content-type Builder is however only accessible when the application is in a development environment.
We can access the Content-type Builder from Content-type Builder in the main navigation of the admin panel.

Collections
Collection types are content types that can manage several entries. In Content-Type Builder, we can see Create new Collection type button.
Steps to create a new Collection type:
Click on Create a new Collection type → Add the required fields → Create. After creating a Collection type we can add many entries to it. An Add new entry button is displayed on the top right side of the list view interface. It allows you to create a new entry for your collection type.
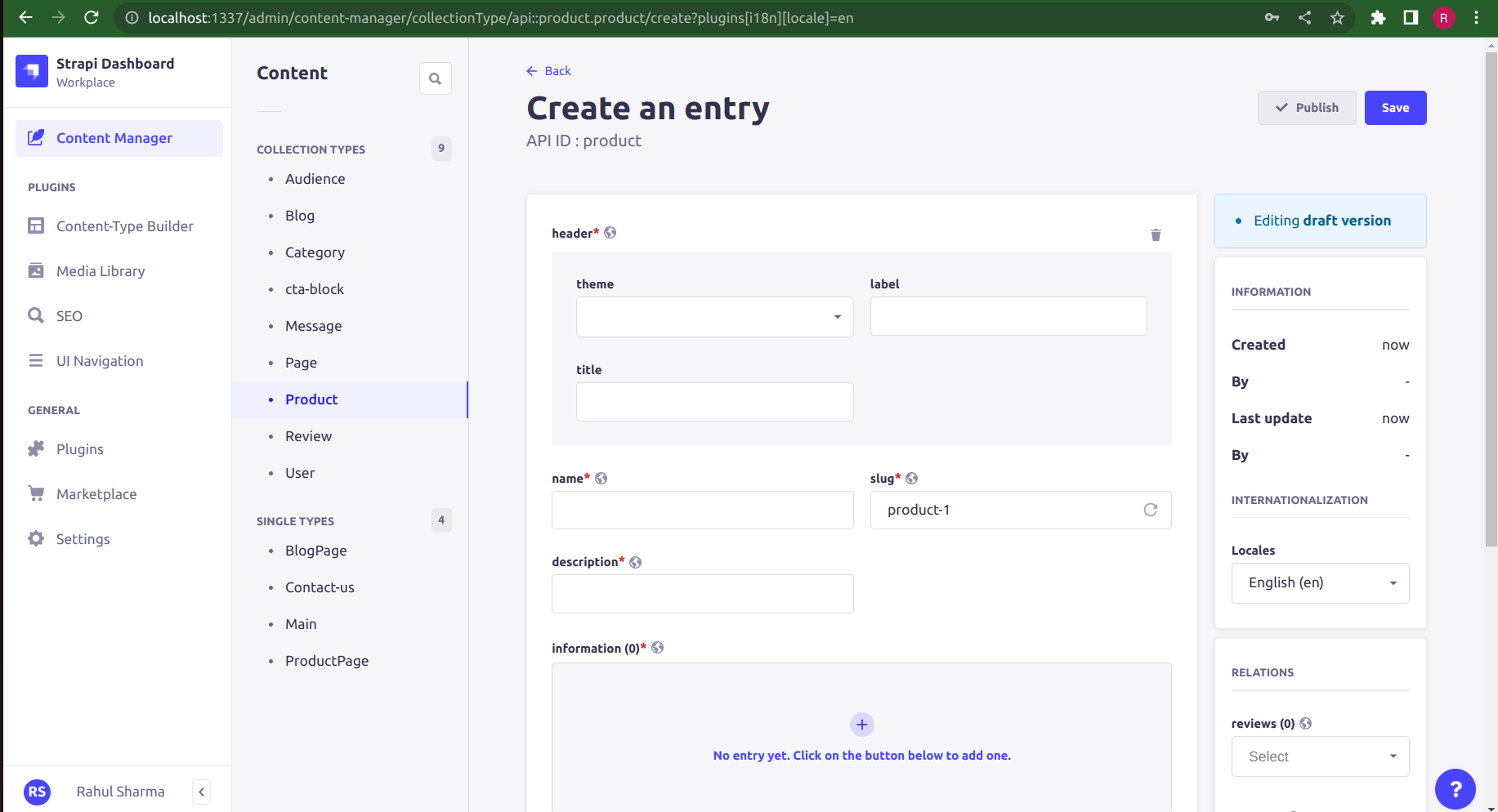
Clicking on the new entry button will redirect you to the edit view, where you will be able to write the content of the new entry (see below).

Single Types
Unlike collection types which have multiple entries, single types are not created for multiple uses. In other words, there can only be one default entry per available single type. There is no list view in the category of the Single type. For example, the Homepage of a website is a single type.
Clicking on the new entry button will redirect you to the edit view, where you will be able to write the content of the new entry.
Components
Components are reusable structures that we can share between our content types. Components can be included in any content type either as a single entry or a list of entries for meta information, links, sections list, or any repeatable content.
Some categories that can be defined for creating components are:
- Shared: Links, Cards, Button, SEO, etc.
- Blocks: Hero Section, Testimonial Section, CTA.
- Global: Footer, Navigation.
Dynamic Zone
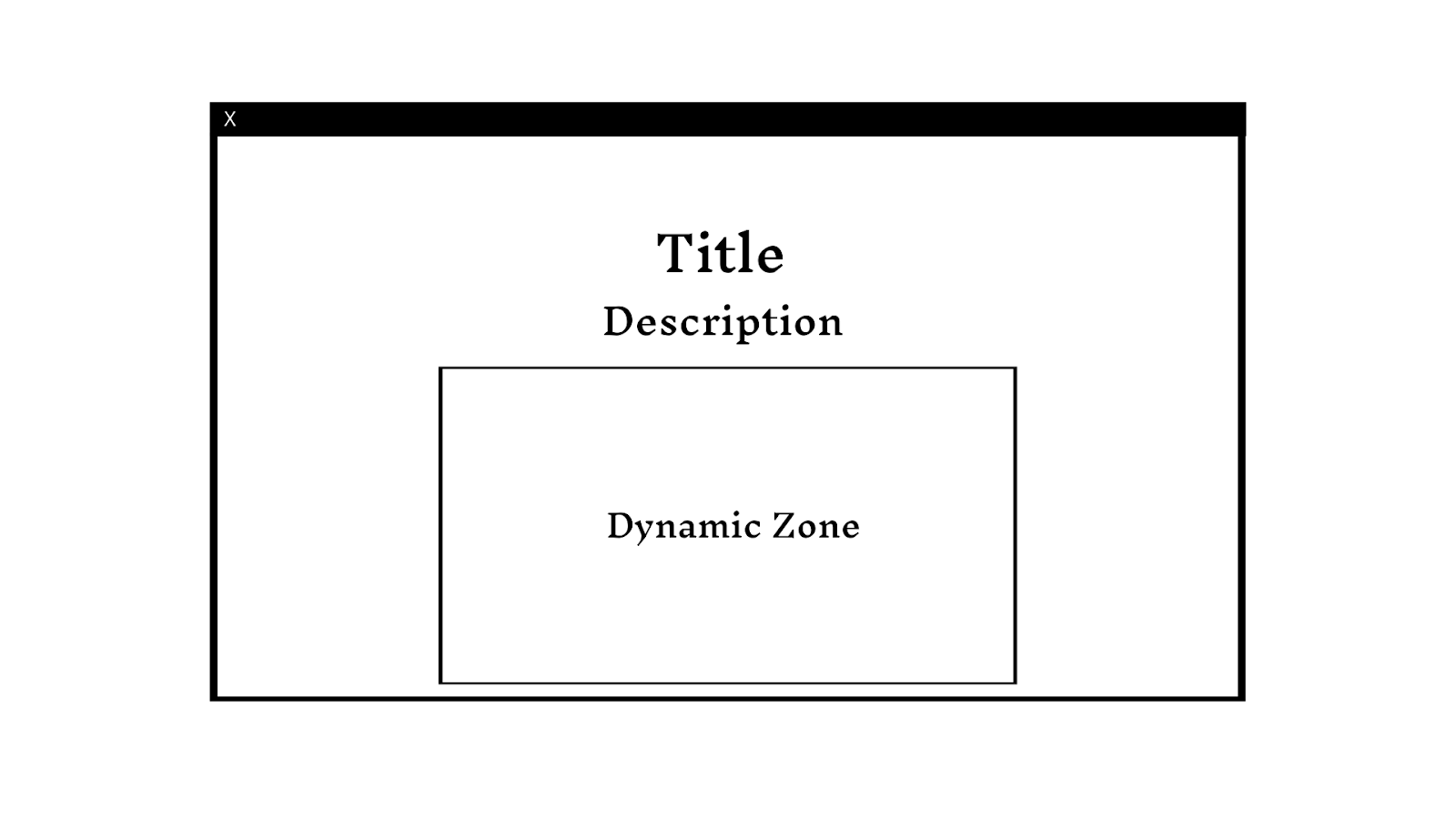
Dynamic Zones is a new native feature in Strapi that lets teams build reusable content models and minimize the number of changes developers need to make to add new content.
Traditionally, this would mean creating different content models for each page, with Dynamic Zones you can create a single reusable content model that gives you the flexibility to add content you need on the fly. Visually it would look a little like this.

REST API
The REST API allows accessing the content types through API endpoints. Strapi automatically creates API endpoints when a content type is created(except components). API parameters can be used when querying API endpoints to refine the results.
∗∗ NOTE ∗∗
The REST API by default does not populate any relations, media fields, components, or dynamic zones. Use the populate parameter to populate specific fields.
Please Refer to this for a better understanding of REST APIs in Strapi.
Now let’s create a dummy project that looks like STITCHMES.COM using Strapi and NextJS
Before starting to create our content types, we can understand first the breakdown of pages like the homepage, Product page, etc.
As discussed above dynamic zones is a new native feature in Strapi which allow to reuse of the content model and minimizes the number of changes developers need to make to add new content.
Let’s talk about the homepage of the Stitch Website, it contains many sections like the Navigation menu bar, Hero, Features, Testimonial, CTA(call to action i.e Try 14 days for free ), and Footer. Although it contains more, we focussed only on these sections. Since these are blocks of code or components that can be reused on many pages.
Components
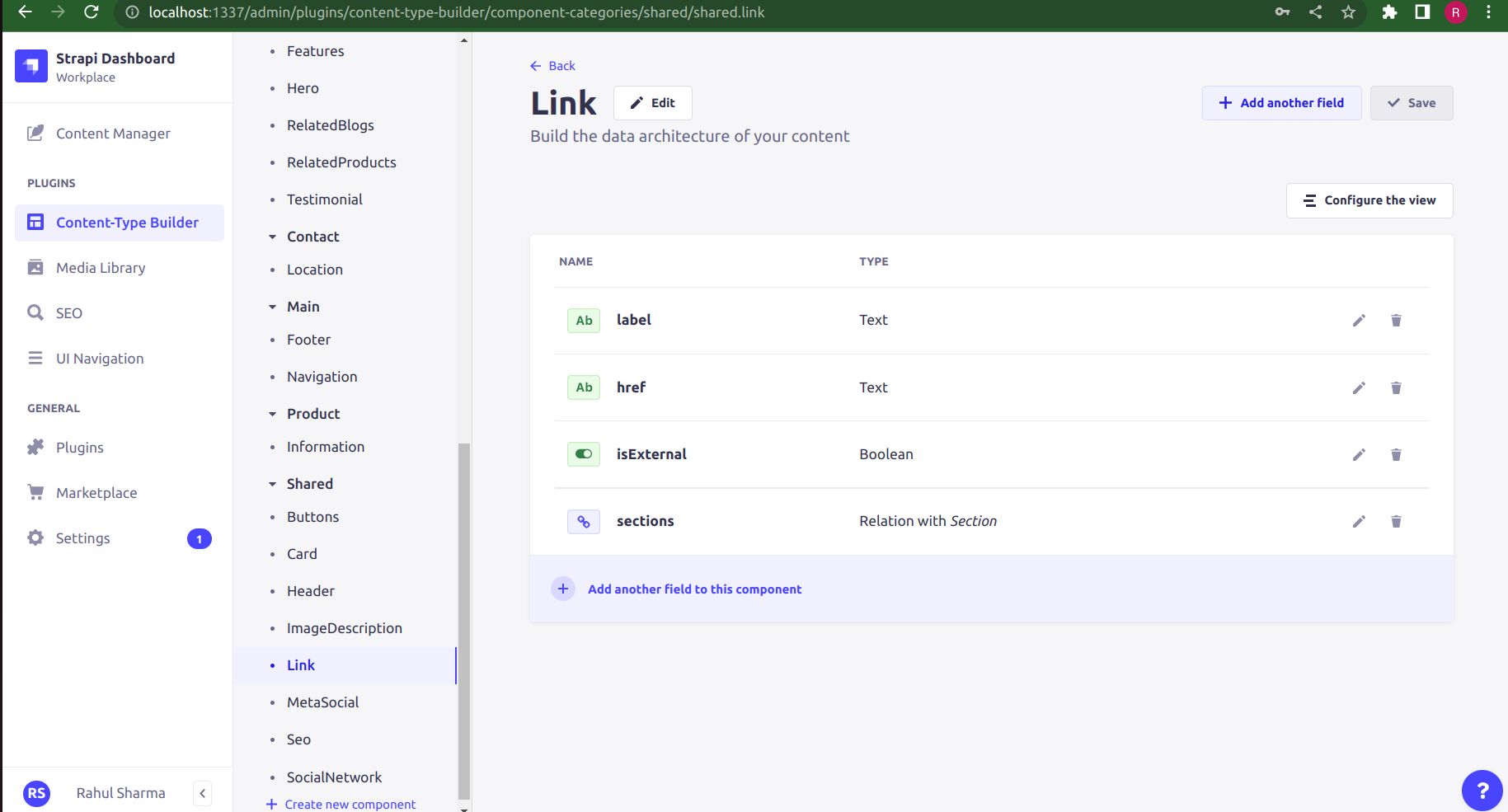
# Shared
For example Buttons, Link, Card, SEO, etc

The above image shows the common fields which are required to create a link component. Here I also used a relation with Section which is a collection type, we will later understand what is section and why it is used inside the link component.
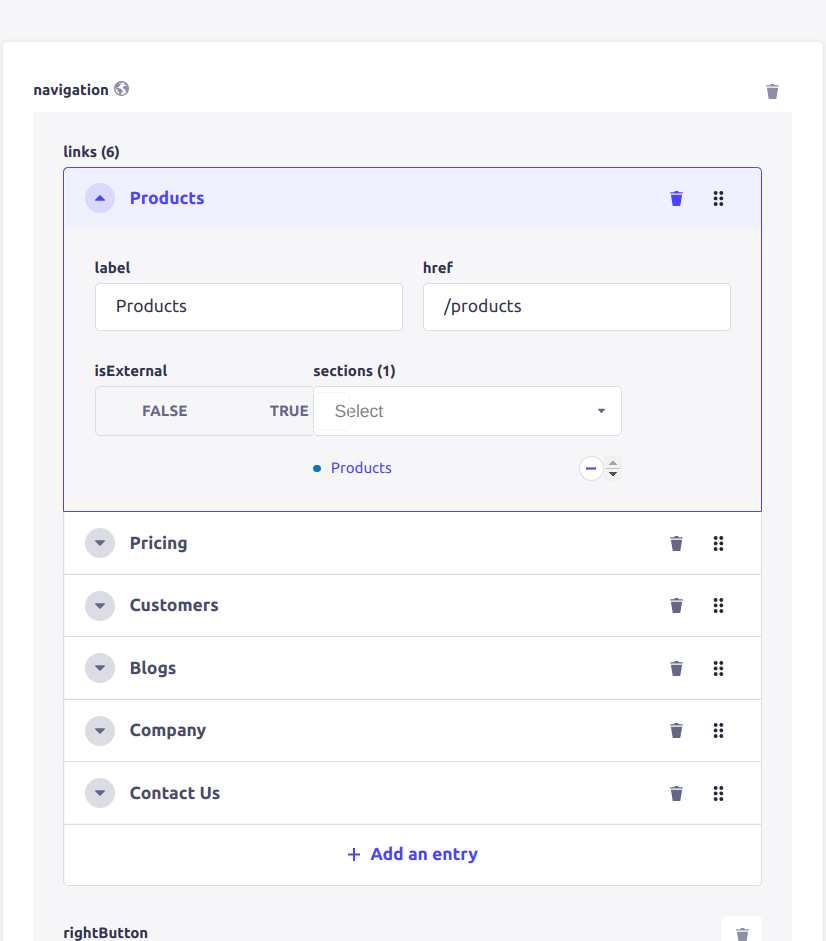
# Navigation(including Dropdown menu)
The navigation component is one of the main components which can use globally entire the project. We can create this component by using some shared components like links and buttons.
For example, this navigation menu includes a left button( Website title), repeatable links(Products, Pricing, Customers, etc), and a right button(Get started).
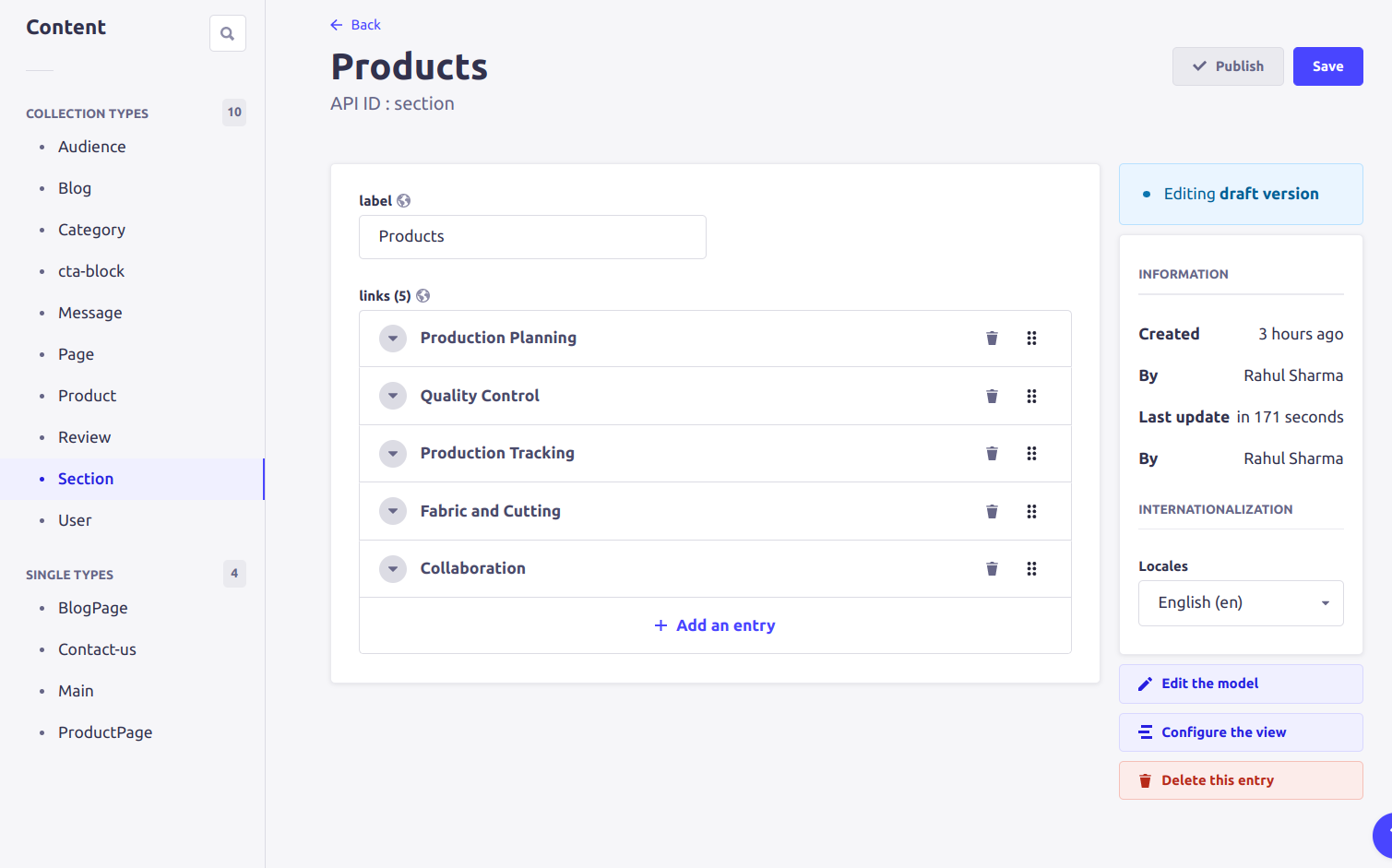
In this navigation menu, some of the links(like Product and Resources) contain a dropdown section. One link component may have many dropdown sections that’s why we can create a collection type called Section which includes a text field named label and a repeatable link component. In this manner, we can create a navigation component including a nested level dropdown.


# Blocks
Some components like Hero, CTA(call to action), Testimonials, and Features can be used on different pages and can be treated as a block. We can use all these components inside the dynamic zone of a page so that it minimizes the number of changes developers need to make to add new content and content can be seamlessly added by content managers.
For example, the Homepage of this website can be designed by creating a collection type called Pages and it contains a dynamic zone that includes Hero, Testimonials, CTA, Features, etc components. The dynamic zone allows the content manager to add the required component to the webpage.
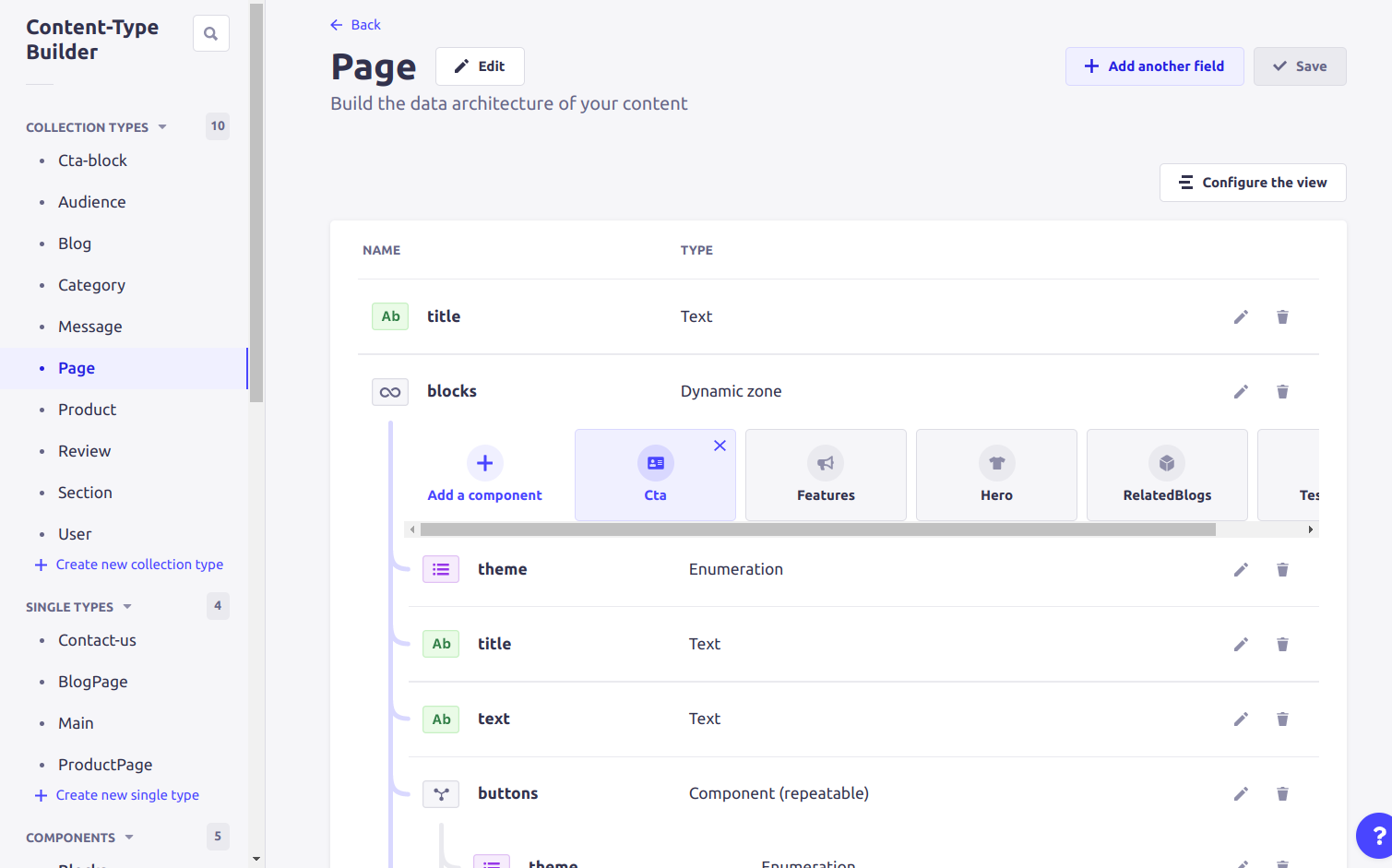
Steps to create a dynamic zone :
- Click the “+ Add a new field to this collection”.
- Add a Dynamic zone and name it blocks.
- Click “Use existing components”.
- Under the blocks category, select the Hero, Testimonials, CTA, and Features.
- Click the Finish button
- Click the Save button and wait for Strapi to restart.
After this, the collection-type Page will look like this

Does Strapi support Multilingual?
Yes, Strapi supports Multilingual.
How?
The Internationalization (i18n) plugin allows Strapi users to create, manage and distribute content in different languages, called “locales”. The Internationalization plugin is installed by default on all Strapi applications running on version 3.6.0 or higher.
The i18n plugin:
- allows admin panel users to create several localized versions of their content.
- allows developers to build localized projects by fetching and consuming the right content depending on the country/language of the audience.
INSTALLATION
The plugin can be installed using any of the ways are given below:
- Strapi Marketplace
- or Using the terminal
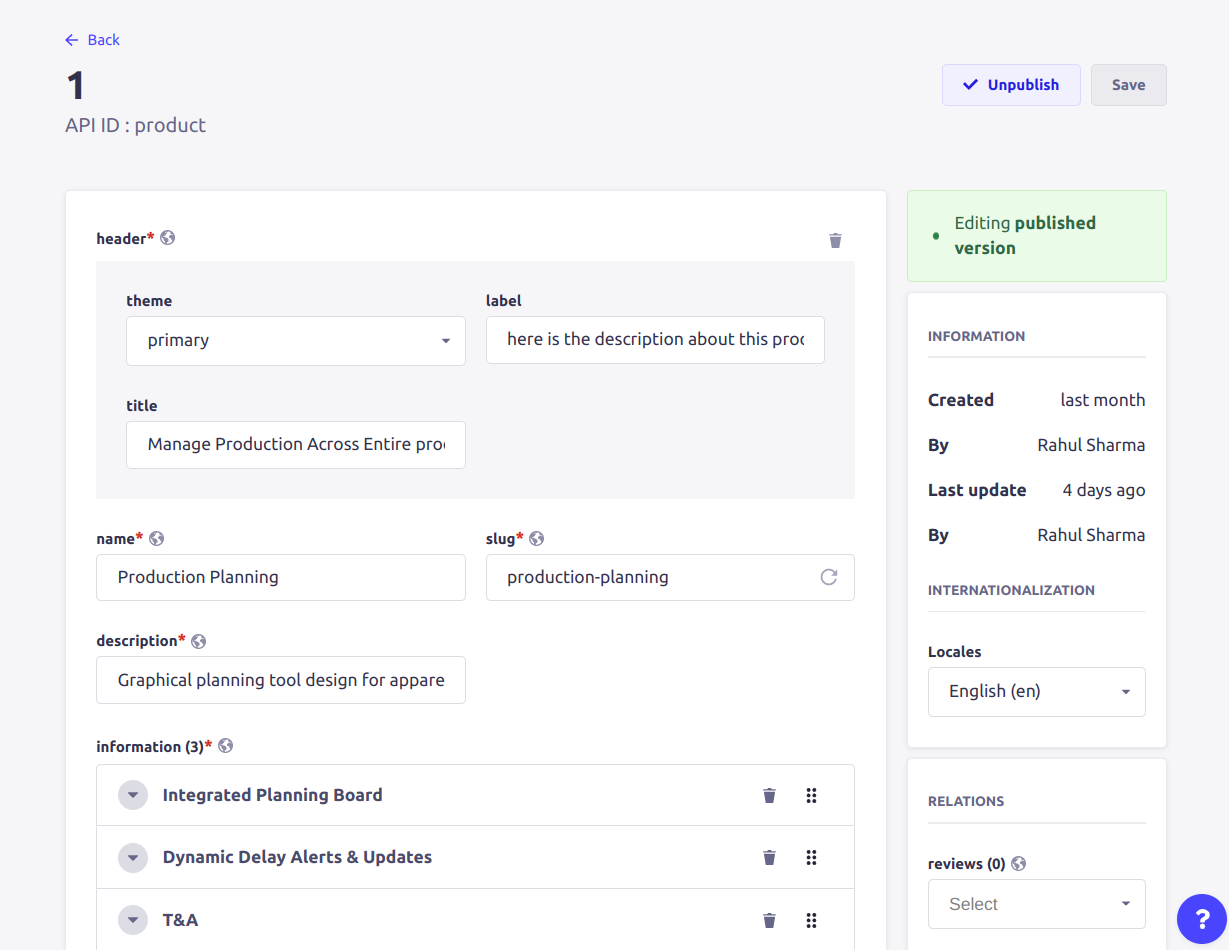
We can add different locales to our application by simply going to admin panel settings → Global Settings → Internationalization -> Click on “+Add new locale” → select one of them → save.
After this, the content manager provides an option Locales on the right side for writing our content in different locales.

Example:
The format for a GET request is following: GET /api/{content-type}?locale={locale-code}
Strapi Starters and Templates
What are Strapi Starters?
Strapi Starters are pre-made front-end applications that are linked with templates with configured content types, plugins, dynamic zone, or components. The goal was to make it easier for anyone to get started with Strapi, and starters aim to do just that.
How do Strapi Starters work?
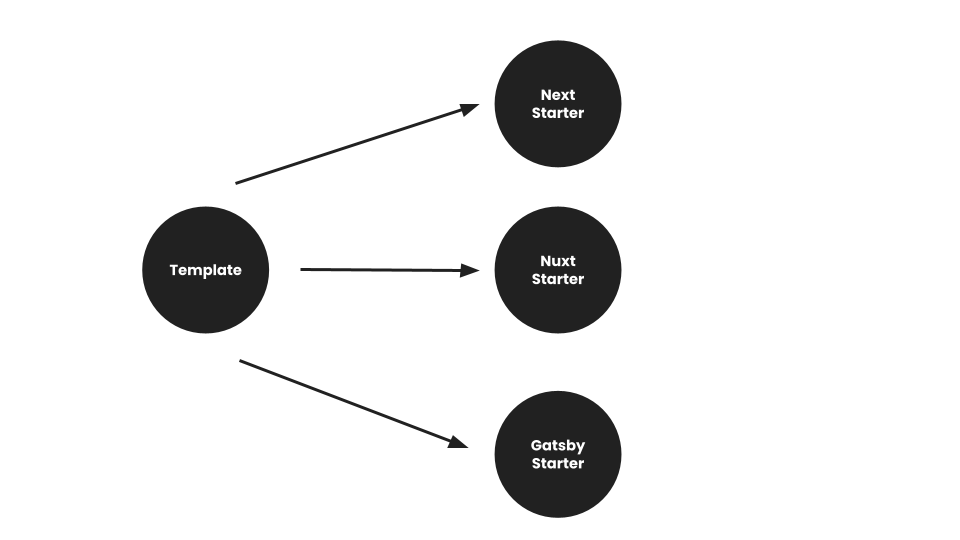
Strapi templates are used to create various starters. A Strapi template is a pre-made Strapi configuration designed for a specific use case. It allows you to bootstrap a custom Strapi app.

Starters get the data from the backend which comes from a template and then display that in a frontend. The Strapi Starters page is an excellent place to start.
Templates
A template is a pre-made Strapi configuration designed for a specific use case. It allows you to quickly bootstrap a custom Strapi app.
Here are some things a template may configure for you:
- Collection types and single types
- Components and dynamic zones
- Plugins to install, or custom plugins
For more information about templates, you can follow this article.
NOTE: If you want to deploy your Strapi application, then you can follow “Deployment of Strapi and Next.js application”.
Conclusion
Strapi is a fantastic tool for building modern, quick APIs that update in real-time. It’s free to use under the MIT license, with no restrictions, which is extremely rare in today’s market.
This tool may be ideal for you if you need a headless CMS created exclusively for Node.js with integration, LDAP support, and Swagger connections. However, you can still give it a go with their free version. You might still find that it’s just what you need, thanks to its simple setup process and thorough instructions.
References
- Get Strapi free demo: https://strapi.io/demo
- Internationalization plugin: https://docs.strapi.io/developer-docs/latest/plugins/i18n.html
- Strapi Documentation: https://docs.strapi.io/developer-docs/latest/getting-started/introduction.html
- Headless CMS: https://www.storyblok.com/tp/headless-cms-explained?utm_source=google&utm_medium=cpc&utm_campaign=TOF_CMS_GA_SEA&utm_content=TOF_TRA_Headless_CMS
- Strapi Templates and Starters: https://github.com/strapi/starters-and-templates
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
