Creating a Facebook App
- Digital Engineering
Creating a Facebook App
Facebook applications are getting popular these days. So today I am guiding you, how you can make your own facebook application and add it within a facebook page.
Register on Facebook as a Developer
Visit following link and register as a developer on Facebook if you have not registered yet.
https://developers.facebook.com/
Creating a new Facebook Application
You can find an option Add a New App under My Apps in header navigation.
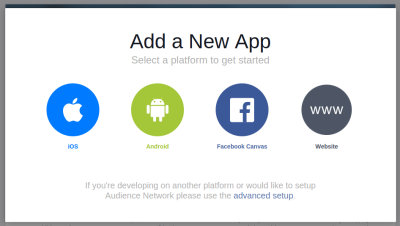
When you click on this link, you can see following screen
Here we can choose our desired platform. If want to create a web based facebook application then click on Website Icon.
After filling the name of your application, click on Create New Facebook App ID
Your facebook application has been created. Next step is configuring your facebook application.
Configuring your Facebook Application
In the configuration part, we are going to configure following things:
- Platform
- Application web url having https protocol
- Basic information about your application
- Media (icon of your application)
Now Let’s start configuring your application.
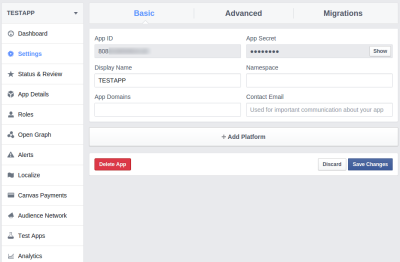
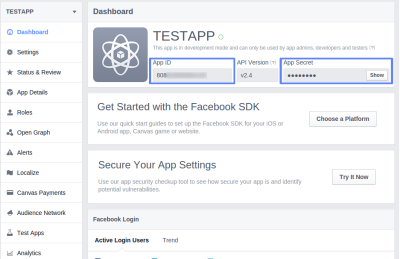
You can find your application in My Apps option in header navigation. When you click your application, you will see following screen.

You will see APP ID and APP Secret on your application Dashboard. This piece of information is really important.
Your app will have a unique APP ID. You will use this ID whenever you use facebook’s SDKs or Open Graph tags for sharing or Facebook Login Implementation.
Now to add a platform to your application firstly click on settings and then Click on Add Platform button.
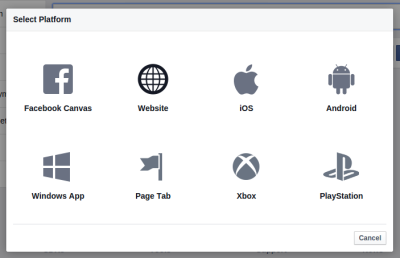
You can choose the platform as you want.
If you want to run your web based application on Page Tab of your facebook page, then we need to add multiple platforms. One is Facebook Canvas and another is Page Tab.
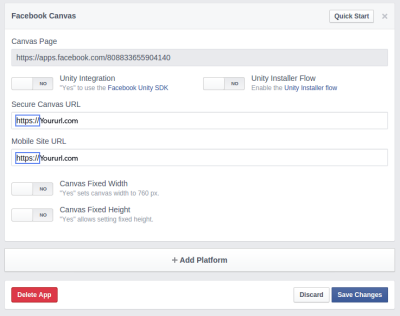
To add Facebook Canvas platform define your Secure Canvas URL having https protocol.
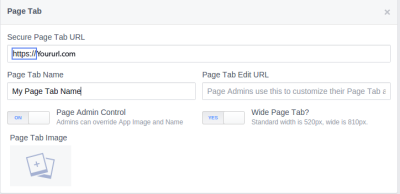
To add Page Tab platform fill your Tab name that you want to show along with Secure Page Tab URL.
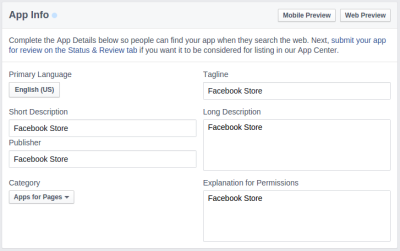
Filling APP Information
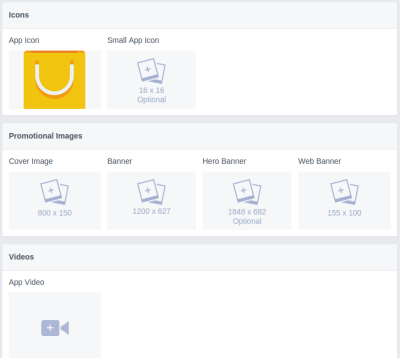
To fill basic information, click on APP Details from left sidebar navigation.Here you can fill app basic details.Also you can upload icon images, promotional images and videos.
Running Facebook application on a Page as Tab
Replace your app id and redirect url.
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_REDIRECT_URI
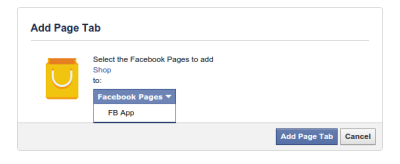
Select Your Page
Click on “Add Page Tab” button
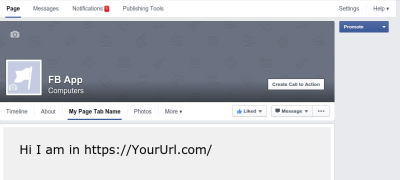
Now Visit your Page which you had select
In my example, tab name is “My Page Tab Name”. I have also created a index.html in Secure Page Tab/Canvas URL which was configured earlier during app creation.
|
1 |
<root >/index.html |
|
1 2 3 4 5 6 |
<html> <head></head> <body> Hi I am in https://YourUrl.com/ </body> </html> |
This is how you can create your web application and run it on your facebook page.
You can make facebook games / facebook store to sell your products.
Hope you find this blog useful. Have a nice day !!!!!!!
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s