Creating a Popup Window using Jquery and CSS
- Digital Engineering
Creating a Popup Window using Jquery and CSS
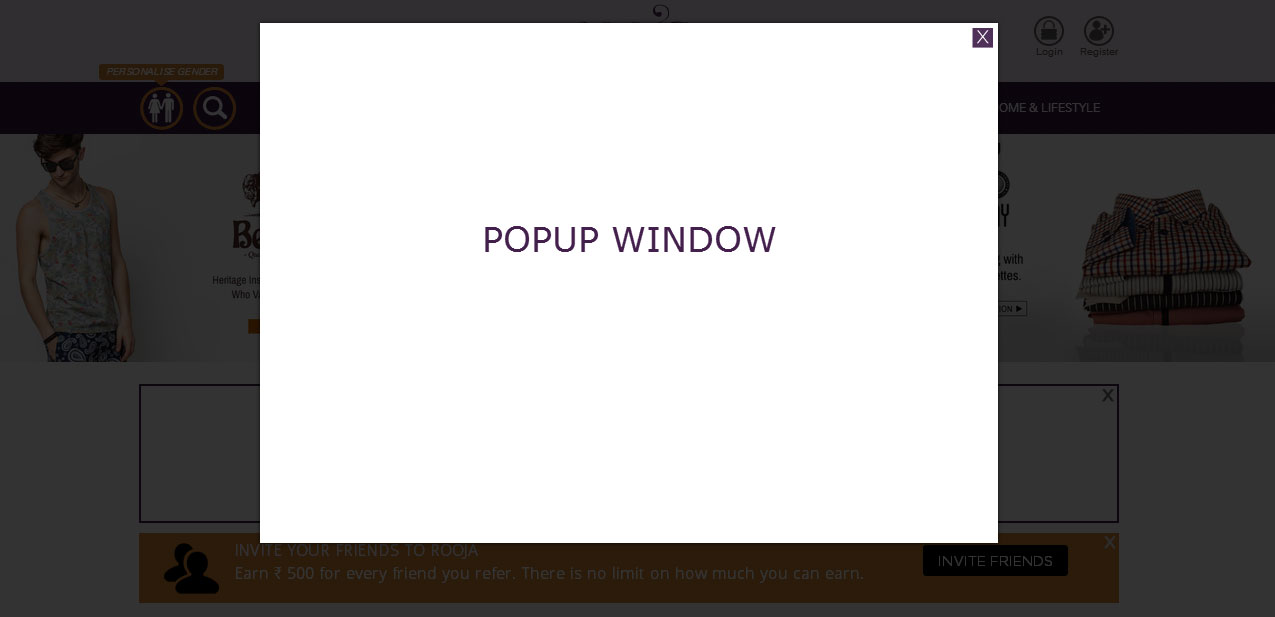
There are several ways of creating a popup, some use JS functions to put effects and animations and some use CSS frameworks like Bootstrap models for it. But by using simple jquery and css it can be easily created. Here is the way of doing that:
The Structrue:
<div></div>
<div>
Write any content here or put any image/style or a complete set of divs here.
<button>X</button>
</div>
<div>
Write any content here or put any image/style or a complete set of divs here.
<button>X</button>
</div>
The CSS:
<style>
.dullBg{ position:fixed; top:0; left:0; right:0; bottom:0; *width:100%; *height:100%; background-color:#000; opacity:.7; filter:alpha(opacity=70);z-index:9990}
.popup{ position:fixed; left:50%; top:50%; margin-left:-300px; margin-top:-250px; width:600px; height:500px; background-color:#fff; border-radius:5px; padding:15px; z-index:9995; box-shadow:0 0 10px rgba(0,0,0,.9);}
.popClose{ font-family:verdana; font-size:14px; color:#fff; background-color:#333; padding:2px 7px; position:absolute; top:5px; right:5px; border-radius:3px; border:none;}
.popClose:hover{ background-color:#020202;}
</style>
.dullBg{ position:fixed; top:0; left:0; right:0; bottom:0; *width:100%; *height:100%; background-color:#000; opacity:.7; filter:alpha(opacity=70);z-index:9990}
.popup{ position:fixed; left:50%; top:50%; margin-left:-300px; margin-top:-250px; width:600px; height:500px; background-color:#fff; border-radius:5px; padding:15px; z-index:9995; box-shadow:0 0 10px rgba(0,0,0,.9);}
.popClose{ font-family:verdana; font-size:14px; color:#fff; background-color:#333; padding:2px 7px; position:absolute; top:5px; right:5px; border-radius:3px; border:none;}
.popClose:hover{ background-color:#020202;}
</style>
Here
- .dullBg is only a layer above all the body content, so that only popup gets the attention. Its a full body covering object.
- .popup is the actual popup window which is centered aligned on the screen with some basic formatting.
- .popClose is a small positioned object on popup.
- Now one only need to display:none .dullBg and .popup and then use fadeIn / fadeOut / slideDown / slideUp etx; as desired from jquery.
The Jquery Now:
$(‘#LinkIDFromWhereThePopUpWillPop’).click(function(){
$(‘.bgDull’).show(); /*To hide all other content it will create a translucent layer*/
$(‘.popup’).fadeIn(3000); /*Will show with animation your popup window*/
});
/*Use ‘live’on close button in place of normal ‘click’ function because the ‘display:none’ elements are not readable at the time of document.ready. They loads when we show the ‘Popup’. So its any click will not be recognizible in middle of the program. So we should use ‘live’ to get it.*/
/*Will close popup on clicking on close button and on clicking on all other part of screen, means on clicking on bgDull*/
$(‘.popup . popClose, . bgDull’).live(“click”, function(){
$(‘.bgDull’).hide();
$(‘.popup’).fadeOut(3000);
});
$(‘.bgDull’).show(); /*To hide all other content it will create a translucent layer*/
$(‘.popup’).fadeIn(3000); /*Will show with animation your popup window*/
});
/*Use ‘live’on close button in place of normal ‘click’ function because the ‘display:none’ elements are not readable at the time of document.ready. They loads when we show the ‘Popup’. So its any click will not be recognizible in middle of the program. So we should use ‘live’ to get it.*/
/*Will close popup on clicking on close button and on clicking on all other part of screen, means on clicking on bgDull*/
$(‘.popup . popClose, . bgDull’).live(“click”, function(){
$(‘.bgDull’).hide();
$(‘.popup’).fadeOut(3000);
});
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s