Graphql With Django
Graphql With Django
What is GraphQL?
GraphQL, as its name implies, is a game-changing query language designed specifically for APIs. It revolutionizes the way data is fetched from a server to a client, bringing a whole new level of flexibility and efficiency. Unlike traditional REST APIs, GraphQL empowers the client by allowing it to specify the exact data it needs, eliminating unnecessary requests and minimizing data transfer. This not only boosts performance but also opens up a world of possibilities for evolving APIs over time without breaking existing functionality.
But that’s not all! GraphQL also unleashes the full potential of developer tools. With its introspective nature, GraphQL enables automatic documentation generation, interactive playgrounds, and advanced debugging capabilities. It’s like having a supercharged toolbox that streamlines the development process and enhances collaboration between frontend and backend teams. We are going to.

GraphQL vs REST API
No Over-fetching or Under-fetching
When working with REST APIs, we often encounter the challenges of over-fetching and under-fetching data. Over-fetching happens when the server returns more data than the client needs, resulting in unnecessary bandwidth consumption and slower response times. On the other hand, under-fetching occurs when the server fails to provide all the required data in a single request, leading to multiple round trips and increased latency.
These issues are often rooted in the usage of shared serializers in REST. When a single endpoint caters to multiple client requirements, it becomes challenging to strike the right balance between over-fetching and under-fetching. Creating new serializers for each specific use case can lead to code redundancy and maintenance headaches.
However, GraphQL comes to the rescue! With GraphQL, the client takes control and specifies exactly what data it needs in a single request. The client can request specific fields, relationships, and even nested data structures all in one go. This eliminates the problems of over-fetching and under-fetching since the client gets precisely what it asked for, optimizing data transfer and minimizing latency.
Requests for Multiple Resources
In traditional REST API development, managing multiple routers or endpoints for different APIs or views can be a daunting task, often leading to confusion and increased development time. However, GraphQL comes to the rescue by providing a single endpoint that streamlines the process and accelerates production.
With REST, each resource typically requires its dedicated endpoint, which can quickly become complex and difficult to maintain. This fragmentation can lead to confusion when dealing with various API calls and views, resulting in a higher chance of errors and slower development cycles.
Documentation (GraphQL with Django)
REST does not provide any documentation but GraphQL provides documentation.

How To Use GraphQL With Django
There is a Python library that enables us to use GraphQL in Django.
|
1 |
pip install graphene-django |
urls.py
|
1 2 3 4 5 6 7 |
from graphene_django.views import GraphQLView from django.views.decorators.csrf import csrf_exempt from .schema import schema urlpatterns = [ path("graphql", csrf_exempt(GraphQLView.as_view(graphiql=True, schema=schema))), ] |
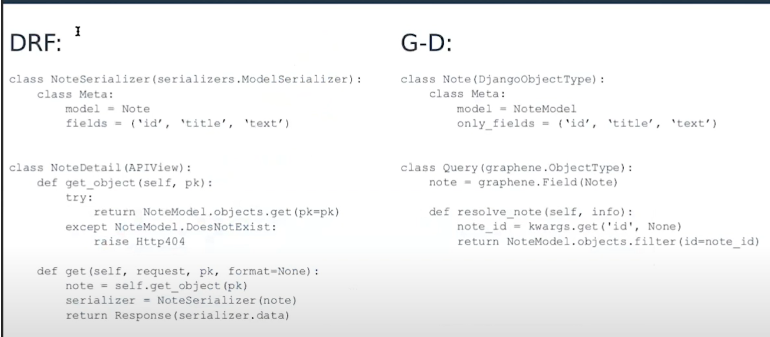
As we write REST logic in view file in GraphQL its been written in the schema
schema.py
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
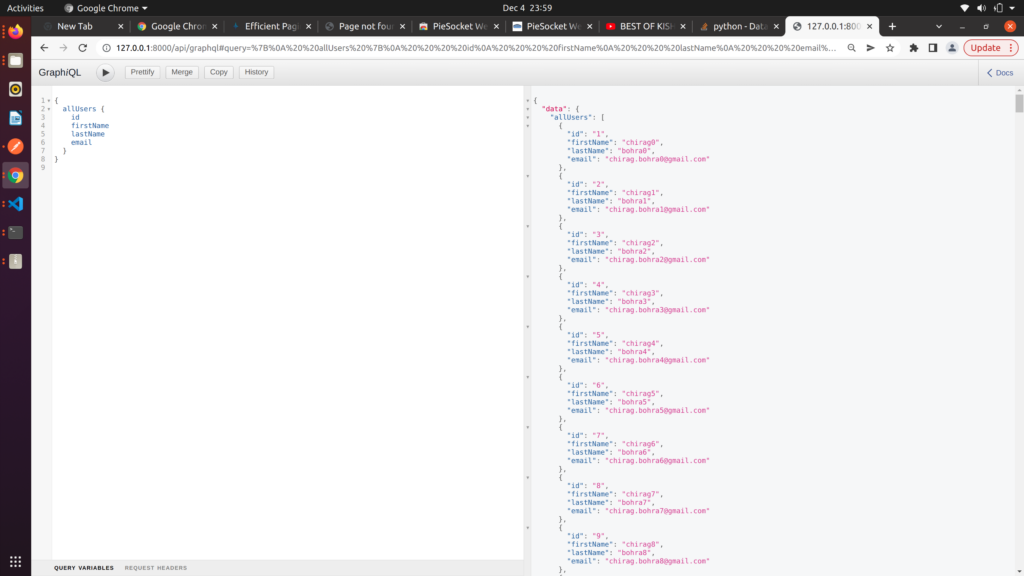
import graphene from graphene_django import DjangoObjectType from .models import User class UserType(DjangoObjectType): class Meta: model = User fields = "__all__" class Query(graphene.ObjectType): all_users = graphene.List(UserType) def resolve_all_users(root, info): user = User.objects.all() return user schema = graphene.Schema(query=Query) |
The above program is to fetch all the data from a model USER

Should we use Graphene in production environments?
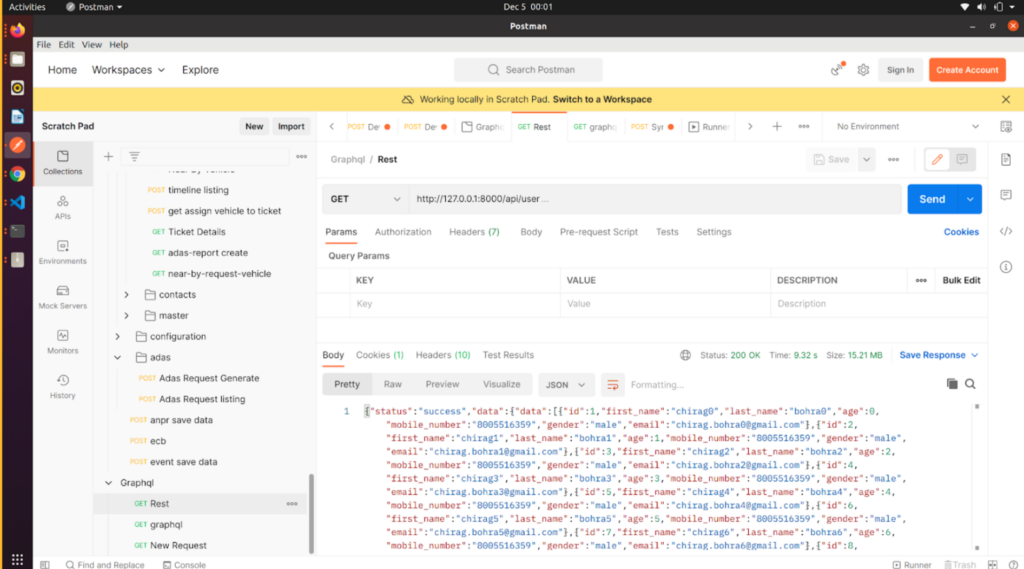
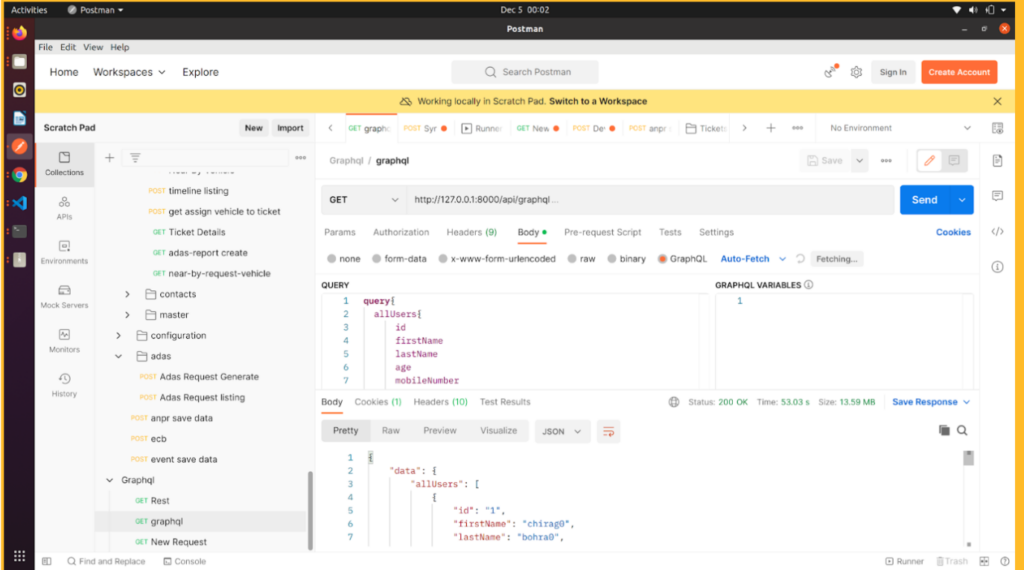
I have run the same files given above in REST and GraphQL to fetch 10 thousand rows of data without pagination.

Rest – Time Taken – 9.32sec

Graphene – Time Taken – 53.03sec
There is one more reason not to use it as Graphene does not provide JWT authentication.
The reason behind the slower graphene library is its community.
More To Explore (GraphQL With Django)
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
