HTTP Interceptors in Angular
- General
HTTP Interceptors in Angular
Introduction
Angular framework makes HTTP calls to the server for retrieving data to update pages with dynamic information using its HttpClient library.
However, Sometimes we might need to add a few more dynamic parameters to such HTTP API calls before they’re passed onto the remote API services or read something from the response before it is forwarded to the calling services.
In such cases, its not a good practice to replicate the same logic in all the methods of the service. Instead, we can encapsulate this functionality inside a utility and attach this so as to monitor all outgoing requests or incoming responses and do something. These components are called as Interceptors.
What is an Angular HTTP Interceptor?
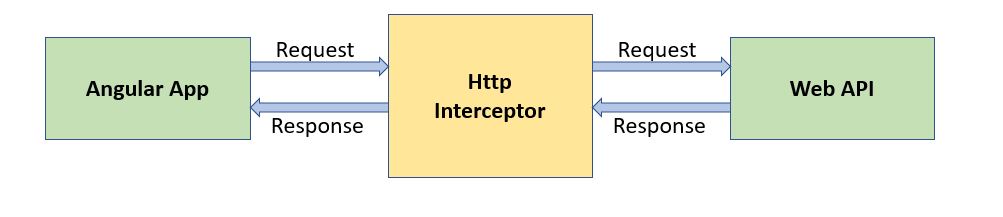
HTTP Interceptors is a special type of angular service that allows you to intercept the outgoing and incoming HTTP request handle using HttpClient service.
It is used to change HTTP header and body when the request goes out and modify the response and handle the HTTP error when the response comes in.

How To Create An Interceptor?
Angular CLI provides following command to create the interceptor service class:
|
1 |
ng generate interceptor <<Name of the Class>> |
The above command will generate following empty class:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { Injectable } from '@angular/core'; import { HttpRequest, HttpHandler, HttpEvent, HttpInterceptor } from '@angular/common/http'; import { Observable } from 'rxjs'; @Injectable() export class LoaderInterceptorService implements HttpInterceptor { constructor() {} intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> { return next.handle(request); } } |
- As you can see above, an Loader interceptor service is created and it implements HttpInterceptor interface.
- To modify the request/response, you need to write your custom code inside the intercept method.
- This method receives the HTTP request sent by your application and executes the chain of calls. When there is no custom code for transformations then you need to pass request through next.handle(request).
Interceptor registration
To use the same instance of HttpInterceptor for the entire app, register the interceptors to the AppModule class inside the provider’s array.
|
1 2 3 4 5 6 7 |
providers: [ { provide: HTTP_INTERCEPTORS, useClass:LoaderInterceptorService, multi:true } ] |
This interceptor will execute for every HTTP request of a client.
Use Cases of HTTP Interceptor
- Modify HTTP headers
- Modifying the request body
- Set authentication/authorization token
- Modify the HTTP response
- Error handling
- Code optimization
- Loaders
- Profiling
A Loader sync example of HTTP Interceptor
While making HTTP calls to the server for retrieving data to update pages with dynamic information, we use visual elements called loaders, to let the user know about the process taking place.
However, when it comes to multiple API calls at the same time, how can we show the continuous loader till all the API calls are completed?
Using the interceptor, we can show and remove loader for all the API calls at one place instead of writing the code on all the API calls.
To implement this, we create an loader interceptor service as shown below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from '@angular/common/http'; import { Injectable } from '@angular/core'; import { finalize, Observable } from 'rxjs'; import { LoaderService } from '../loader.service'; @Injectable({ providedIn: 'root' }) export class LoaderInterceptorService implements HttpInterceptor{ activeRequestCount =0; constructor(private loaderService:LoaderService) { } intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { if(this.activeRequestCount === 0){ this.loaderService.showSpinner(true) } this.activeRequestCount++; return next.handle(req).pipe( finalize(()=>{ this.stopLoader(); }) ); } stopLoader(){ this.activeRequestCount--; if(this.activeRequestCount===0){ this.loaderService.showSpinner(false) } } } |
- Activate the loader while calling APIs and count the number of requests. When an API call is completed, decrement the count.
- So at any point in time count will be the number of active API calls.
- And when count becomes zero stop the loader sign. Here, LoaderService is used to trigger loading spinner.
Conclusion:
In this blog, we have learnt as how to intercept HTTP request & response using the new HttpClientModule and handle them at the same place.
With interceptors, we just need to write the code only inside the interceptor file instead of writing the code for every API.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
