$http services and its methods
- Digital Engineering
- General
$http services and its methods
$http
The $http service is a core Angular service that facilitates communication with the remote HTTP servers via the browser’s XMLHttpRequest object or via JSONP.The AngularJS $http service makes a request to the server, and returns a response.
The $http service is a function which takes a single argument — a configuration object — that is used to generate an HTTP request and returns a promise.
The response object has these properties:
data – {string|Object} – The response body transformed with the transform functions.
status – {number} – HTTP status code of the response.
headers – {function([headerName])} – Header getter function.
config – {Object} – The configuration object that was used to generate the request.
statusText – {string} – HTTP status text of the response.
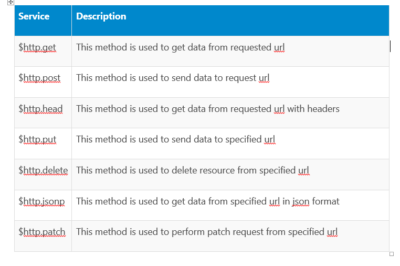
Shortcut methods
Shortcut methods are also available. All shortcut methods require passing in the URL, and request data must be passed in for POST/PUT requests. An optional config can be passed as the last argument.
Complete list of shortcut methods:
$http.get
$http.head
$http.post
$http.put
$http.delete
$http.jsonp
$http.patch
Note : The advantage is mostly semantic, and can also simplify URLs to an extent. The different HTTP methods map to different actions:
POST => create a new object
DELETE => delete an object
PUT => modify an object
GET => view an object

Then, in theory, you can use the same URL, but interact with it using different methods; the method used to access the resource defines the actual type of operation.
In practice, though, most browsers only support HTTP GET and POST. Rails uses some “trickery” in HTML forms to act as though a PUT or DELETE request was sent, even though Rails is still using GET or POST for these methods. (This explains why you might not have used DELETE or PUT on other platforms.)
Methods are as :
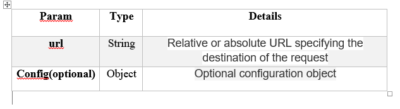
1 . get(url, [config]) :
To get data from server asynchronously in AngularJS, we use $http service. $http service has many shortcut methods depending on which type of request we want to send to the server.
Syntax:
|
1 2 3 4 5 6 7 8 9 |
$http.get(url, config) .then( function(response){ // success callback }, function(response){ // failure call back } ); |

The response object has following properties:
data – it can be either string or an object (inserted object)
status – HTTP status ode
headers – header information
config – configuration that was used to send request
statusText – response of HTTP status text
2. HEAD(url,config) :
The HEAD method is identical to GET except that the server MUST NOT return a message-body in the response. The met information contained in the HTTP headers in response to a HEAD request SHOULD be identical to the information sent in response to a GET request.
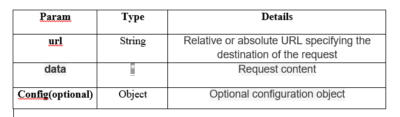
3. POST(url,data,[config]) :
The $http POST() services are used to send the data to a specific URL and expects the resource at that URL to handle the request that means we can say that POST method is used to Insert new data based on given URL and it is one of the shortcut method in $http service.
A POST request is similar to a GET request. The difference is that any additional information is sent in the body of the request, rather than as part of the URI.
Syntax:
|
1 2 3 4 5 6 7 8 9 |
$http.post(url, data, config) .then( function(response){ // success callback }, function(response){ // failure callback } ); |

Returns:
HttpPromise : Future object
4.PUT(url,data,[config]) :
To update data on server by sending HttpPut method using AngularJS.
|
1 2 3 4 5 6 7 8 |
$http.put(url, data, config) .then( function(response){ // success callback }, function(response){ // failure callback }); |
The PUT method requests that the enclosed entity be stored under the supplied Request-URI. If the Request-URI refers to an already existing resource, the enclosed entity SHOULD be considered as a modified version of the one residing on the origin server. If the Request-URI does not point to an existing resource, and that URI is capable of being defined as a new resource by the requesting user agent, the origin server can create the resource with that URI .
Key points about data submitted using HttpPost :
POST – Submits data to be processed to a specified resource
Data is not visible in the url.
It is more secured but slower as compared to GET.
It use heap method for passing form variable
It can post unlimited form variables.
It is advisable for sending critical data which should not visible to users.
Key points about data submitted by using HttpGet
GET – Requests data from a specified resource
Data is submitted as a part of url.
Data is visible to the user as it posts as query string.
It is not secure but fast and quick.
It use Stack method for passing form variable.
Data is limited to max length of query string.
It is good when you want user to bookmark page.
POST vs PUT
POST and PUT are very similar in that they both send data to the server that the server will need to store somewhere. Technically speaking, you could use either for the Create or Update scenarios, and in fact this is rather common. The difference is
PUT is idempotent. What this means is that if you make the same request twice using PUT, with the same parameters both times, the second request will have no effect. This is why PUT is generally used for the Update scenario; calling Update more than once with the same parameters doesn’t do anything more than the first call did.
By contrast, POST is not idempotent; making the same call using POST with same parameters each time will cause two different things to happen, hence why POST is commonly used for the Create scenario (submitting two identical items to a Create method should create two entries in the data store).
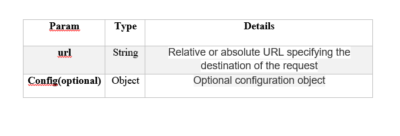
5. DELETE(url,[config]) :
The $http.DELETE() method in angularjs is used to delete a resource on the server based on given specific URL.
Syntax :
|
1 2 3 4 5 6 7 8 9 |
$http.delete(url, config) .then( function(response){ // success callback }, function(response){ // failure call back } ); |
Where:

Returns:
HttpPromise: Future object.
The DELETE method requests that the origin server delete the resource identified by the Request-URI. This method may be overridden by human intervention (or other means) on the origin server. The client cannot be guaranteed that the operation has been carried out, even if the status code returned from the origin server indicates that the action has been completed successfully.
6 . JSONP (url, [config]) :
Shortcut method to perform JSONP request. This method is used to get data from specified url in json format.
If you would like to customise where and how the callbacks are stored then try overriding or decorating the $jsonpCallbacks service.
JSONP requires you to wrap your JSON response into a JavaScript function call. When you do a JSONP the request query string will set a parameter called ‘callback’ that will tell your server how to wrap the JSON response.
7. PATCH(url,data,[config]) :
Patch is used to updating a single attribute.
Parameters and return object are same as POST method.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
