Katalon Studio for Web Testing
- General
- Quality Engineering
Katalon Studio for Web Testing
Katalon Studio was developed with the keyword driven approach as the primary test authoring method with data-driven functionality for test execution. The main scripting language is Groovy, Java and JavaScript and can be executed against all modern browsers, IOS and Android applications supported by Selenium and Appium.
To use Katalon we have to follow the following steps-
Step-1 Firstly download the Katalon studio. To do so click on the link and install it in your system.
Step-2 Now there is certain Environment Requirement to use Katalon Studio
a. To do the Web Testing make sure to install all the preferred Web Browsers.
b. Katalon Automation Recorder extension is required for capturing objects in Active Browser.
Step-3 After launching Katalon Studio you have to activate the Katalon account. Sign up if you do not have any account and Sign In if you already have the one.
Step-4 When you use Katalon Studio for the first time, Katalon Studio provides you the option to create New Project or Sample Projects to get familiar with the tool.
Step-5 Now in the new project create a new test case by right clicking on Test Cases >> New >> Test Case and enter the Name of your test case
Step-6 Now to record the Web test cases click on the Record Web option.
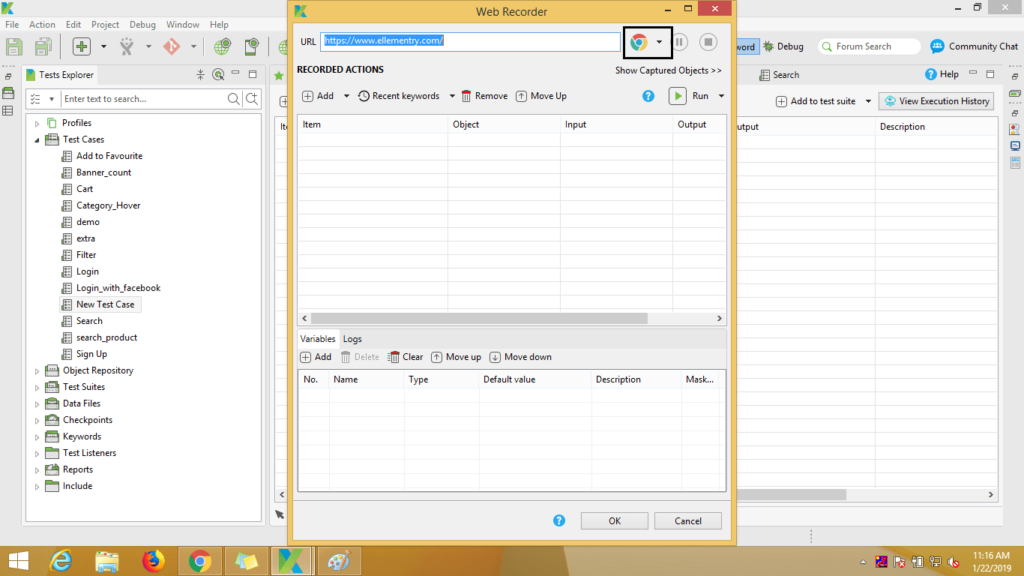
Step-7 When you click on the Record Web Option Web Recorder screen will open and you have to enter the URL of your website.
Step-8 Then click on the Start recording icon and your actions will get recorded.
Step-9 Then Add Element to Object Repository and click on Ok button.
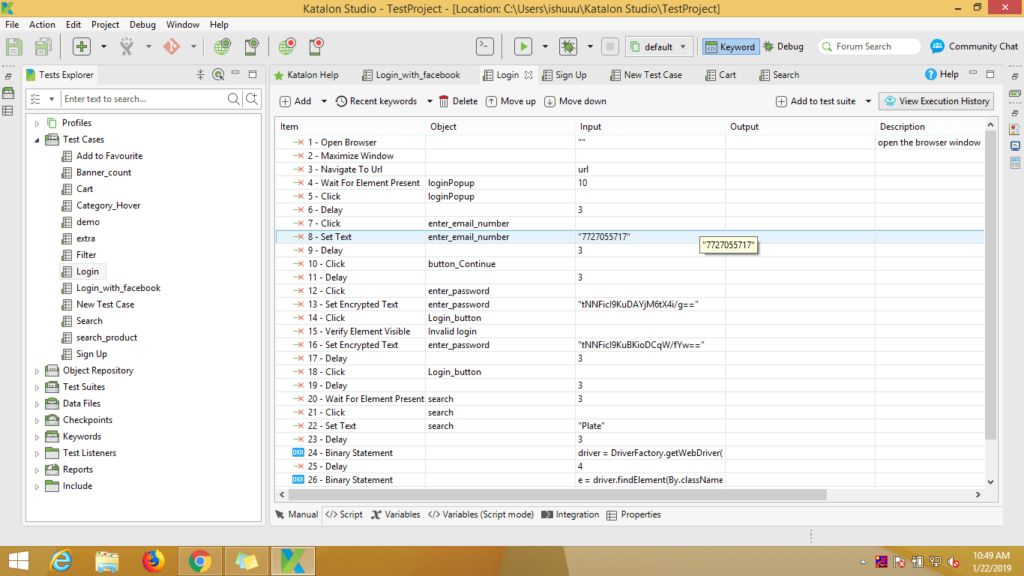
Step-10 Now Test Case Editor will get opened in which we have Manual Tab, Script Tab, Variables and many more.
Step-11 Manual Tab- This view allows users to create automation tests easily with little programming skills required.
In your Test Case Editor you can add Web UI Keyword according to your need.
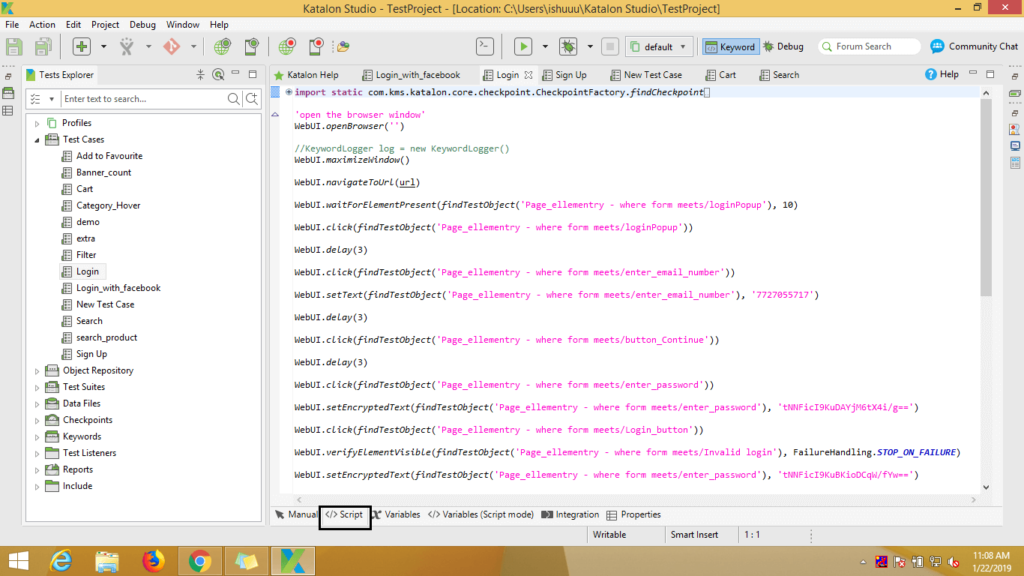
Script Tab- This tab displays the Script view where advanced users with programming background can modify test scripts easily using either Groovy or Java.
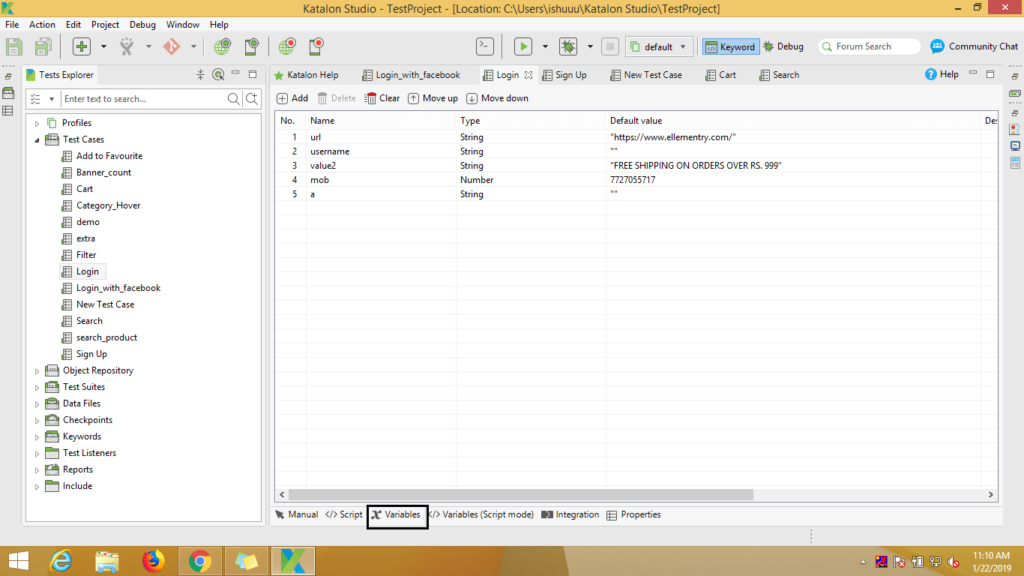
Variable Tab- The Variables tab shows all variables defined for the test case.
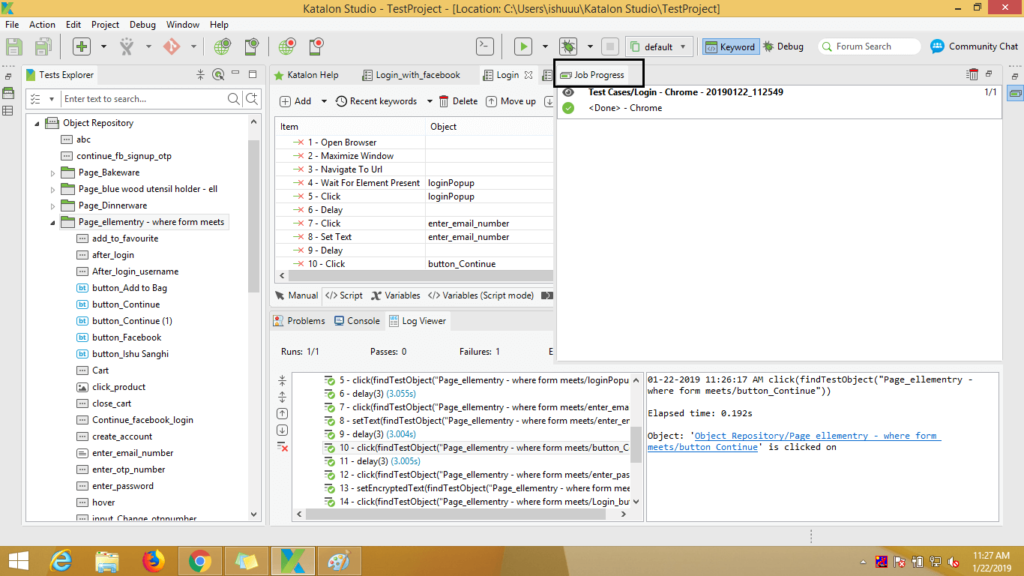
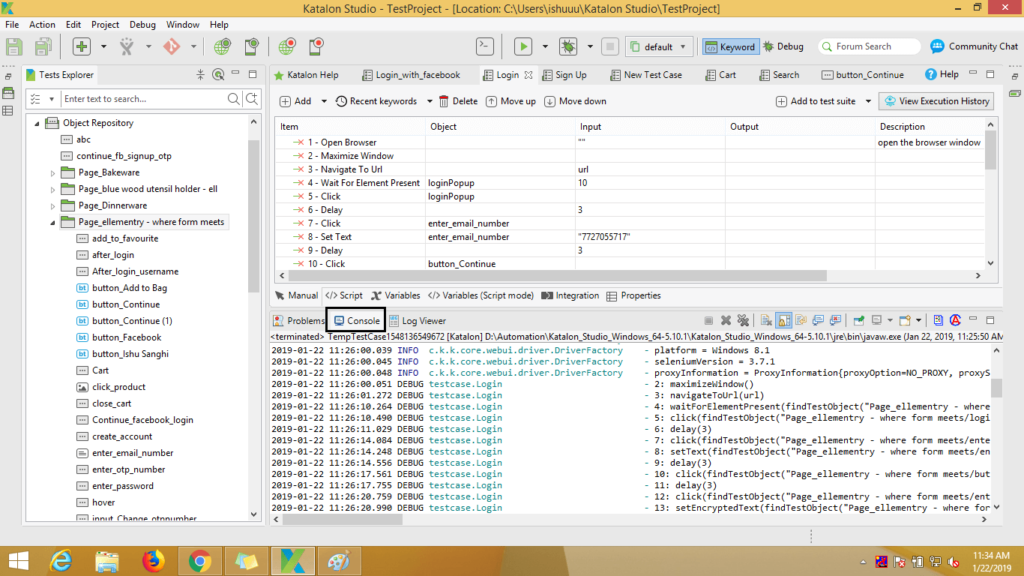
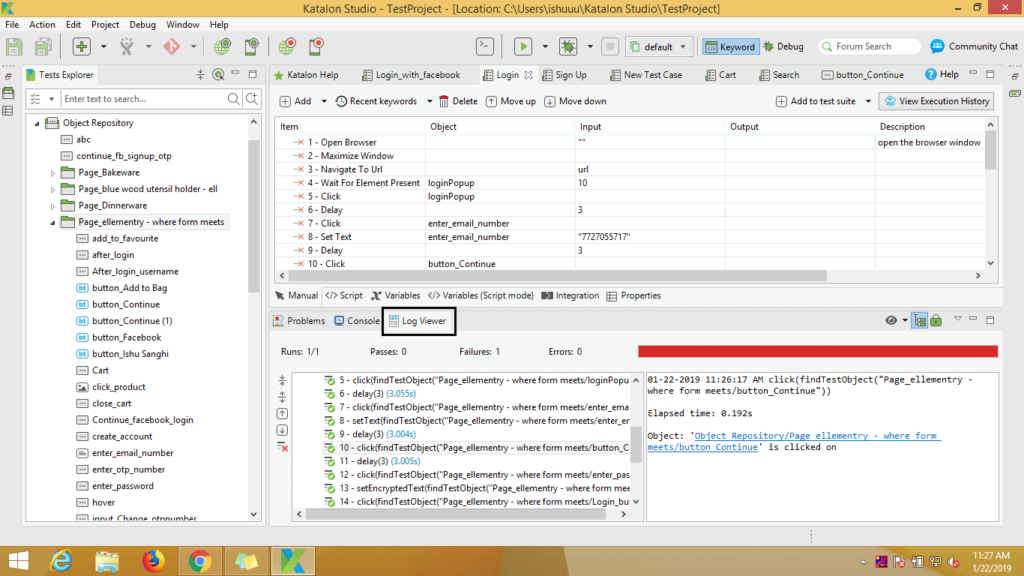
Step-12 Create the script according to your need and then click on Run to run the script.When you run the test case then Job Progress View, Problems View, Console View and Log Viewer is shown.
Job Progress View- Job Progress View shows the progress of executing Test Cases and Test Suites
Problems View- The Problems view shows errors and warning messages raised when you are setting up a project or designing the test case, test suite, test object or test data.
Console View- The Console view shows the logs of your running test. The console view also shows the output generated from test scripts.
Log Viewer- The Log Viewer view shows the real-time report/log of the test execution.
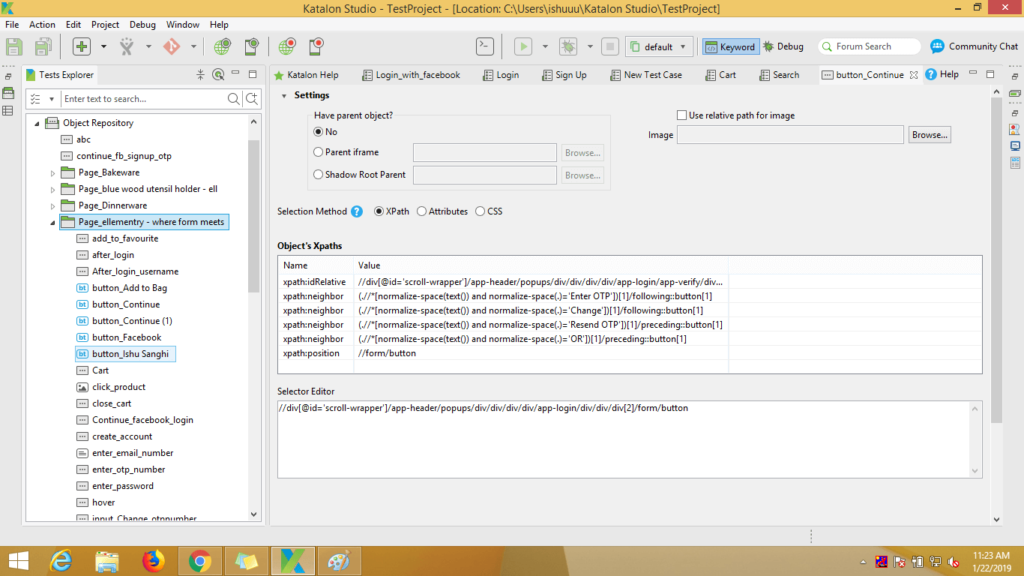
Test Object Editor – Test Object Editor shows the detailed information including the Settings, Selection Method(Xpath, Attributes, Css), Object Properties.
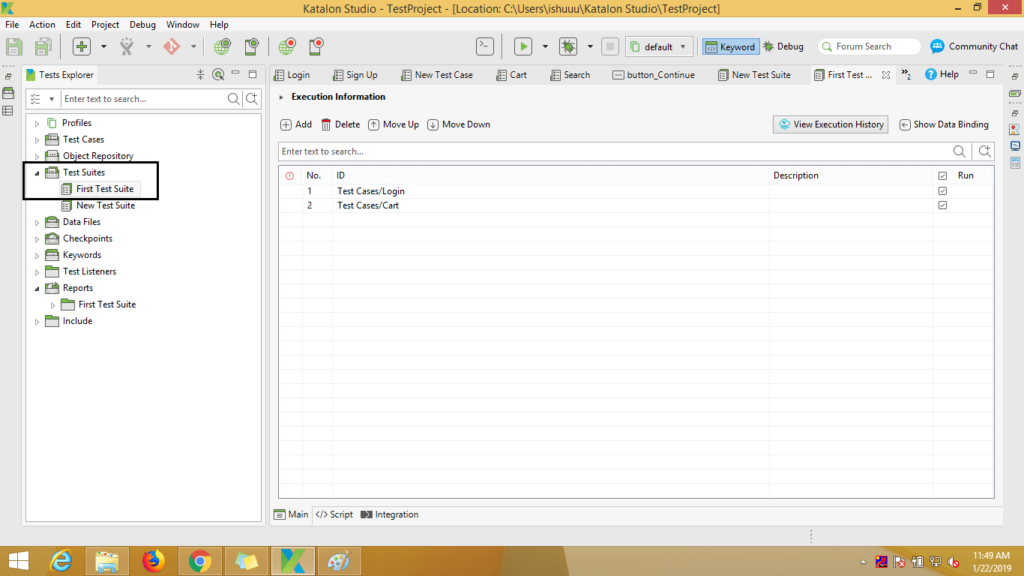
Test Suite- Test Suite is a collection of Test Cases which is used to test the certain aspects of the application. There are several ways to add the test cases in the list. You can either drag and drop the test case in the list or manually add it using Add Test Case option.
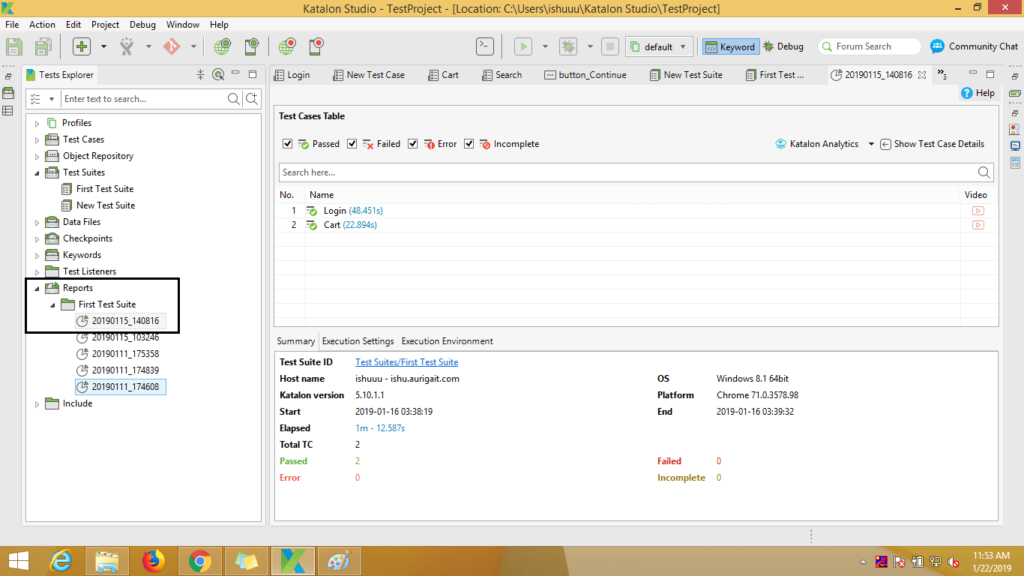
Report View- Report view shows the detailed information of a completed test execution of a test suite.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s