Page Optimization (SEO)
- Performance and Security
Page Optimization (SEO)
On-Page SEO
On-page SEO (sometimes called on-site SEO) is the process of optimizing parts of your website pages so they rank higher on search engines and get more search engine traffic.
This includes updating on-page content, title tags, internal links, and more.
Search engines like Google look at keywords on-page SEO cues to check whether a page matches a user’s search intent. And if the search engine decides the page will be useful to the user, it will display it higher in search results.
Why is on-page SEO important?
On-page SEO is important because it tells Google all about your website and how you provide value to visitors and users. It helps your website be optimized for both user interface and search engine bots.
On-Page SEO Elements are;
1. High-Quality Page Content
2. Page Titles
3. Headers
4. Meta Descriptions
5. Image Alt-text
6. Page URLs
7. Mobile Responsiveness
8 .Site Speed
9. Add Internal Links
1. High-Quality Page Content
A web page content is the heart of on-page SEO. It tells both search engines and users what your website and business are all about.
The first step to creating high-quality content is choosing relevant keywords and topics. Conduct keyword research by searching Google for terms and seeing what surfaces for competitors and other websites.
2. Page Titles
Your website page titles (that is also known as title tags) are one of the most important SEO elements.

Titles tell both users and search engines what they can find on the corresponding pages.
3. Headers
Headers, also known as body tags, refer to the HTML element <h1>, <h2>, and so on.
These tags help identify your content for users and help search engines distinguish what part of your content is most important and relevant, depending on search intent.

Incorporate important keywords in your headers, but choose different ones than what’s in your page title. Put your most important keywords in your <h1> and <h2> headers.
4. Meta Descriptions
Meta descriptions are the short web page descriptions that appear under the title in search results. Although it’s not an official ranking factor for search engines, it can influence whether or not your web page is clicked on — therefore, it’s just as important when doing on-page SEO.
Here’s what makes for a good meta description:
- Keep it under 160 characters, although Google has been known to allow longer meta descriptions. (Note: Include your entire keyword or keyword phrase.Use a complete, compelling sentence (or two).
- Avoid alphanumeric characters like —, &, or +.
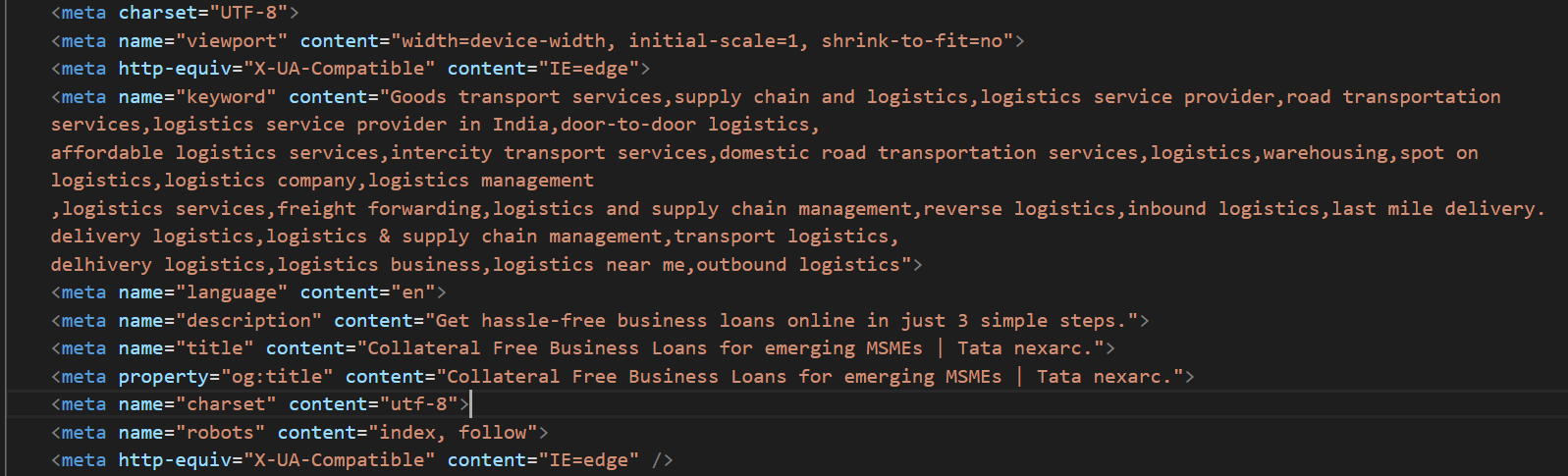
Example –

5. Image Alt-text
Image alt-text is like SEO for your images. It tells Google and other search engines what your images are about … which is important because Google now delivers almost as many image-based results as they do text-based results.
That means consumers may be discovering your site through your images. In order for them to do this, though, you have to add alt-text to your images.
Here’s what to keep in mind when adding image alt-text:
- Make it descriptive and specific.
- Make it contextually relevant to the broader page content.
- Keep it shorter than 125 characters.
- Use keywords sparingly, and don’t keyword stuff.
Example –
![]()
6. Page URLs
Your page URLs should be simple to digest for both users and search engines. They are also important when keeping your site hierarchy consistent as you create subpages, blog posts, and other types of internal pages.
https://hubspot.com/sales/startsups
For example, in the above URL, “blog” is the sub-domain, “hubspot.com” is the domain, “sales” is the directory for the HubSpot Sales Blog, and “startups” indicates the specific path to that blog post.
7. Mobile Responsiveness
Google Prioritizes Mobile-First
There is no secret that Google has moved toward a “mobile-first” approach in recent years.
With more users searching from mobile devices than ever before, it’s become increasingly important for websites to be easily rendered on any device.
8. Site Speed
Whether viewed on a mobile device or desktop, your site must be able to load quickly. When it comes to on-page SEO, page speed counts big-time.
Google cares about user experience first and foremost. If your site loads slowly or haphazardly, it’s likely your visitors aren’t going to stick around — and Google knows that.
9. Internal Linking
Internal links are hyperlinks that point to different pages on the same site. Internal links are an important part of on-page SEO optimization. Here’s why:
- They help search engines understand your site’s structure and how pages are related to each other
- They help users navigate through your website (and keep them on your site longer)
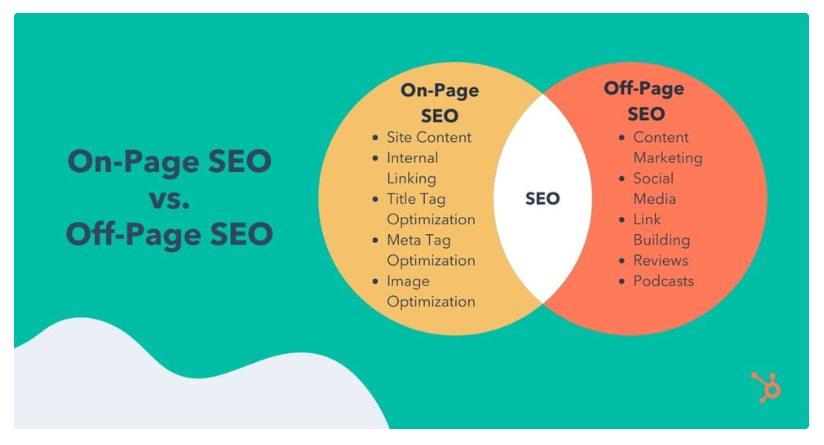
On-page SEO vs Off-page SEO?

Best practices for fast HTML delivery
1. Clean up HTML so it is concise
-
Don’t use inline styles.
Link to a stylesheet in the <head> of the document instead of using inline styles. The type attribute does not need to be declared so that the reference to the external stylesheet looks something like this:

-
Don’t use inline scripts.
Link directly to a JavaScript file instead. When a browser sees a <script> tag in HTML, it also assumes JavaScript, so the type attribute does not need to be declared. The script tag should be succinct and look something like this:

-
Reduce blank lines and unnecessary indentation.
Mozilla recommends indenting with 2 spaces rather than a tab – the equivalent of 4 spaces – and only separating blocks of code with a blank line when there is a good reason. You can also use a tool like HTML Tidy to strip out whitespace and extra blank lines from valid HTML.
2. Load render-blocking scripts asynchronously
When a browser sees a <script> tag in HTML, it stops HTML parsing until the script is downloaded (if external), parsed, and executed. This is known as synchronous behavior because it all happens in the main processing thread of the browser. However, there are two attributes you can assign scripts to change this default behavior – async and defer.
-
The async attribute – short for “asynchronous”
When a browser encounters an asynchronous script in the HTML, downloading and parsing of the script happens in a separate processing thread, allowing HTML parsing to continue. The only portion of an asynchronous script that affects HTML parsing occurs upon execution, which occurs as soon as the script is parsed.
The async attribute should be denoted like this:

-
The defer attribute – for deferral of execution
Downloading and parsing a deferred script is also asynchronous, taking place in a separate processing thread. However, a script with the defer attribute will only execute once the HTML is done being parsed, at which point the document is considered ready.
The defer attribute should be denoted like this:

3. Use valid markup and include essential tags
To make sure browsers can easily read your HTML, you should:
- Include essential tags and attributes
- Close all tags that require closure.
- Use descriptive tags in favor of generic ones.
4. Include essential tags and attributes.
Declare doctype
The doctype declaration should happen at the very top of the HTML document, outside of any other tags and above the <html> tag. This lets the browser know what it’s looking at as soon as the page is delivered. For most cases, <!DOCTYPE html> will be appropriate, which defaults to the current HTML version. However, other doctypes can be declared depending on how the document will primarily be used.
Declare the document language
Letting the browser know what language it’s looking at reduces errors in parsing and allows faster rendering. Use as short a language declaration as possible inside the <html> tag.
For example, if your document is in Japanese, you would write:
<html lang=”ja”>
You can exclude the country code in this example because Japanese is only spoken in Japan.
Declare what character encoding the browser should use.
For character encoding, the current standard is to use UTF-8, which avoids the vulnerabilities of UTF-7. Character encoding is declared as a <meta> tag attribute within the <head> of the document.
Without declaring the character encoding with the charset attribute, the browser will not know how to read the file. For that reason, you should include the <meta> tag with the charset attribute immediately after the opening <head> tag so that it is one of the first things the browser reads.
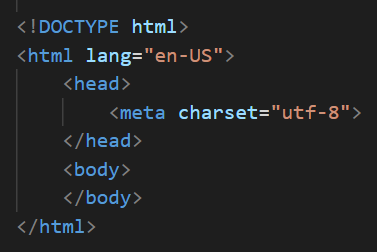
In summary, the beginning of the HTML document should include something like this at minimum:

5. Close all tags that require closure
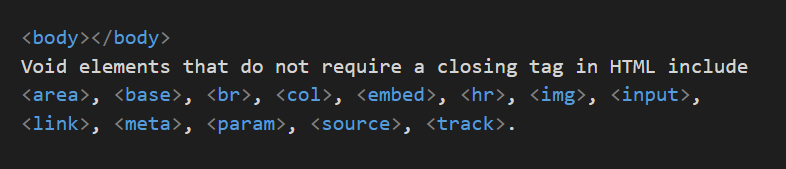
In HTML, a few tags are assumed to be self-closing, called void elements. Most tags, however, require a closing tag. Although a browser can usually read HTML without closing tags, leaving tags open can result in disproportionately poor performance because the browser must construct additional DOM nodes to compensate for the nested elements.
An appropriately opened and closed element looks like this:

6. Favor descriptive element types and avoid generic ones
HTML5 includes new elements that are more specific to certain kinds of content. Using these descriptive element names gives the browser a more rigid set of rules for reading and styling the content contained in the element than using a generic element would. This can cut down on the number of rules necessary in CSS, as well as reducing redundant class attributes.
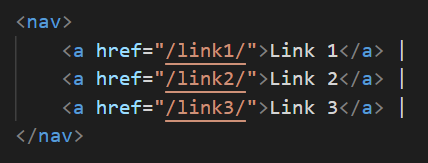
For instance, a navigation bar containing a set of links for the main navigation on the site can be denoted with the new <nav> element instead of with a <div> element:

How to Optimize CSS for Better Web Performance
1. Reduce CSS file size
Efficient delivery of CSS files means limiting the amount of data that needs to be transferred and being clever about the means of delivery.
There are three basic optimizations you can make to limit the amount of data transferred in the delivery process:
2. CSS minification,
Minification removes all whitespace, comments, and extraneous characters in CSS. It would turn this (48 characters):

into this (38 characters):
![]()
Here are some tools to minify your CSS:
- For manual minification, you can use CSSNano or csso.
- Larger sites that can benefit from automated workflows can use Gulp or Webpack.
Of course, minification can make code hard to read, so if you’re stuck with the minified code you need to debug, you can use a beautification tool like Unminify.
3. Reduce CSS file length
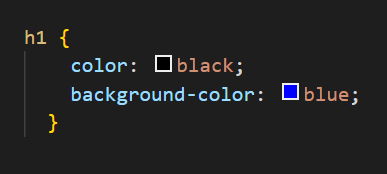
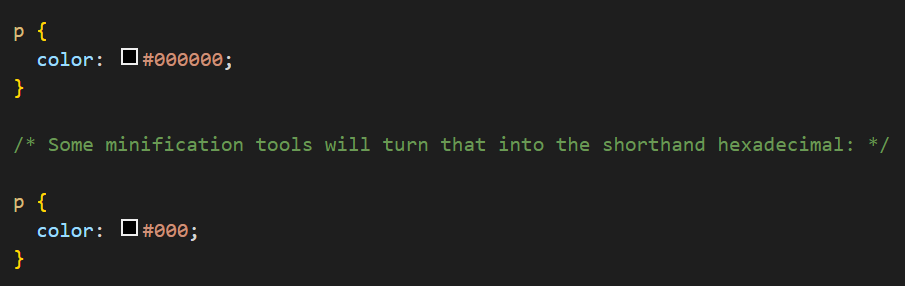
Using shorthand and eliminating redundancy is related to minification because some minification tools will implement shorthand for you. Take this hexadecimal color style:

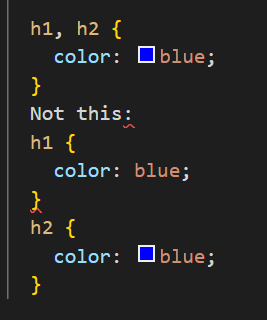
There are other shorthand properties you can use that reduce the amount of code needed. And when styles overlap in CSS, there is no need to rewrite the styles. This would be a proper implementation of the syntax:

4. Deliver CSS with HTTP preload
HTTP preload
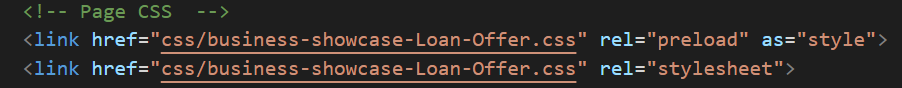
Using preload, a newer feature in HTTP, allows styles to load earlier because the browser requests them earlier, as soon as HTML parsing begins. Preloading can be denoted in markup, or in the HTTP header.
Preloading in an HTML document:

How can you optimize images and speed up your site?
1. Reduce the number of images-
2. If images don’t add value, they’re adding unnecessary complexity, and can become a distraction.
3. Concatenate images into single files (i.e., image sprites)
Compress and reduce image data
Acceptable quality of images will vary by site. However, there are some best practices that aim to make for better user experiences.
- Choose the right file format for the image type
- SVG where scalability and responsive design are important
- PNG for transparency, logos, and icons
- JPEG for images requiring photorealism
- USE <i> tag for small svg icon images with base 64 conversion
- compress images – link is here – https://tinypng.com
- Resize images for the end-user
- Make sure the image still looks good
Image loading
Lazy loading refers to the loading of the webpage content as long as they were not required. This technique helps to optimize the page & allows them to load later.
![]()
- auto: It is a default lazy-loading behavior of the browser, in which the browser will determine for the lazy load of contents.
- eager: The image corresponds to it will load without any delay ie., It will load the resources immediately, regardless of where it’s located on the page.
lazy: It delays the loading of the image that corresponds to it until the browser specifies that it is expected to appear shortly. It can help in optimizing the loading time of a webpage, by postponing the loading of images until and unless they are expected to appear, instead of loading them at once.
Best tools to test website speed
PageSpeed Insights
Google PageSpeed Insights is a free tool designed to diagnose specific opportunities where page speed is lacking.
Link is here : https://pagespeed.web.dev/
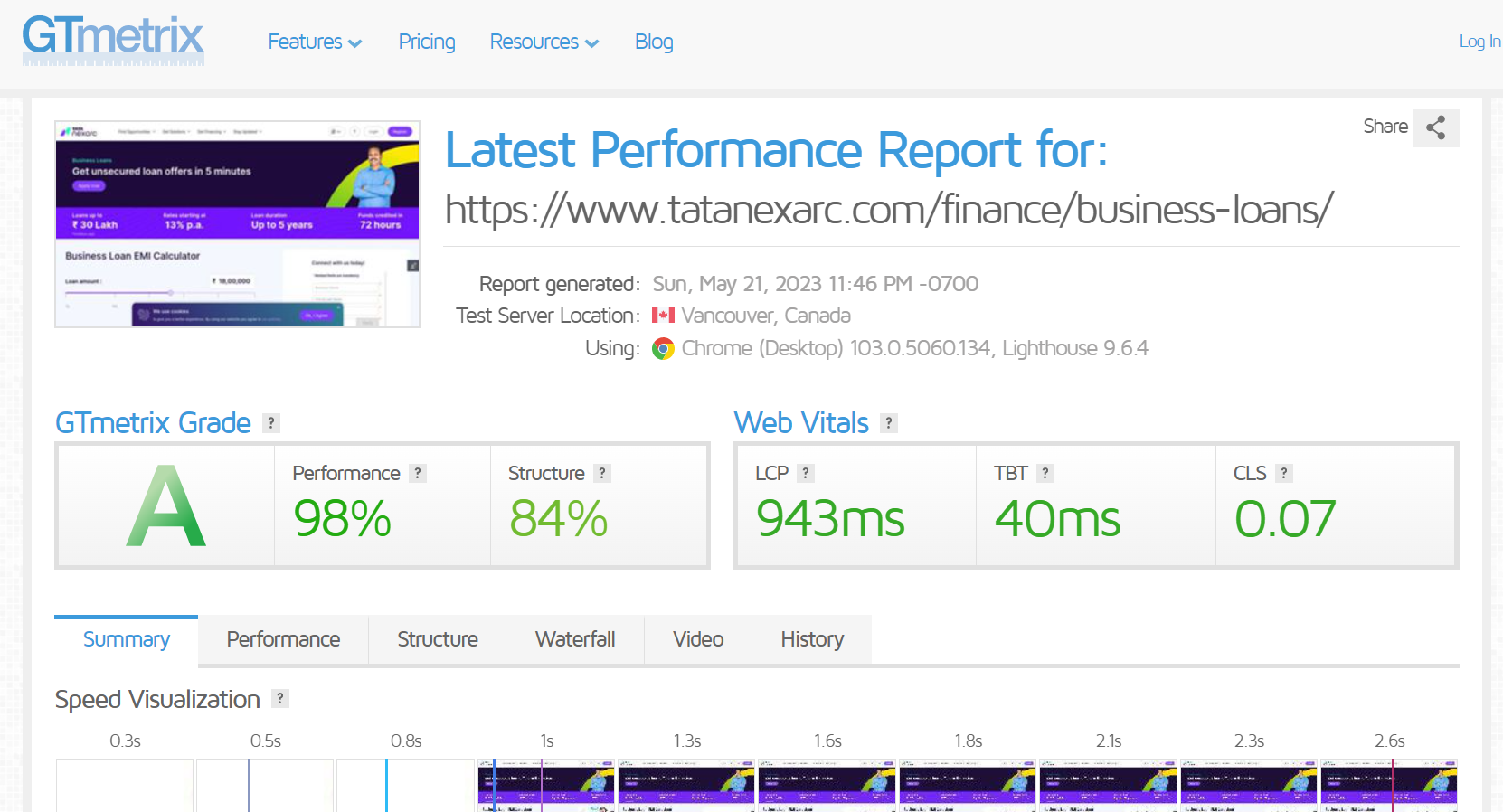
GTMetrix
GTMetrix is an excellent audit tool for website page speeds that provides similar lab data as Google’s Lighthouse with even better visualization tools.
Link is here : https://gtmetrix.com/
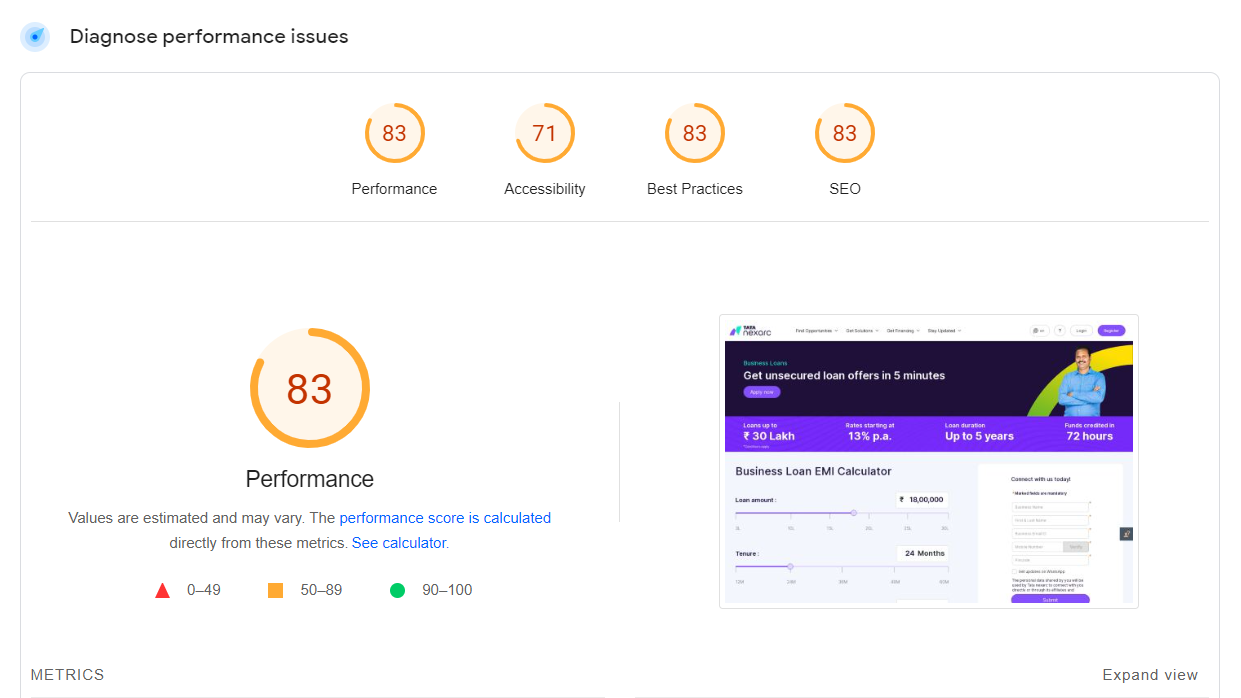
Before Optimization the page score is :

After Optimization the page score is :

Important Note
Your page score should be minimum 90+ for desktop and for mobile it should be minimum 60+.
Conclusion
In this blog, we have covered the things which are used for in-page optimization. We have explored how the things can be used in our code structure of the page for its speed up and optimization. There we covered some syntax including in html,css and js to make the code perfect by which you can increase your page performance. Here we also mentioned the links where you can test your page performance.
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s
