Testing React App with Cypress
Testing React App with Cypress
What is Cypress?
It is a JavaScript-based testing framework built for the modern web.
Some features of Cypress are as follows:-
- Tests are executed in the browser enabling us to see what happens in our test with each step.
- Readable errors and stack traces make debugging lightning-fast.
- It supports automated waiting. Hence, it does not require async-await operations.
- It also includes the spies stub and clocks function gradually for mocking, modifying a function value and controlling the application’s date time.
- You can take screenshots or videos of your entire test suite when run from the CLI.
- You can test cross-browser testing simultaneously.
Setting Up Cypress in a ReactJS Project
- Install Cypress as a dev dependency using npm or yarn:
123npm install cypress --save-devOryarn add cypress --dev
- Open Cypress test runner. Cypress Test Runner will open, allowing you to create and manage your tests. By default, a sample test spec file for you is generated to get started.
123npx cypress openOryarn run cypress open
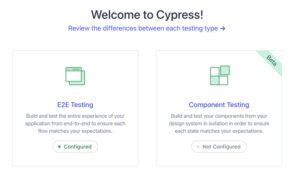
- In the opened window choose the testing type i.e. Component testing or E2E testing.

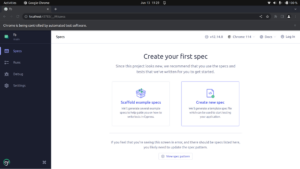
- Now Cypress tells you some essential files are being added as a part of the setup in your application

- Now select the browser you want to run the test cases in. Cypress automatically detects available browsers on your OS. You can switch the browser by using the drop-down near the top right corner. Examples:-Chrome, Electron, Firefox
- For creating a test file choose to create a new spec tab and after giving the path of the new spec the file is created in the Cypress folder with some basic code. (You can also create your testing file in your desired folder where the testing component is present.)

Types of Testing
In ReactJS, there are several types of testing that you can perform to ensure the quality and reliability of your application. Here are the most common types of testing in ReactJS:
- Unit Testing: Unit tests focus on testing individual units or components of your React application in isolation. In React, this typically involves testing individual React components and their functionalities.
- Integration Testing: Integration tests examine how different components in your React application work together. They test the interaction and integration between various components to ensure that they function correctly as a whole.
- Component Testing: Component testing focuses on testing React components’ behaviour, rendering, and interactions with users. It ensures that components render correctly, respond appropriately to user input, and maintain the desired state.
- Snapshot Testing: Snapshot testing captures the rendered output of a component and compares it to a stored snapshot. It helps detect unintended changes in the component’s appearance or structure.
- End-to-End (E2E) Testing: E2E testing aims to simulate real user scenarios and interactions with your React application. It tests the entire application flow from start to finish, including multiple components, APIs, and external dependencies.
Out of the above options Cypress has 2 types of testing:- Component Testing and E2E Testing
E2E Testing vs Component Testing
- The primary difference is that with E2E testing you visit a webserver with cy.visit() whereas in component testing, you mount your component directly with cy.mount().
- In Component testing, we mount an element or component and test its UI and events i.e. Unit and Integration testing whereas in E2E testing we can test our project flow i.e. Unit and Integration Testing.
- In E2E testing we have to run npm start as well because it loads the URL in cy.visit() from that whereas in component testing it’s not required to do so.
- In Cypress, E2E testing and component testing share the same driver, server and commands.
Writing Cypress Tests for ReactJS
-
Mounting a component
-
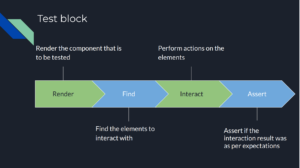
Test block in Cypress Component Testing
- In Cypress, for mounting a component we use cy.mount(<Component />).
- Since our component is wrapped in a different HOC(Higher Order Component) so instead of directly mounting the component we wrapped the component in HOC that we used in our app originally.
Now we render the component like this:123456789const Login = () => (<ThemeProvider theme={theme}><AuthProvider><BrowserRouter><Login /></BrowserRouter></AuthProvider></ThemeProvider>);1cy.mount(<Login />);
-
Test block in Cypress E2E Testing
- To add the base URL of the page URLs add it to the Cypress config file(cypress.config.ts or cypress.config.js) and relaunch the Cypress window. Command:–
1npx cypress open
- The cy.visit() command helps you visit a remote URL.
1cy.visit("/pageUrl");
- To add the base URL of the page URLs add it to the Cypress config file(cypress.config.ts or cypress.config.js) and relaunch the Cypress window. Command:–
-
-
Find, Interact and Assert
-
- Cypress offers various methods to find elements on the screen like cy.contains(), cy.get(), etc.
- cy.get() gets one or more DOM elements while cy.contains() gets only one DOM element.
12const emailField = cy.get("#email");cy.contains(ERROR_INVALID_EMAIL);
- cy.get() gets one or more DOM elements while cy.contains() gets only one DOM element.
- For assertion on the yielded subject, we use the cy.should() method. This method allows us to give a message we would like to assert.
1cy.contains(ERROR_INVALID_EMAIL).should("exist");
- Cypress offers various methods to find elements on the screen like cy.contains(), cy.get(), etc.
-
- To interact with elements like typing in text fields, and clicking on buttons we use Action API from Cypress.
12emailField.type("ABC");cy.contains(LABEL_EMAIL_LOGIN).click();
- To interact with elements like typing in text fields, and clicking on buttons we use Action API from Cypress.
-
-
Intercepting APIs and stubbing in Cypress
- We can intercept APIs, their responses and other things as we want them to be for our test cases using cy.intercept(), cy.fixture() etc.
123cy.intercept("GET", "apiUrl", { fixture: "response.json" }).as("res");cy.wait(["@res"]);
- Stubbing replaces a function, records its usage and controls its behaviour.
- cy.stub() is synchronous and returns the value (The stub) instead of a promise-like object. It can be aliased.
1234const obj = {foo() {},};const stub = cy.stub(obj, "foo").log(false);
- cy.stub() is synchronous and returns the value (The stub) instead of a promise-like object. It can be aliased.
- We can intercept APIs, their responses and other things as we want them to be for our test cases using cy.intercept(), cy.fixture() etc.
-
Cache the session in Cypress E2E
-
-
-
- To avoid logging in for every test suite we can create a session in Cypress to cache and restore cookies, local storage and session storage data.
- The web storage can be accessed while testing as usual
123456789101112131415161718192021window.localStorage.setItem("authToken", body.token);const login = (name) => {cy.session(name, () => {cy.request({method: "POST",url: "/login",body: { name, password: "s3cr3t" },}).then(({ body }) => {window.localStorage.setItem("authToken", body.token);});});};it("check dashboard", () => {login("user");cy.url().should("contain", "/dashboard");});
-
Conclusion
Cypress is a fantastic testing framework for ReactJS applications, offering a developer-friendly experience and powerful testing capabilities. In this blog post, we’ve covered the basics of setting it up in a ReactJS project and writing tests for various scenarios.
Happy testing!
Note:- Cypress testing can be done via CLI as well, which is not included in this blog.
References:
Related content
Auriga: Leveling Up for Enterprise Growth!
Auriga’s journey began in 2010 crafting products for India’s