Yes Bank
Designed a documentation and reporting system for Yes Bank

Project brief
Yes Bank is one of the largest banks in India. Yes Bank employees periodically published reports, documents, and proposals to their team members and company management using emails and were experiencing usability issues with this workflow.
To solve this, the Yes Bank team reached out to us to design and build a platform that will assist Yes Bank employees in efficiently handling reporting and documentation within the organization. The project was called YBL Sarvesh.
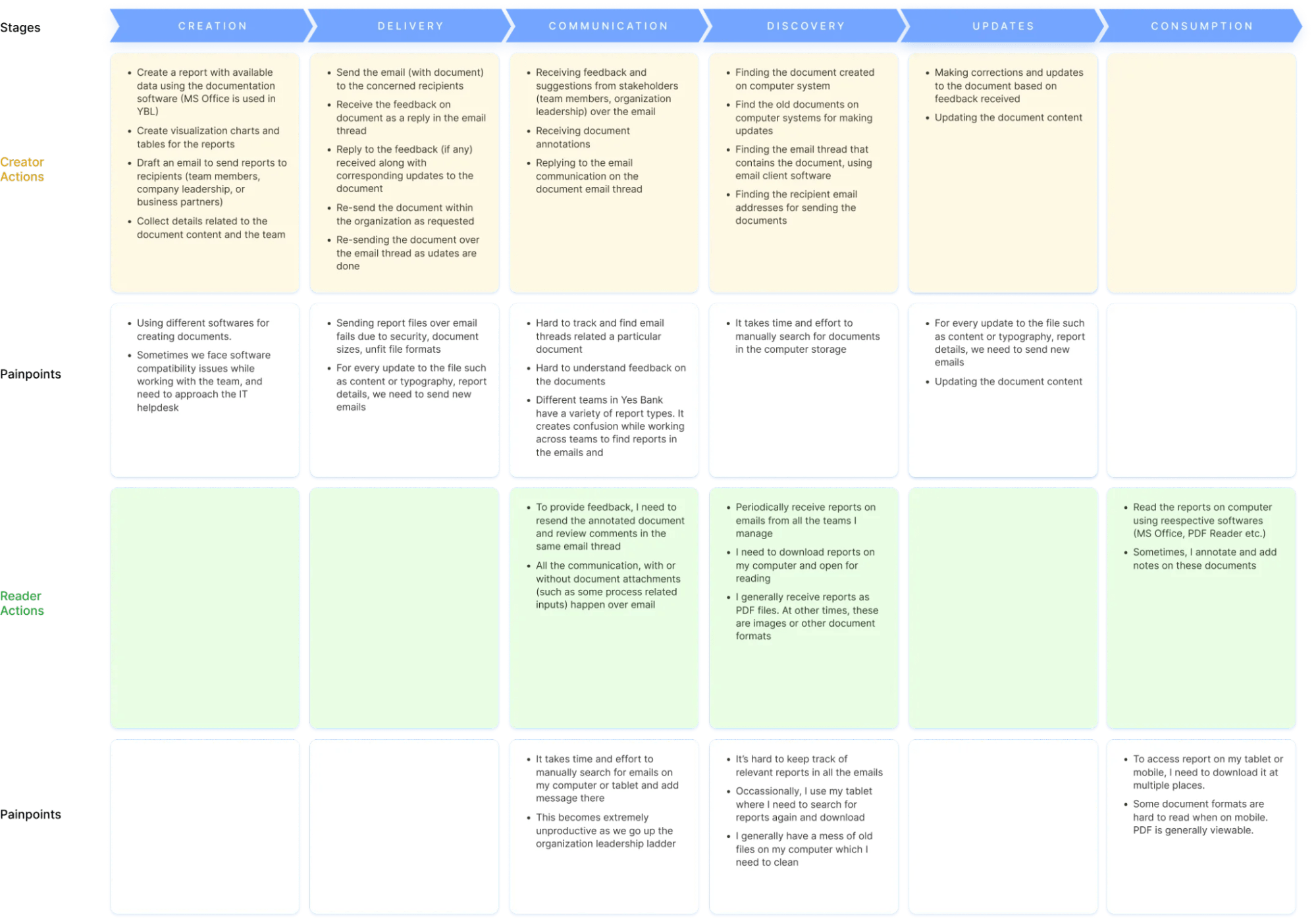
Current journey
We conducted five interview sessions to understand the user’s needs, friction points, and expectations. After the interview, we divided the user into two broad categories:
- Report Creators
- Report Readers

Key Requirement of Stakeholders
- Employee- “I create, update, and publish reports for our team as a member of Yes Bank. “It’s challenging to locate a specific report at any time with our current workflow because I have to search through my emails and local computer drive.”
- Manager- As a regional manager, “I frequently review reports and documents that my team produces and communicate feedback before sending it to company executives for their review.”
- Director- “As a director, I use these reports to get informed and gather inputs for making decisions. Having easily comprehensible charts and visualizations is a boon. I expect my teams to create these tools and optimize processes.”
How did we help?
Collecting bits and pieces
After deliberations over fundamental user needs, business goals and expectations, possible alternatives, and available software solutions in the market, the decision was made to create an in-house documentation solution that will help solve the problems and optimize the business resources in the long term.
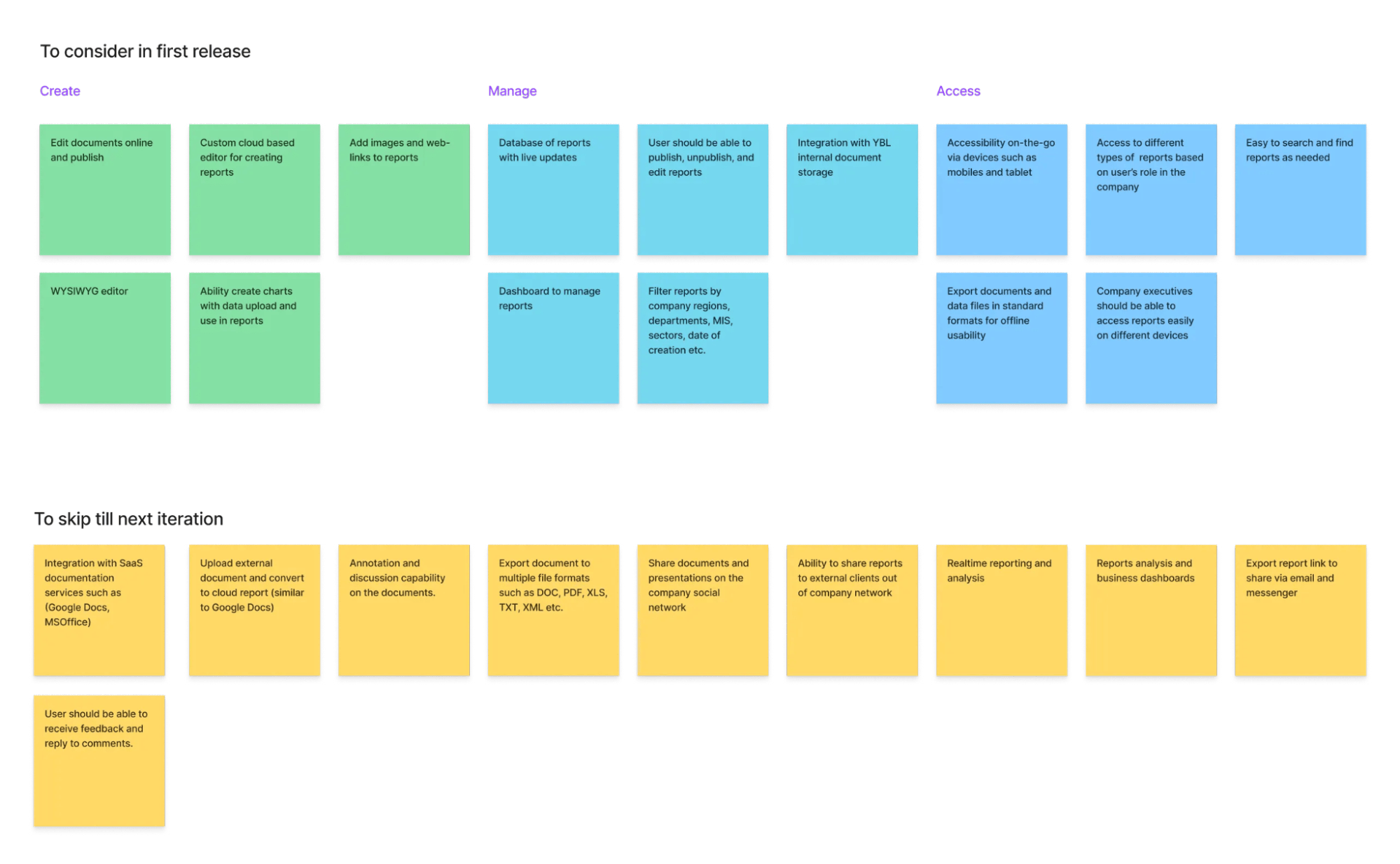
Affinity mapping
Affinity map helps in grouping the information received in research and interviews. On each sticky note, we wrote different idea and then grouped them.

Building flows and information architecture
We decided to design and build a web-based documentation experience for Yes Bank employees and management that would be scalable across Yes Bank entities and architecture that would enable us to upgrade with additional tools.
After a lot of discussions with the stakeholders and having a good idea about the design approach, we started working on the application flows and architecture. We split the system flows and structure into two interdependent parts that coincide with two different user types. They will be able to access the system components based on their access level.
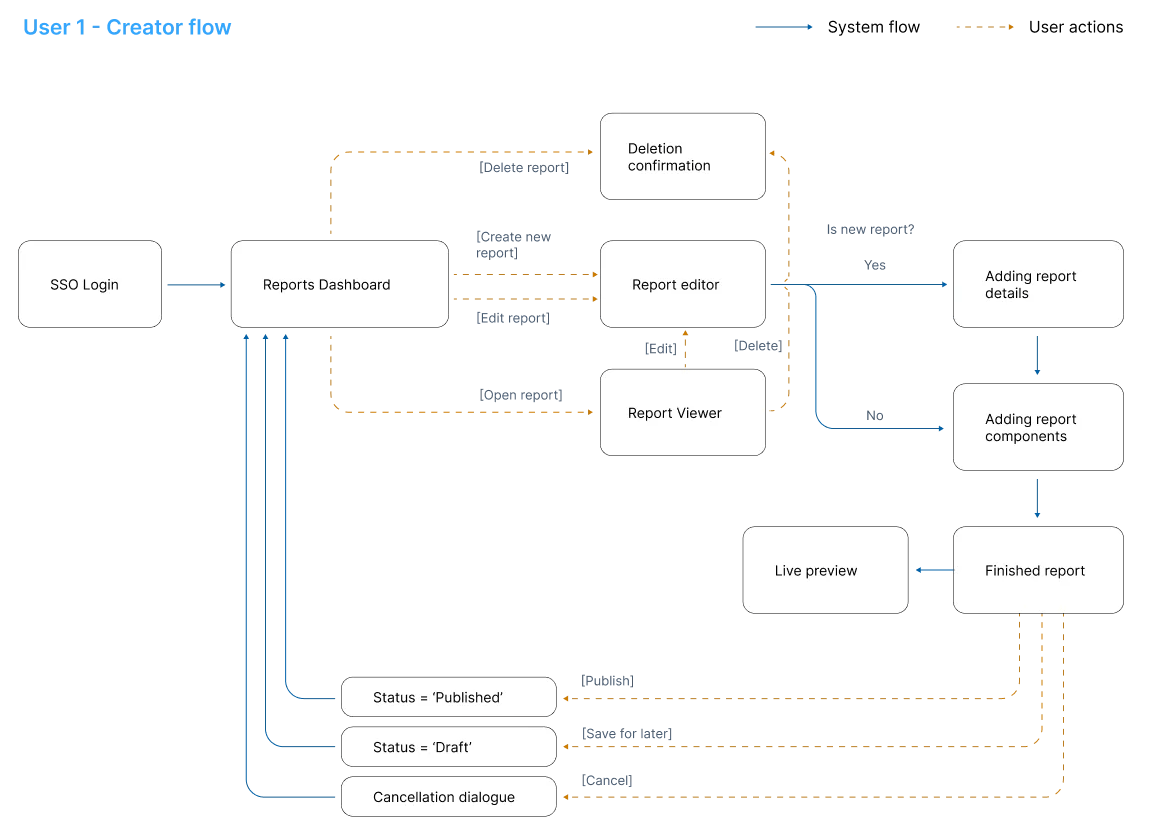
User 1 – Creator flow

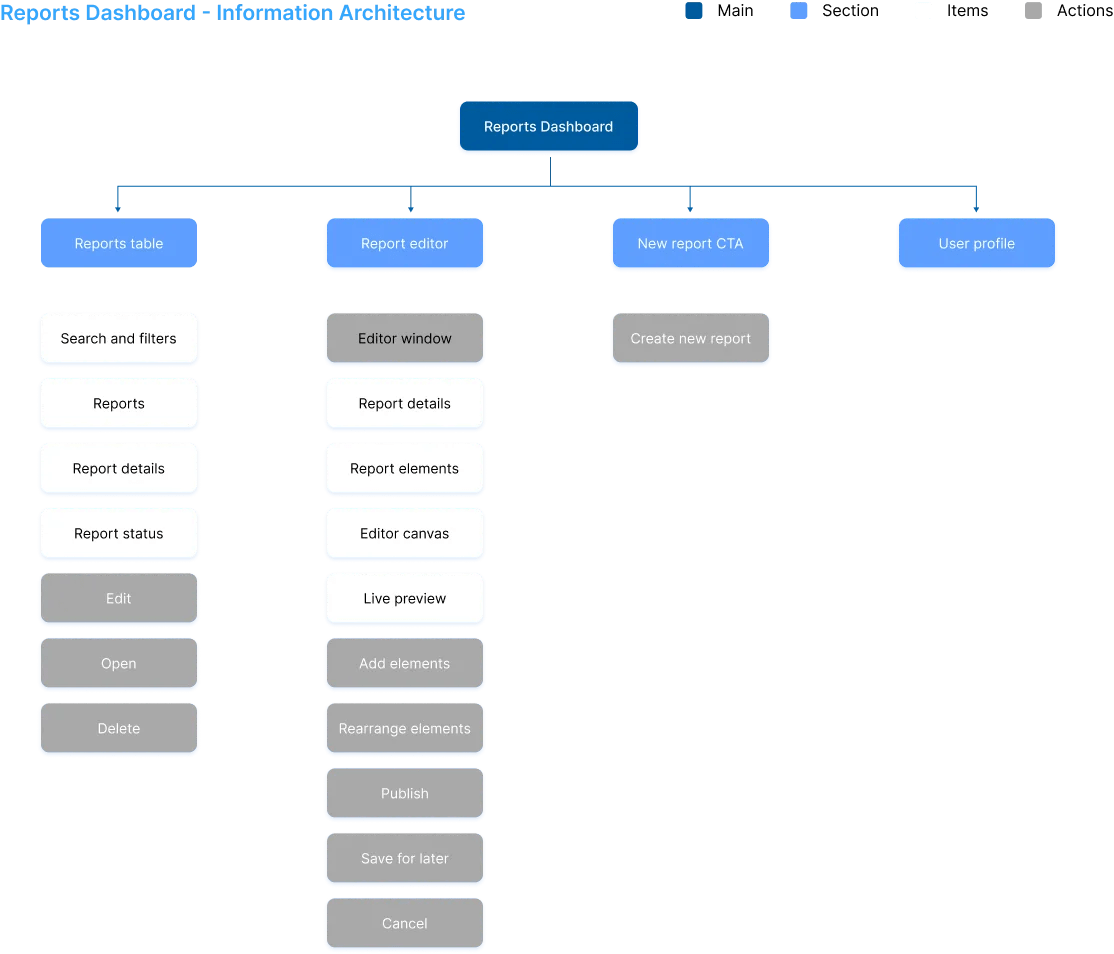
Reports dashboard – Information architecture

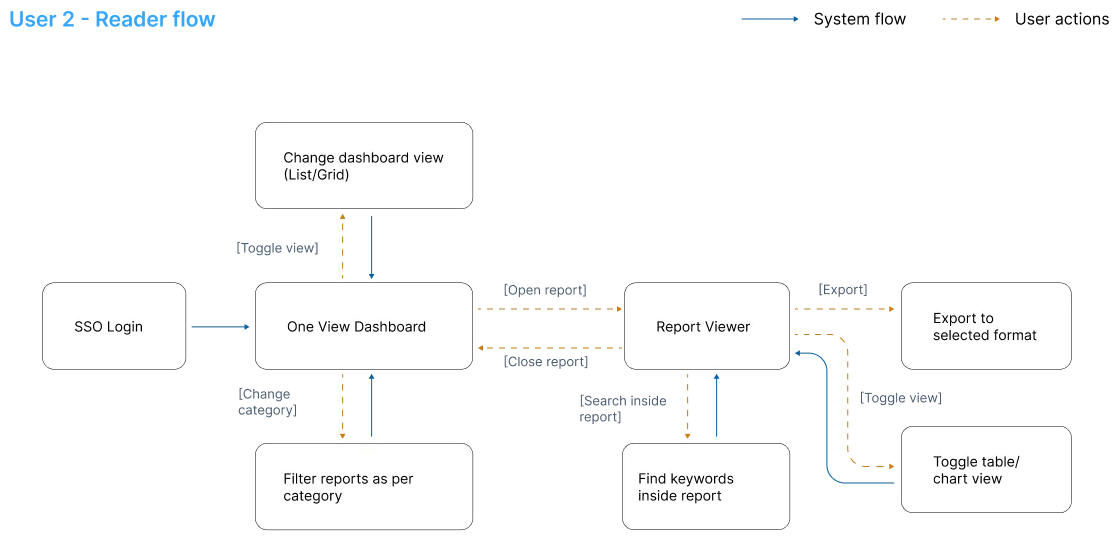
User 2 – Reader flow

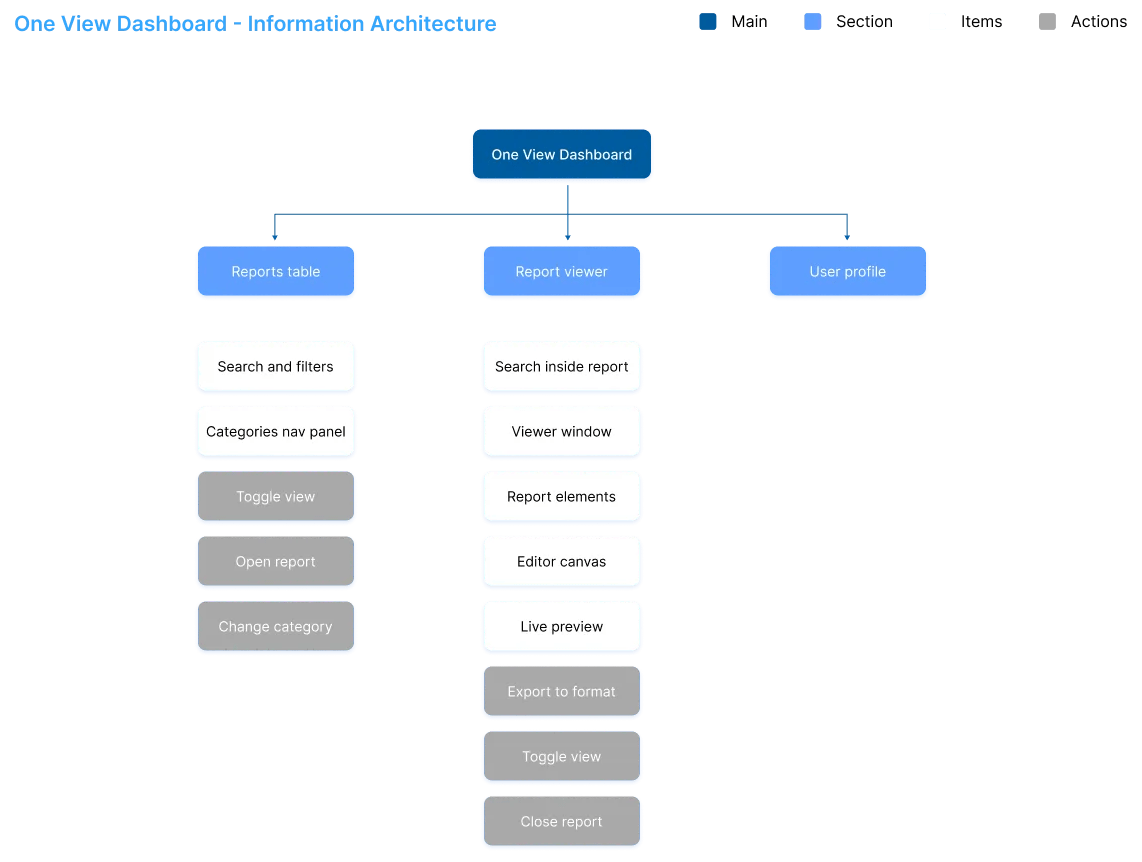
One view dashboard – Information architecture

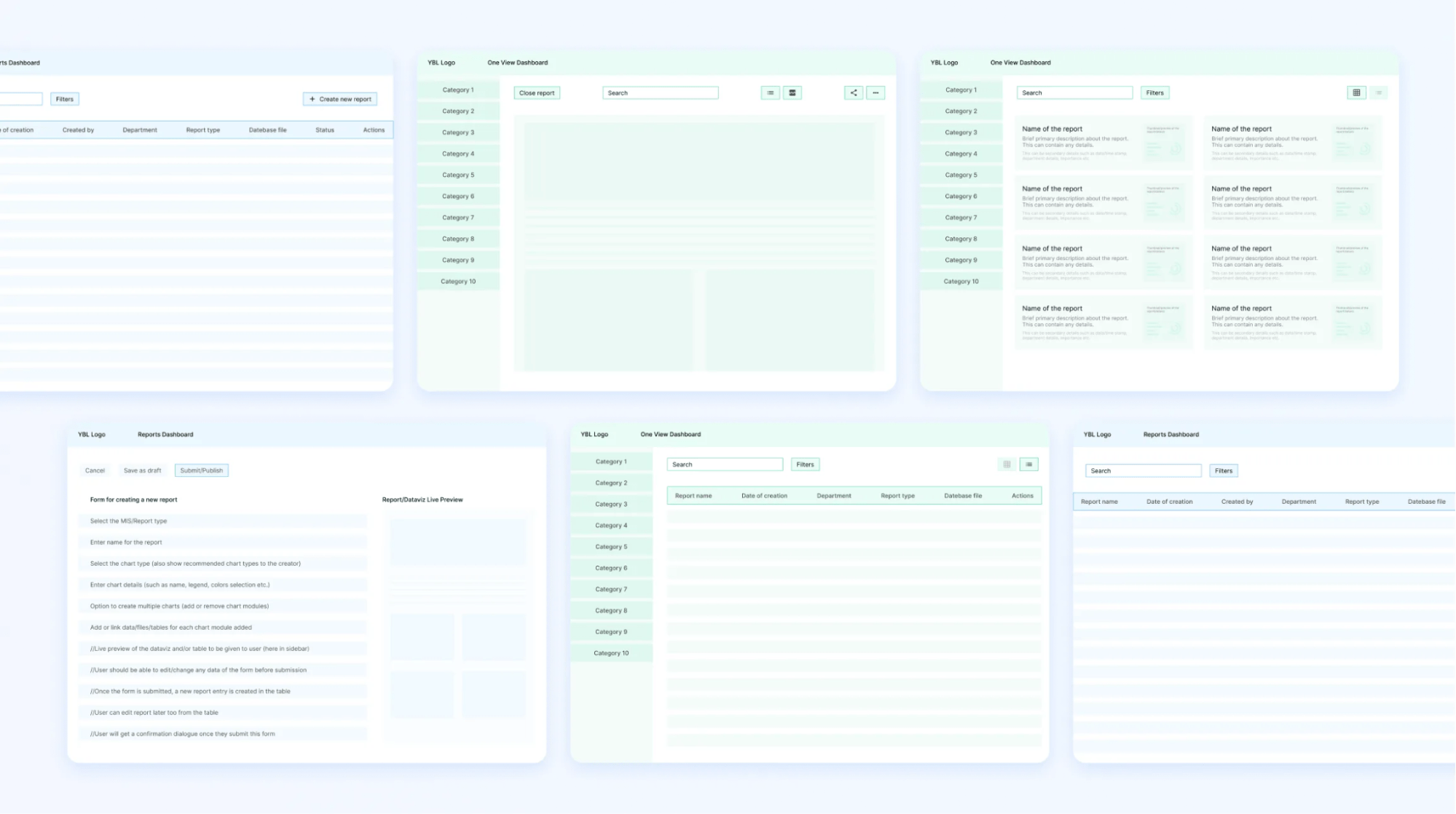
Wireframes
We created design sketches for screen layouts for the system based on the task flows and information architecture. Creating keyframes aided in obtaining stakeholder reviews and feedback on the system’s components more quickly.

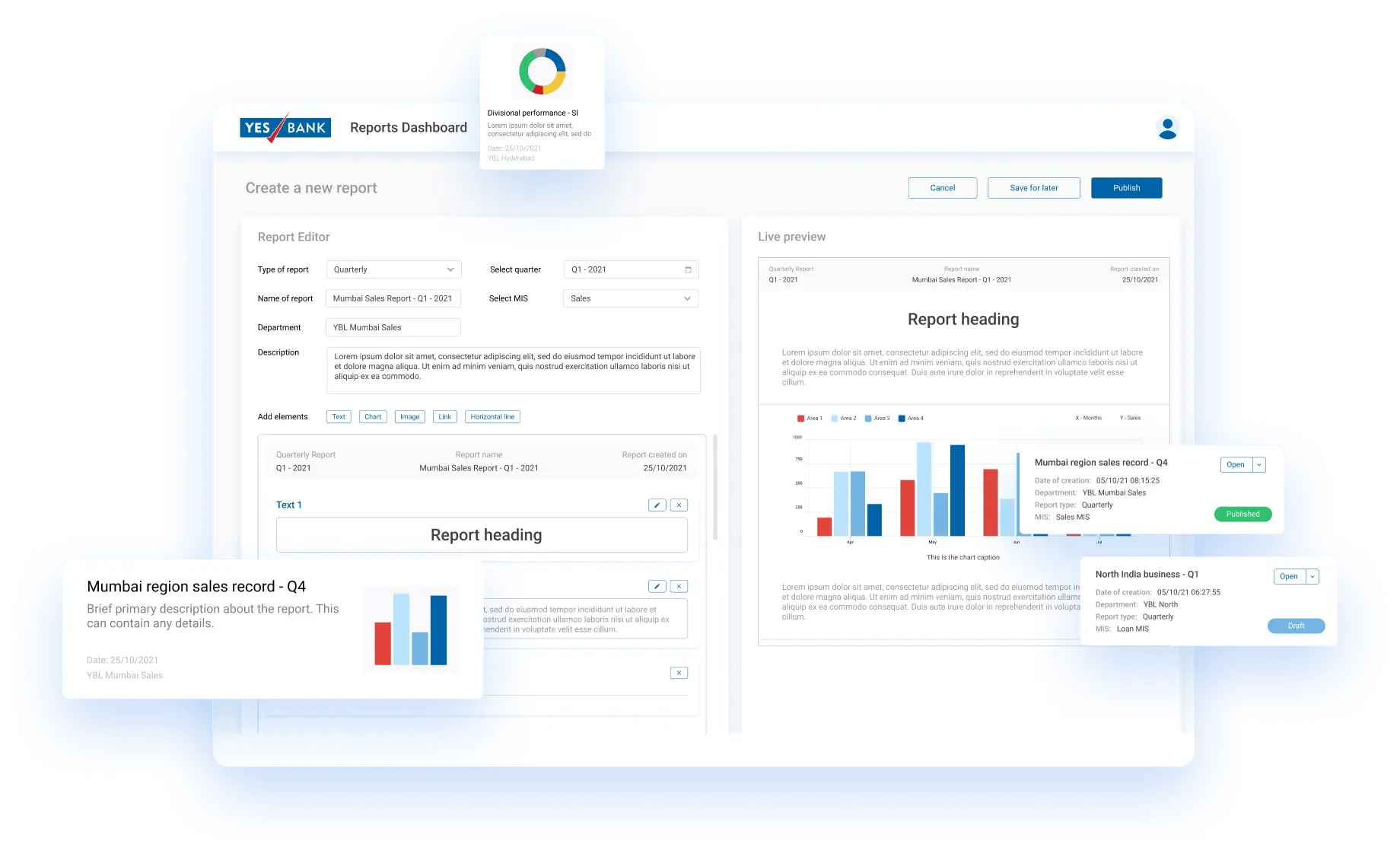
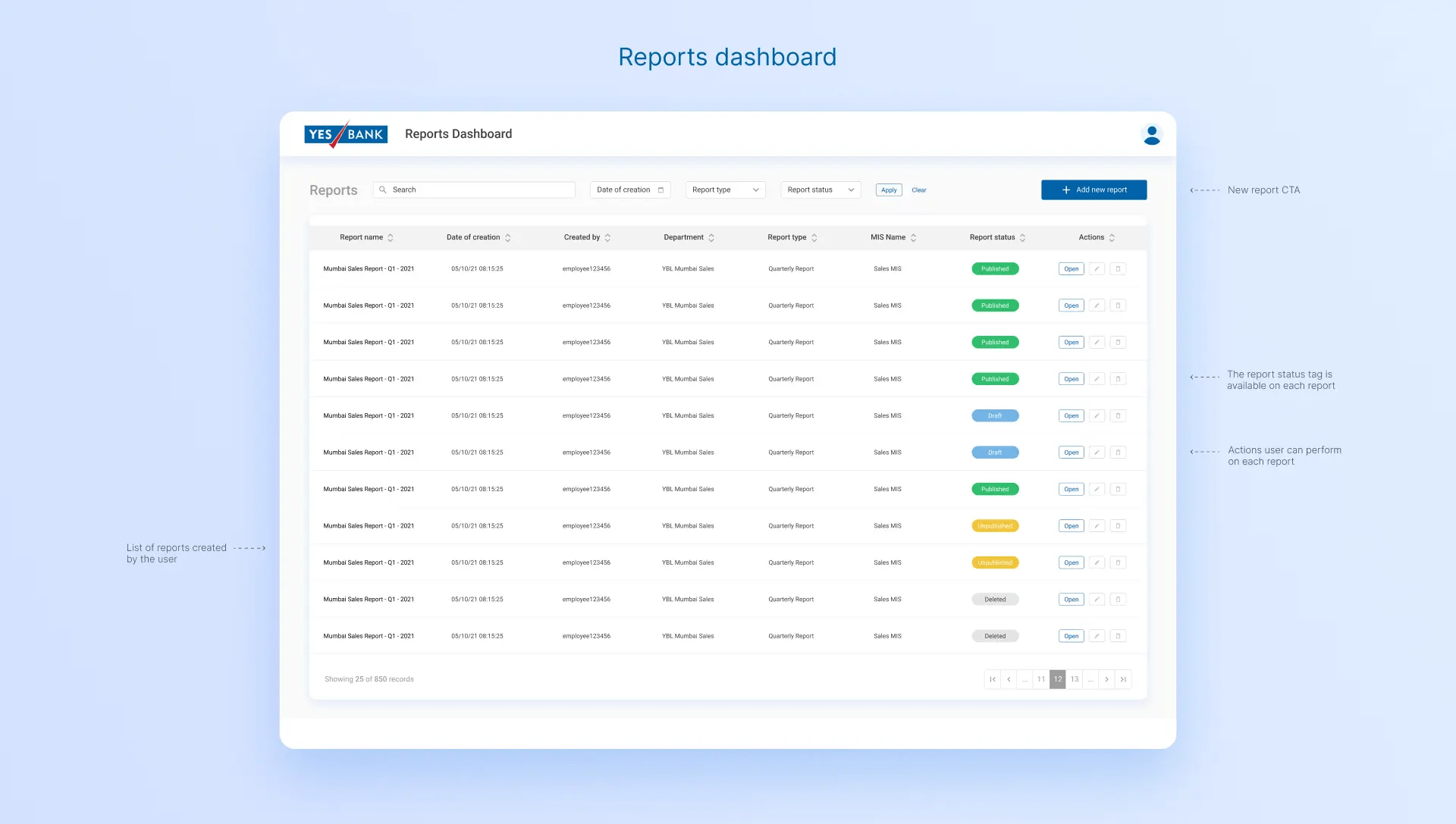
Reports dashboards
Yes bank employees can use the available tools to create reports that they can then publish for the interested team members and corporate leadership to read. The Reports dashboard shows the database of reports created.

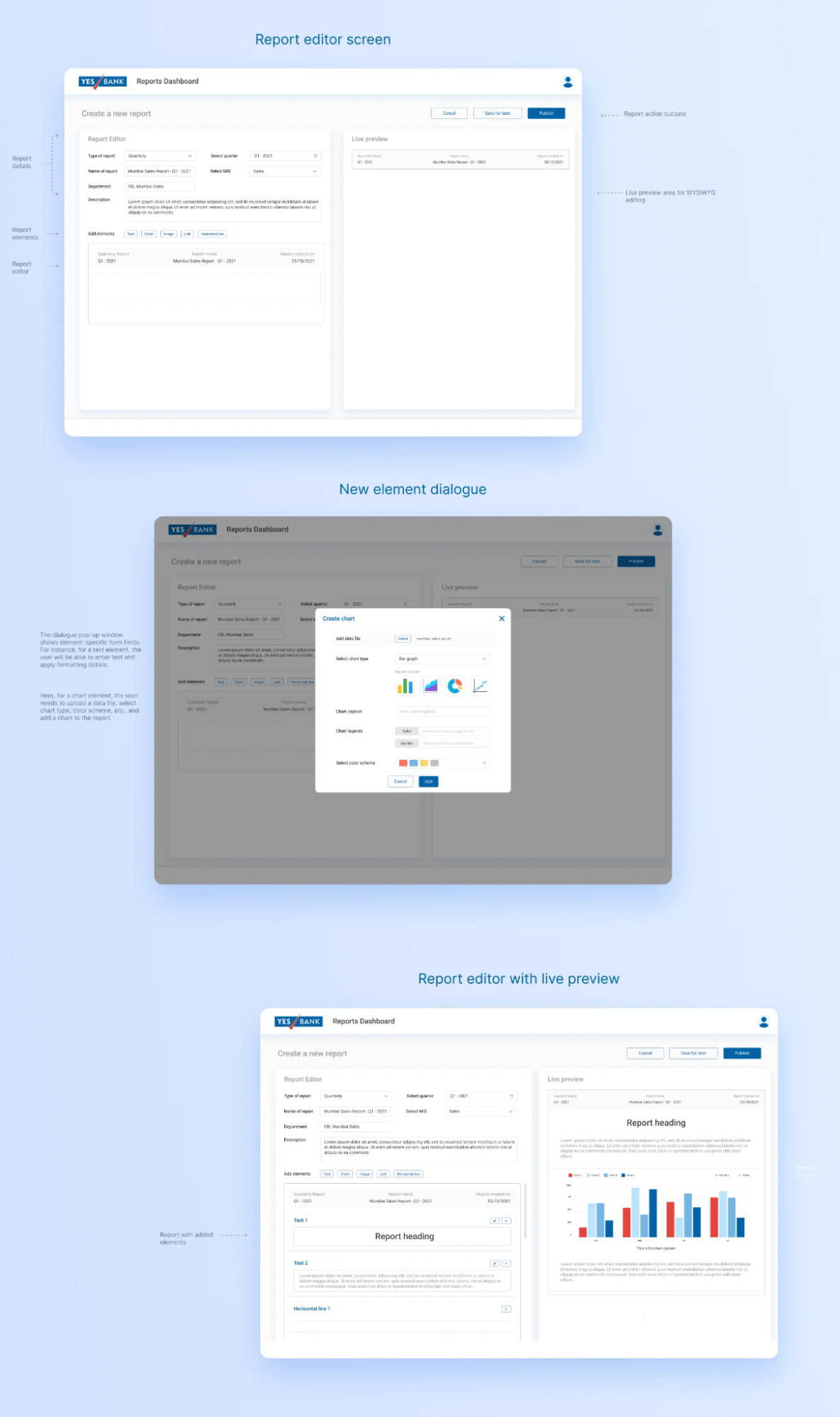
Creating reports(for employees)
Users can initiate a new report creation flow by clicking on the button on the Reports Dashboard. They are taken to the editor window, where they can compose the report using available tools and a live preview, and publish it on the system for others to consume.

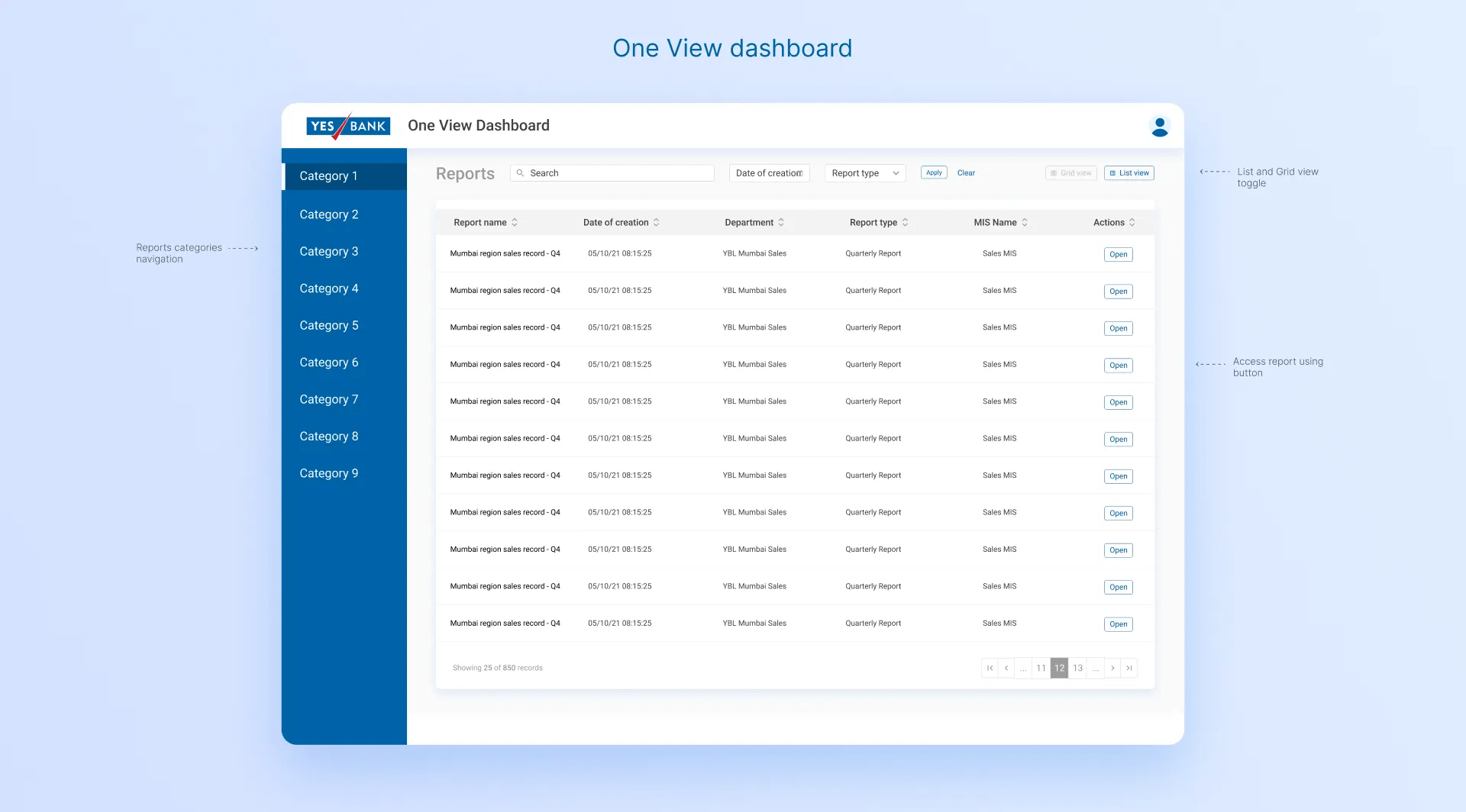
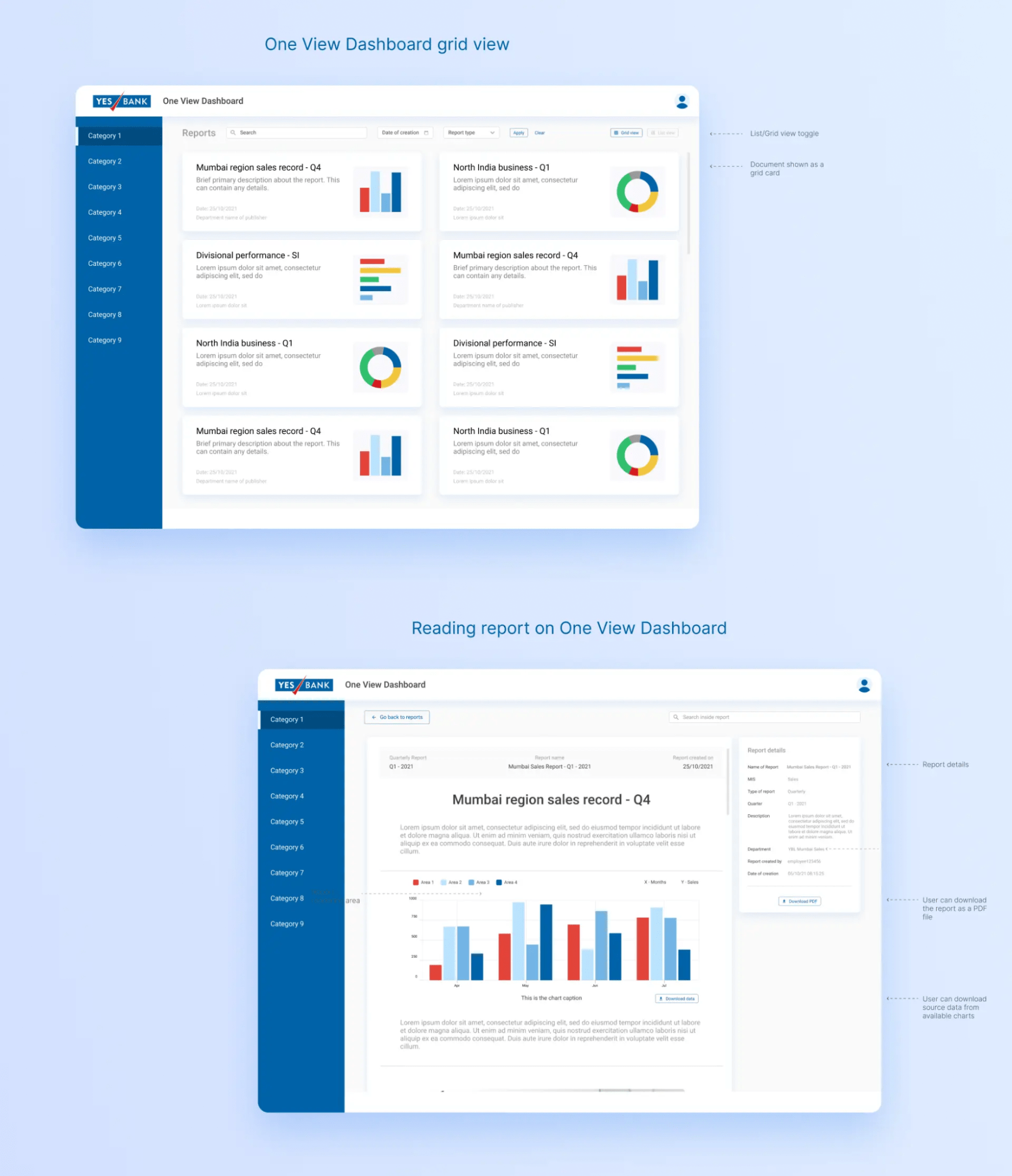
One view dashboard
For the first version, the company leadership and management-level employees can use the One View Dashboard for accessing the reports created by employees. Our aim was to simplify the report consumption and increase overall flexibility of processes.

Reading reports flow
One View Dashboard helps the company leadership and management-level employees access reports. The aim is to add flexibility and simplicity to the workflow.

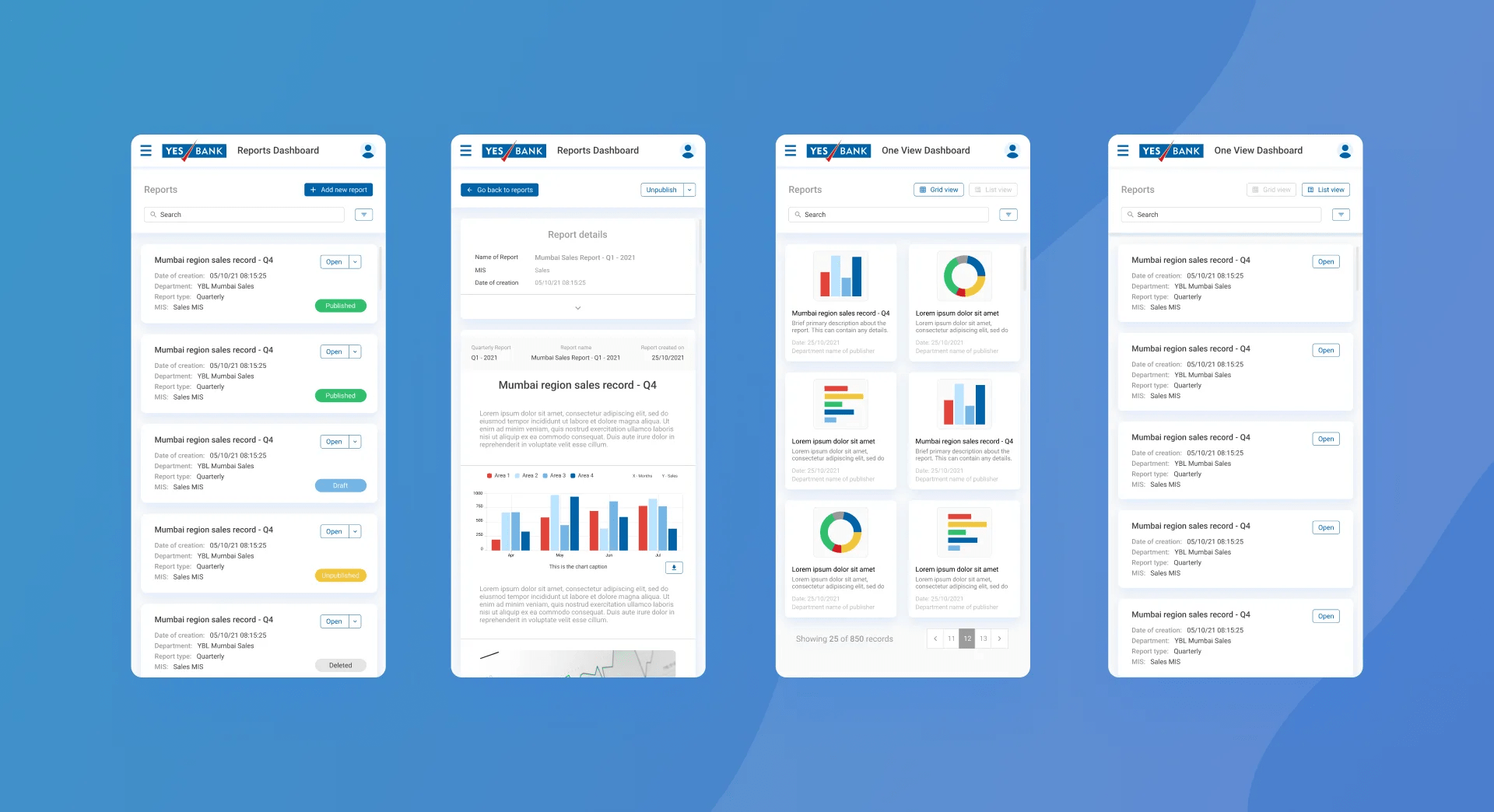
Mobile responsive screens
Since today’s audience prefers mobile first, when the desktop screens were finalized, we created the mobile designs. We converted them using the foundations of “Bootstrap”, a commonly used responsive design framework.

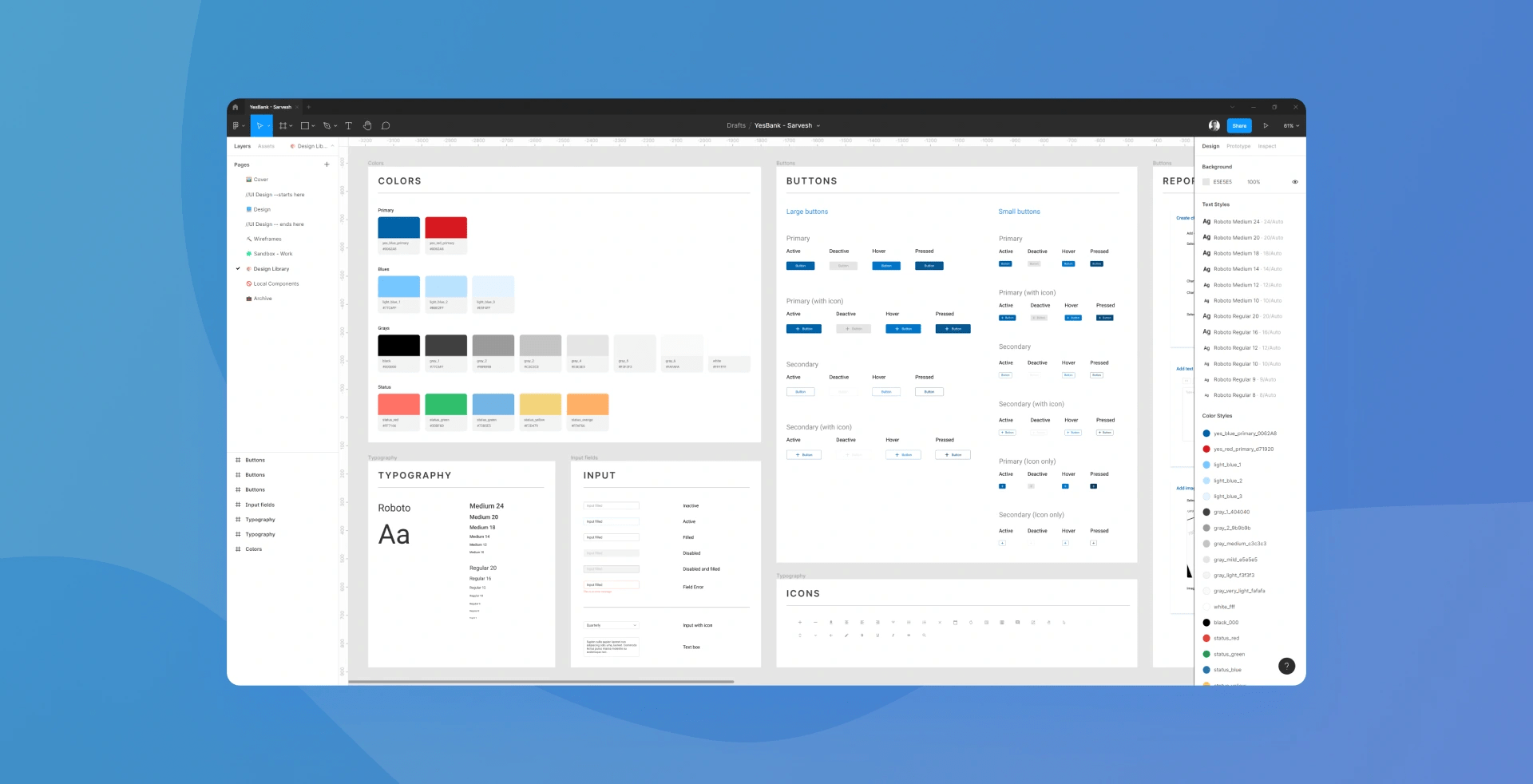
Initialized building a design library
We started building a visual design and components library that will eventually scale up into a Design System for Yes Bank applications) as a suite of digital products are in the pipeline.

Application Engineering
We build a web-based documentation management solution for Yes Bank employees using rapid prototyping and development services to transform their vision into a solution. We leveraged our software product engineering DNA to engineer next-generation software product at warp speed.
How will it impact?
Considering the scale of the business and the wide range of stakeholders, it will have a significant impact on the daily operations. It will help in:
- Enhanced visibility of the operations
- Help in better forecasting and decision making
- Convenient availability of reports and KPIs
Related Case Studies

SLA Financials